포트폴리오 사이트 만들기 - React
소개
안녕하세요! 웹스토리보이입니다. 이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다. 웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다. 이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고, 각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
가장 기본이 되는 HTML/CSS를 이용하여 사이트를 먼저 만들고, 이를 바탕으로 리액트, 뷰, 넥스트 프레임워크를 통해 제작하게 됩니다. 현재를 기준으로 가장 많이 사용하는 프레임워크를 이용하여 제작하게 되고, 현재 이쪽 분야로 처음 입문하시는 분이나 다양한 프레임워크를 사용하고, 프론트앤드의 길을 가고 싶은 분들에게 추천합니다. 참고로 이 강의는 초보자 및 중급자를 위한 강의이며, 강의는 최대한 간단하면서도 퀄리티 있게 만들려고 노력하였습니다. 좀 더 많은 기능이나 여러가지 스킬을 보여 드리고 싶지만, 처음부터 너무 많은 것을 하면, 무리가 있기 때문에 기본적인 흐름만 잡을 수 있도록 노력했습니다. 끝까지 완주하시길 바랍니다. 😐
인덱스
VITE SITE
- 1. 셋팅하기
- 1_1. vite 설치하기
- 1_2. vite 폴더 정리하기
- 1_3. gsap/lenis 설치하기
- 1_4. git 연동하기
- 2. 레이아웃
- 2.1 레이아웃 구조 만들기
- 2.2 메인 레이아웃 구조 만들기
- 2.3 CSS 셋팅하기
- 2.4 JavaScript 셋팅하기
- 3. 헤더 영역
- 3.1 헤더 구조 잡기
- 3.2 헤더 디자인 설정
- 3.3 반응형 작업하기
- 3.4 메뉴 자바스크립트 설정
- 4. 인트로 영역
- 4.1 인트로 구조 잡기
- 4.2 인트로 디자인 설정
- 4.3 반응형 작업하기
- 5. 스킬 영역
- 5.1 스킬 구조 잡기
- 5.2 스킬 디자인 설정
- 5.3 반응형 작업하기
- 6. 사이트 영역
- 6.1 사이트 구조 잡기
- 6.2 사이트 디자인 설정
- 6.3 반응형 작업하기
- 7. 포트폴리오 영역
- 7.1 사이트 구조 잡기
- 7.2 사이트 디자인 설정
- 7.3 반응형 작업하기
- 7.4 스크립트 작업하기
- 8. 연락처 영역
- 8.1 연락처 구조 잡기
- 8.2 연락처 디자인 설정
- 8.3 반응형 작업하기
- 9. 푸터 영역
- 9.1 푸터 구조 잡기
- 9.2 푸터 디자인 설정
- 9.3 반응형 작업하기
- 10. 마무리
- 10.1 스무스 효과주기
- 10.2 링크 연결하기
- 10.3 netlify에 배포하기
REACT SITE
- 1. 셋팅하기
- 1_1. React 설치하기
- 1_2. React 폴더 정리하기
- 1_3. 라이브러리 설치하기
- 1_4. git 연동하기
1. 셋팅하기
1.1 React 설치하기
리액트를 설치하고 작업을 해보기 전에 간단하게 리액트가 뭐하는 건지 잠깐 알아보고 가겠습니다.
React.js는 사용자 인터페이스를 구축하기 위한 자바스크립트 라이브러리입니다. 페이스북에서 개발되었으며, 단일 페이지 애플리케이션(Single Page Application) 개발에 주로 사용됩니다. React는 컴포넌트 기반 접근 방식을 사용하여 UI를 작성하는데, 이는 재사용 가능하고 구조적으로 조직화된 코드를 작성하는 데 도움을 줍니다.
