
font-size-adjust 속성은 소문자를 기준으로 폰트 크기를 설정합니다.
font-size-adjust
font-size-adjust 속성은 소문자를 기준으로 폰트 크기를 설정합니다. font-size-adjust 속성은 현재(2022년 기준) 호환성이 좋지 않기 때문에, 사용에 있어 효율성이 좋지 못합니다. 이 속성은 웹 문서에 두개 이상의 폰트를 사용할 경우 또는 첫 번재 설정한 폰트가 없어서, 두번째 폰트롤 로딩이 되는 경우 UI가 깨질 수 있습니다. 폰트의 크기, 간격 등이 틀리기 때문에 생각지도 못한 뒤틀림이 발생 할 수 있습니다.
font-size-adjust 속성은 폰트의 기준점을 대문자가 아닌 소문자로 기준으로 하기 때문에 서로 다른 폰트나 뒤틀림 현상을 막을 수 있습니다.
| 특징 | 설명 |
|---|---|
| 기본값 | font-size-adjust : none |
| 적용 | font |
| 버전 | CSS3 |
| 사용성 | ★☆☆☆☆ |
정의(Definition)
- font-size-adjust 속성은 소문자를 기준으로 폰트 크기를 설정합니다.
font-size-adjust는 언제 사용하는가?
하나의 웹 페이지에는 여러가지의 폰트를 사용할 수 있습니다. 첫 번째 폰트를 로드하지 못하는 경우, 두번째 폰트를 로드할 수 있으며, 이때 UI가 변경 될 수 있습니다.

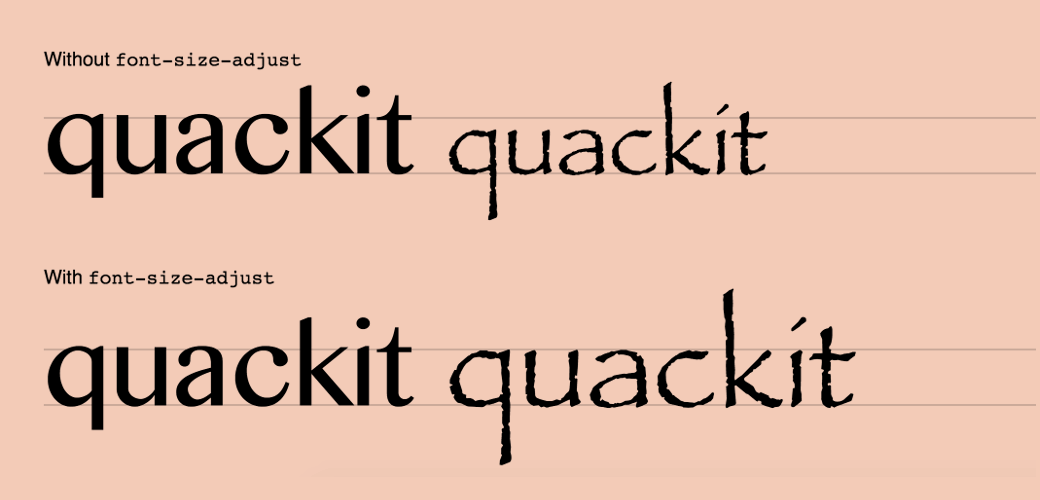
이 이미지는 소문자를 기준으로 보면 두개의 서로 다른 폰트는 크기가 다른 것을 볼 수 있습니다. 윗쪽에 있는 폰트는 font-size-adjust이 조정되지 않는 부분이며, 아래쪽에 있는 폰트는 font-size-adjust 속성이 조정된 부분입니다. font-size-adjust 속성을 설정하면, 서로 다른 두개의 폰트도 소문자를 기준으로 크기를 동일하게 맞출 수 있습니다.
유용한 기능일 수 있지만, 현재는 아쉽게도 파이어폭스만 지원되는 상태입니다.
폰트와 관련된 속성
- font 속성은 폰트에 관한 설정을 일괄적으로 설정합니다.
- font-family 속성은 폰트 종류를 설정합니다.
- font-size 속성은 폰트 사이즈 속성을 설정합니다.