- 컴포넌트 기반 : React 애플리케이션은 작고 독립적인 컴포넌트로 이루어져 있습니다. 각 컴포넌트는 자체적인 상태(state)와 프로퍼티(props)를 가지며, 이들을 조합하여 복잡한 UI를 구성합니다. 컴포넌트 기반 접근 방식은 유지보수가 용이하고 코드 재사용성이 뛰어납니다
- Virtual DOM : React는 가상 DOM(Virtual DOM)을 사용하여 효율적인 UI 업데이트를 수행합니다. 가상 DOM은 실제 DOM과 동기화되어 있으며, 상태 변화에 따른 최소한의 변경만을 적용하여 성능을 향상시킵니다.
- JSX : JSX는 자바스크립트의 확장 문법으로, React 컴포넌트의 구조를 선언적으로 작성할 수 있게 합니다. JSX를 사용하면 UI와 관련된 로직을 더 직관적이고 가독성 있게 작성할 수 있습니다.
- 생명주기 메서드 : React 컴포넌트는 생성, 갱신, 제거 등의 생명주기 메서드를 가지고 있습니다. 이를 활용하여 컴포넌트가 마운트되거나 갱신될 때 특정 동작을 수행할 수 있습니다.
- 상태 관리 : React 자체는 UI 라이브러리이며, 상태 관리를 위해 추가적인 라이브러리인 Redux, MobX, 또는 React의 내장 기능인 useState, useReducer 등을 사용합니다. 이를 통해 상태 관리를 효율적으로 처리할 수 있습니다.
간단한 개념을 이해했으면 바로 시작해보겠습니다.
기존에 작업했던 port2023 폴더에 작업을 하겠습니다.
현재 이 폴더에는 vite-site가 있습니다.
그럼 터미널을 열고 npx create-react-app port2023-react 라고 작성하겠습니다.
여기서 주의할 점은 꼭 port2023 폴더에서 설정해야 합니다.
$ npx create-react-app port2023-react
성공을 하면 아래와 같은 메세지가 뜨고 cd port2023-react를 치고 npm start를 작성하면 됩니다.
Success! Created port2023-react at /Users/webstoryboy/Desktop/port2023/port2023-react
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd port2023-react
npm start
Happy hacking!이런 화면이 나오면 성공한 것입니다. 축하합니다.^^

로컬주소를 복사해서 열거나 ctrl+클릭을 하면 자동으로 열립니다.
Compiled successfully!
You can now view port2023-react in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.35.251:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully1.2 React 폴더 정리하기
이제 폴더를 정리하고 작업할 준비를 해볼까요? 폴더는 다음과 같이 정리하겠습니다. 나머지 파일은 다 지우겠습니다.
- node_modules
- public
- favicon.svg
- index.html
- src
- assets
- App.js
- index.js
- .gitignore
- package-lock.josn
- package.josn
- README.md
- node_modules: 이 폴더는 프로젝트에서 사용하는 외부 라이브러리와 모듈들이 저장되는 곳입니다. 이 폴더는 개발자가 직접 생성하지 않고, 프로젝트에 필요한 패키지들을 자동으로 설치했을 때 생성됩니다. 일반적으로 npm 또는 yarn과 같은 패키지 매니저를 통해 필요한 패키지들을 설치하면 자동으로 생성됩니다.
- public: 이 폴더는 웹 애플리케이션의 루트(root) 폴더입니다. 여기에 있는 파일들은 브라우저에서 직접 접근 가능합니다. 이 폴더에는 주로 HTML 파일, 이미지 파일, 파비콘(favicon)과 같은 리소스 파일들이 위치합니다.
- favicon.svg: 파비콘(favicon)은 웹사이트의 탭에 표시되는 작은 아이콘을 의미합니다. 일반적으로 이 파일은 웹사이트를 대표하는 아이콘이나 로고 이미지를 담고 있습니다.
- index.html: 이 파일은 리액트 애플리케이션의 진입점(entry point)이 되는 HTML 파일입니다. 웹 브라우저가 이 파일을 로드하면, 리액트 애플리케이션의 컴포넌트들이 렌더링되는 루트(root) 요소를 지정합니다.
- src: 소스 코드를 포함하는 폴더로, 리액트 애플리케이션의 주요 코드가 이곳에 위치합니다. 주로 컴포넌트들, 스타일 시트, 그리고 기타 자바스크립트 파일들이 이 폴더에 저장됩니다.
- assets: 리액트 애플리케이션에서 사용되는 정적 파일들을 저장하는 폴더입니다. 주로 이미지, 폰트, 그래픽 등이 이곳에 위치합니다.
- App.js: 이 파일은 리액트 애플리케이션의 최상위 컴포넌트인 'App' 컴포넌트를 정의하는 파일입니다. 애플리케이션의 다른 컴포넌트들은 이 'App' 컴포넌트 내부에 렌더링되거나 포함될 수 있습니다.
- index.js: 이 파일은 리액트 애플리케이션의 다른 컴포넌트들을 실제 DOM에 렌더링하는 역할을 합니다. 주로 'ReactDOM.render()' 메서드를 통해 'App' 컴포넌트를 실제 DOM에 마운트(mount)합니다.
- .gitignore: Git 버전 관리에서 무시해야 하는 파일과 폴더들을 지정하는 파일입니다. 보통 'node_modules' 폴더와 빌드 결과물 등은 버전 관리에서 제외하고 싶은 경우 이 파일에 명시합니다.
- package-lock.json: Node.js 프로젝트에서 사용되는 패키지의 의존성을 관리하는 파일입니다. 패키지들 간의 의존성과 버전 정보가 기록되어 있어, 다른 환경에서 프로젝트를 다시 설치하거나 빌드할 때 일관성을 유지하는 데 도움을 줍니다.
- package.json: 프로젝트의 메타 정보와 의존성을 정의하는 파일입니다. 프로젝트의 이름, 버전, 필요한 패키지들, 스크립트 등이 이 파일에 기록됩니다.
- README.md: 프로젝트에 대한 설명을 담고 있는 Markdown 형식의 파일입니다. 주로 프로젝트의 목적, 사용 방법, 라이선스 정보 등을 기술합니다.
public에 favicon.svg에 소스 파일을 넣습니다.
따로 있는 분들은 안하셔도 됩니다.
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M14.2929 5.29289C14.6834 4.90237 15.3166 4.90237 15.7071 5.29289L21.7071 11.2929C22.0976 11.6834 22.0976 12.3166 21.7071 12.7071L15.7071 18.7071C15.3166 19.0976 14.6834 19.0976 14.2929 18.7071C13.9024 18.3166 13.9024 17.6834 14.2929 17.2929L18.5858 13H3C2.44772 13 2 12.5523 2 12C2 11.4477 2.44772 11 3 11H18.5858L14.2929 6.70711C13.9024 6.31658 13.9024 5.68342 14.2929 5.29289Z" fill="black"/>
</svg>
public에 index.html을 다음과 작성합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="한가지 사이트를 다양한 프레임워크를 통해 만들어 보는 포트폴리오 사이트입니다."/>
<meta name="keyword" content="포트폴리오, 리액트, 뷰, 넥스트, 웹스토리보이, portfolio, react.js, vue.js, next.js, webstoryboy" />
<title>포트폴리오 사이트 만들기 😜 React-Site</title>
<link rel="icon" type="image/svg+xml" href="favicon.svg" />
</head>
<body>
<div id="root"></div>
</body>
</html>
src에 App.js는 다음과 작성합니다.
import React from "react";
const App = () => {
return <div>App</div>;
};
export default App;
- import React from "react"; : 이 부분은 리액트를 사용하기 위해 리액트 라이브러리를 불러오고 있습니다. 이렇게 하면 리액트의 기능과 컴포넌트를 사용할 수 있습니다.
- const App = () => { ... }; : App이라는 이름의 상수(const)를 선언하고, 이는 화살표 함수(arrow function)로 정의된 함수형 컴포넌트입니다. 함수형 컴포넌트는 입력(props)을 받아서 화면에 렌더링할 JSX 요소를 반환하는 역할을 합니다.