- font-size-adjust 속성은 소문자를 기준으로 폰트 크기를 설정합니다.
- font-style 속성은 폰트의 스타일을 설정합니다.
- font-weight 속성은 폰트의 두께를 설정합니다.
- font-stretch 속성은 폰트의 장평을 설정합니다.
- font-variant 속성은 영문 폰트의 소문자 표시 형태를 설정합니다.
- font-feature-settings 속성은 오픈 타입 글꼴의 세부사항을 설정합니다.
- font-kerning 속성은 커닝 기능을 사용할 것인지의 여부를 설정합니다.
- font-language-override 속성은 정의된 언어를 다른 언어로 설정합니다.
- font-optical-sizing 속성은 텍스트 렌더링을 통해 다양한 크기를 설정합니다.
- font-synthesis 속성은 누락된 텍스트의 합성 여부를 설정합니다.
- @font-face 속성은 웹폰트를 설정합니다.
- color 속성은 폰트의 색상을 설정합니다.
문법(Syntax)
font-size-adjust : none | number
/* 기본 속성 */
font-size-adjust: none;
font-size-adjust: 0.5
/* 전역 속성 */
font-size-adjust: inherit; /* 상속 */
font-size-adjust: initial; /* 초기화 */
font-size-adjust: revert; /* 원래대로 돌리기 */
font-size-adjust: unset; /* 설정 해제 */
속성(Property)
| 속성값 | 값(예) | 설명 |
|---|---|---|
| none | font-size-adjust : none; | 소문자를 기준으로 폰트 사이즈를 설정하지 않습니다. |
| number | font-size-adjust : 0.5; | 소문자를 기준으로 폰트 사이즈를 설정합니다. |
예제1(Sample)
폰트 크기를 설정한 예제입니다.
어려을 때부터 나만의 공간을 만드는 것을 좋아했고 나만의 다락방을 좋아했다. 단 한 사람이라도 내가 만든 공간 속에서 영감을 받거나 마음이 움직였으면 좋겠다. 서울에는 집이 없지만, 이곳에서는 나만의 집이 많다. 그 집은 비용도 들지 않고 언제든지 만들 수 있다. 나만의 공간을 마음것 만들 수 있다는 건 코딩에 엄청난 매력인거 같다. 그 한구석에 나만의 꿈을 설계하고 디자인을 하며 앞으로도 살고 싶다.
운이 좋은 사람은 없다. 단지 운을 만들 뿐이다. 운을 만들기 위해서는 내가 좋아하는 일이나 내가 하고 싶은 일에 몰두하면 된다. 몰두 하다보면 길이 보이고 방향이 보이게 된다. 운이란 고된 노동과 노력을 통해 스스로 만들어 내는 것이다. 복권에 당첨되는 사람들은 금방 돈을 허비하게 된다. 단지 행운만 좋았기 때문이다. 운을 만든 사람은 돈을 날려먹거나 헛되게 쓰지 않는다. 열심히 할수록 운은 나에게 온다.
Since I was young, I liked to make my own space and I liked my own attic. I hope that even one person will be inspired or moved in the space I created. I don't have a house in Seoul, but I have a lot of my own houses here. The house can be built at any time without cost. I think being able to create my own space is a great attraction for coding. I want to design and design my own dream in one corner and live in the future.
No one is lucky. It just creates luck. To make luck, you can concentrate on what you like or want to do. As you concentrate, you can see the way and the direction. Luck is what you create yourself through hard work and hard work. People who win the lottery quickly lose their money. Because I was only lucky. A fortune maker does not squander or spend money in vainly The harder I work, the luck comes to me.
<link href="https://webfontworld.github.io/score/SCoreDream.css" rel="stylesheet">
<div class="font-box">
<div class="box">
<p>
어려을 때부터 나만의 공간을 만드는 것을 좋아했고 나만의 다락방을 좋아했다.
단 한 사람이라도 내가 만든 공간 속에서 영감을 받거나 마음이 움직였으면 좋겠다.
서울에는 집이 없지만, 이곳에서는 나만의 집이 많다.
그 집은 비용도 들지 않고 언제든지 만들 수 있다.