- return <div>App</div> : 함수형 컴포넌트에서 반환하는 JSX 요소입니다. JSX는 JavaScript XML의 약자로, 리액트에서 컴포넌트의 모양을 정의하는 데 사용됩니다. 이 경우 <div> 요소로 "App"이라는 텍스트를 감싸고 있습니다.
- export default App; : App 컴포넌트를 다른 파일에서 재사용할 수 있도록 내보내기(export) 설정을 하고 있습니다.
src에 index.js는 다음과 작성합니다.
여기까지 잘 했다면 브라우저 화면에는 App이라는 글씨만 표시됩니다.
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
- const root = ReactDOM.createRoot(document.getElementById("root")); : createRoot() 메서드를 사용하여 렌더링할 Root(최상위) 컨테이너를 생성합니다. 여기서 document.getElementById("root")는 HTML 파일에서 id가 "root"인 요소를 선택하는 것으로, 리액트 애플리케이션이 이 요소 내부에 렌더링될 것입니다.
README.md을 작성하겠습니다.
이 부분은 여러분들이 필요한 내용을 적으면 됩니다. 똑같이 하지 않아도 됩니다.
# 포트폴리오 사이트 만들기 프로젝트
이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다.
웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다.
이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고,
각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
1. [vite](https://github.com/webstoryboy/port2023-vite)를 이용하여 사이트를 제작합니다.
2. [react.js](https://github.com/webstoryboy/port2023-react)를 이용하여 사이트를 제작합니다.
3. [vue.js](https://github.com/webstoryboy/port2023-vue)를 이용하여 사이트를 제작합니다.
4. [next.js](https://github.com/webstoryboy/port2023-next)를 이용하여 사이트를 제작합니다.
이 튜토리얼은 포트폴리오 컨셉의 사이트를 4가지 버전으로 반복하여 만들어 보면서, 프론트앤드 개발의 시발점이 될 수 있는 튜토리업입니다.
자바스크립트 프레임워크를 통해 사이트를 효율적으로 만들어 보는 방법을 익힙니다.
깊이 배우기 보다는 다양한 방법을 사용하여 흐름과 감각을 익히기 위한 튜토리얼입니다.
## 완성작 보기
미리보기 :
## 사용 스택
- react(https://ko.legacy.reactjs.org/) 를 사용하여 사이트를 번들링하고 관리합니다.
- gsap(https://greensock.com/gsap) 를 이용하여 패럴랙스 효과를 줍니다.
- lenis(https://lenis.studiofreight.com/) 를 이용하여 스므스 효과를 구현합니다.
- netlify(https://www.netlify.com/) 를 통해 사이트를 배포합니다.
- git(https://github.com/) 을 사용하여 파일을 관리합니다.
- HTML, CSS 기반으로 웹사이트의 기본 레이아웃 설계하고, 웹 표준 및 웹 접근성을 준수하여 작업합니다. [ARIA(Accessible Rich Internet Applications)](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles)
## 프로젝트 실행
- react를 설치합니다. `npx create-react-app 타이틀`
- react-router-dom을 설치합니다. `npm install react-router-dom`
- sass를 설치합니다. `npm install sass`
- gsap를 설치합니다. `npm install gsap`
- lenis를 설치합니다. `npm install @studio-freight/lenis`
1.3 라이브러리 설치하기
이번에는 사이트에 필요한 라이브러리를 설치하겠습니다.
라이브러리(library)는 프로그래밍에서 재사용 가능한 코드의 집합으로, 특정 기능을 수행하는 함수, 클래스, 인터페이스, 상수 등으로 구성됩니다. 이러한 라이브러리는 소프트웨어 개발을 보다 쉽고 효율적으로 만들어주며, 반복적이고 일반적인 작업들을 추상화하여 개발자가 더 많은 시간과 노력을 절약할 수 있도록 도와줍니다.
필요한 목록은 다음과 같습니다. 터미널에 똑같이 작업해주면 됩니다.
$ npm install react-router-dom
$ npm install gsap
$ npm install sass
$ npm install @studio-freight/lenis- react-router-dom: 리액트 애플리케이션에서 라우팅 기능을 제공하는 패키지입니다. 라우팅은 다른 페이지로의 이동과 URL에 따른 컴포넌트의 표시를 관리하는 기능을 말합니다. react-router-dom은 주로 웹 애플리케이션에서 사용되며, 여러 경로를 정의하고 각 경로에 해당하는 컴포넌트를 렌더링하도록 도와줍니다.
- gsap: GSAP(GreenSock Animation Platform)은 웹 애니메이션을 구현하기 위한 JavaScript 라이브러리입니다. GSAP은 풍부한 기능을 제공하며, 웹 요소들의 애니메이션을 부드럽고 효과적으로 제어할 수 있습니다. 웹 애니메이션과 트윈(Tween) 기능을 사용하고자 할 때 주로 사용됩니다.
- sass: Sass는 CSS의 확장된 문법을 제공하는 CSS 전처리기(preprocessor)입니다. Sass를 사용하면 CSS 작성 시 변수, 중첩 규칙, 함수, 믹스인 등을 활용하여 코드를 더 모듈화하고 효율적으로 관리할 수 있습니다. Sass로 작성된 코드는 컴파일러를 통해 일반 CSS 코드로 변환되어 웹페이지에서 사용됩니다.
- @studio-freight/lenis: 이 패키지는 스무스 효과를 주기 위한 파일입니다.
package.json 파일에 보시면 다음과 같이 수정 되어있습니다. 버전은 틀릴 수 있지만, 저랑 버전이 같다면 오류도 똑같이 나타납니다.
여러분들이 작업시 저랑 버전이 틀리면 에러나 오류가 발생할 수도 있습니다.
만약 저랑 버전을 똑같이 맞추고 싶다면, 여기서 버전 값을 변경한 다음 터미널에서 npm install을 하시면 버전에 맞게 재설치 됩니다.
그런 부분을 npm이 해줍니다.
npm은 Node.js 패키지 관리자(Node Package Manager)의 약어입니다. Node.js와 함께 제공되는 기본 도구로서, JavaScript 기반의 프로젝트에서 외부 라이브러리와 도구들을 손쉽게 설치하고 관리할 수 있도록 도와줍니다.
- 패키지 설치 : npm을 사용하면 프로젝트에서 사용하고자 하는 외부 라이브러리, 도구, 프레임워크 등을 쉽게 설치할 수 있습니다. 패키지를 설치할 때는 npm install [패키지명] 명령어를 사용합니다.
- 의존성 관리: 프로젝트에서 사용되는 패키지들은 서로 의존성을 가질 수 있습니다. npm은 이러한 의존성들을 관리하여 프로젝트의 패키지들이 충돌 없이 동작하도록 도와줍니다.
- 패키지 버전 관리 : npm은 각 패키지에 대해 버전 관리를 지원합니다. 패키지들은 시맨틱 버전 규칙을 따라서 버전이 부여되며, 프로젝트에서 필요한 버전을 지정하여 사용할 수 있습니다.
- 전역 설치: npm을 통해 전역으로 설치된 패키지는 터미널에서 해당 패키지의 명령어를 바로 실행할 수 있도록 해줍니다.
- 스크립트 실행: package.json 파일을 통해 프로젝트에서 사용하는 스크립트들을 정의하고 실행할 수 있습니다. 이를 통해 자주 사용하는 작업들을 간편하게 실행할 수 있습니다.
{
"name": "react-site",
"version": "0.1.0",
"private": true,
"dependencies": {
"@studio-freight/lenis": "^1.0.19",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"gsap": "^3.12.2",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.14.2",
"react-scripts": "5.0.1",
"sass": "^1.64.1",
"web-vitals": "^2.1.4"
},
........