나만의 공간을 마음것 만들 수 있다는 건 코딩에 엄청난 매력인거 같다.
그 한구석에 나만의 꿈을 설계하고 디자인을 하며 앞으로도 살고 싶다.
</p>
<p>
운이 좋은 사람은 없다.
단지 운을 만들 뿐이다.
운을 만들기 위해서는 내가 좋아하는 일이나 내가 하고 싶은 일에 몰두하면 된다.
몰두 하다보면 길이 보이고 방향이 보이게 된다.
운이란 고된 노동과 노력을 통해 스스로 만들어 내는 것이다.
복권에 당첨되는 사람들은 금방 돈을 허비하게 된다.
단지 행운만 좋았기 때문이다.
운을 만든 사람은 돈을 날려먹거나 헛되게 쓰지 않는다.
열심히 할수록 운은 나에게 온다.
</p>
</div>
<div class="box">
<p>
Since I was young, I liked to make my own space and I liked my own attic.
I hope that even one person will be inspired or moved in the space I created.
I don't have a house in Seoul, but I have a lot of my own houses here.
The house can be built at any time without cost.
I think being able to create my own space is a great attraction for coding.
I want to design and design my own dream in one corner and live in the future.
</p>
<p>
No one is lucky.
It just creates luck.
To make luck, you can concentrate on what you like or want to do.
As you concentrate, you can see the way and the direction.
Luck is what you create yourself through hard work and hard work.
People who win the lottery quickly lose their money.
Because I was only lucky.
A fortune maker does not squander or spend money in vainly
The harder I work, the luck comes to me.
</p>
</div>
</div>
#sample1 .font-box {
display: flex;
justify-content: space-between;
font-family: 'SCoreDream';
}
#sample1 .font-box .box {
width: 48%;
line-height: 1.6;
}
#sample1 .font-box .box p {
margin-bottom: 10px;
}
#sample1 .font-box .box p:last-child {
margin-bottom: 0;
}
@media (max-width: 800px){
#sample1 .font-box {
flex-direction: column;
}
#sample1 .font-box .box {
width: 100%;
}
#sample1 .font-box .box p:nth-child(2) {
display: none;
}
}
document.querySelectorAll("#sample1 .sampleBtn a").forEach(btn => {
btn.addEventListener("click", (e)=> {
e.preventDefault();
const text = btn.innerText;
document.querySelectorAll("#sample1 .font-box .box").forEach(box => {
box.setAttribute("style", text);
})
})
});
호환성(Compatibility)
| font-weight | ❌ | ○ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
텍스트와 관련된 속성
- text-align 속성은 텍스트 정렬 방식을 설정합니다.
- text-align-last 속성은 문단의 마지막 텍스트 정렬 방식을 설정합니다.
- text-decoration 속성은 텍스트 라인 속성을 설정합니다.
- text-indent 속성은 문단 들여쓰기 속성을 설정합니다.
- text-justify 속성은 텍스트의 정렬 유형을 설정합니다.
- text-orientation 속성은 텍스트 문자의 방향을 설정합니다.
- text-rendering 속성은 최적화 렌더링을 설정합니다.
- text-overflow 속성은 텍스트 영역 속성을 설정합니다.
- text-shadow 속성은 텍스트 그림자를 설정합니다.
- text-transform 속성은 텍스트 대/소문자를 설정합니다.
- text-emphasis 속성은 텍스트에 강조 표시를 설정합니다.
- text-underline-offset 속성은 언더라인의 오프셋 값을 설정합니다.
- text-underline-position 속성은 언더라인의 위치를 설정합니다.
- text-combine-upright 속성은 문자 조합을 설정합니다.
- text-size-adjust 속성은 스마트폰에서 텍스트 비율을 설정합니다.
- text-fill-color 속성은 텍스트의 면 색상을 설정합니다.
- text-stroke 속성은 텍스트의 선 색상 및 굵기를 설정합니다.
참고(Reference)
- https://w3c.github.io/csswg-drafts/css-fonts-5/
#font-size-adjust-prop - CSS font-size-adjust: How to auto-adjust your font size | 이미지 출처




댓글