1.4 git 연동하기
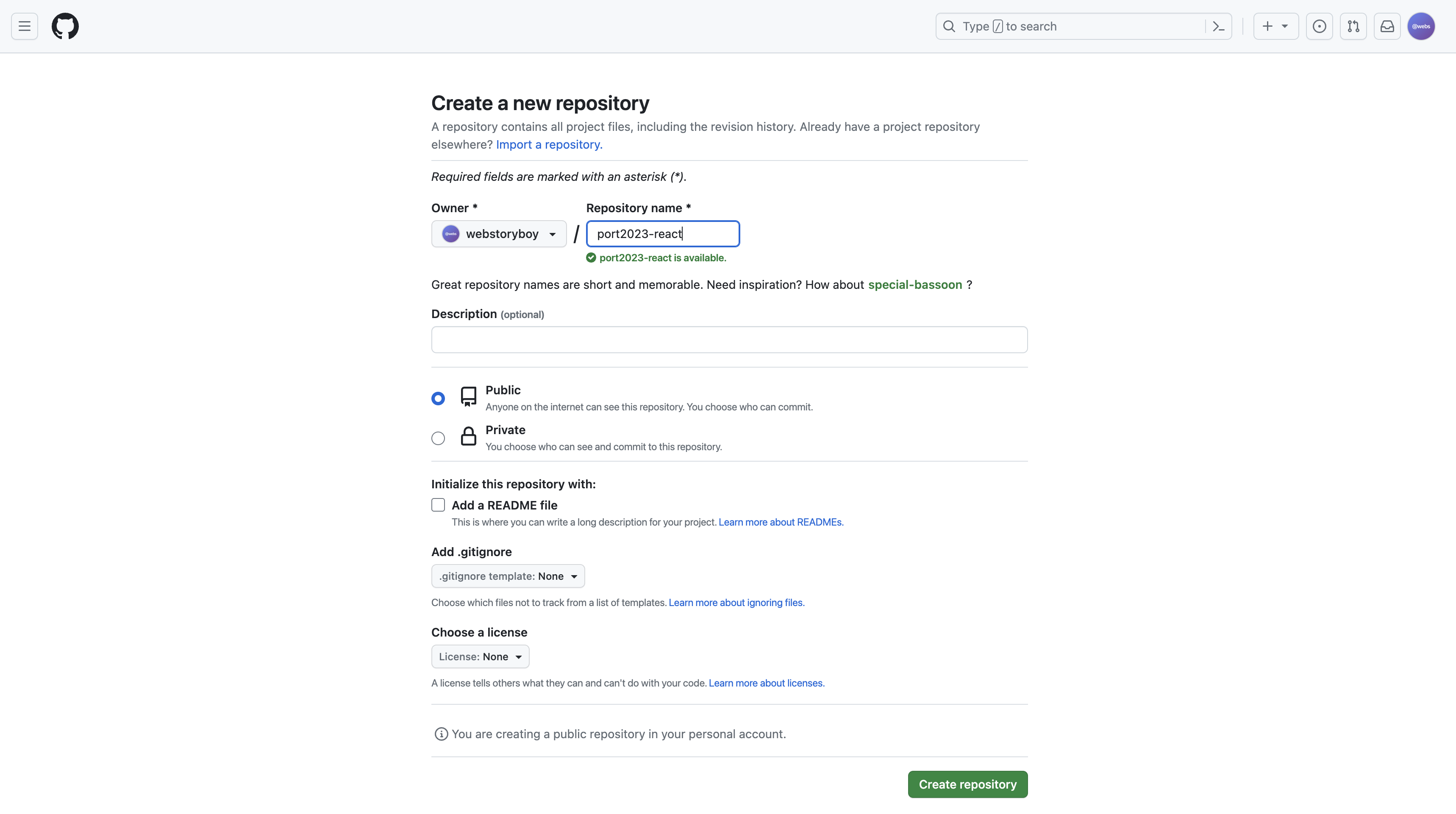
이번에도 깃에 올려서 파일을 관리하겠습니다. github 사이트에서 새로운 저장소를 만들겠습니다.

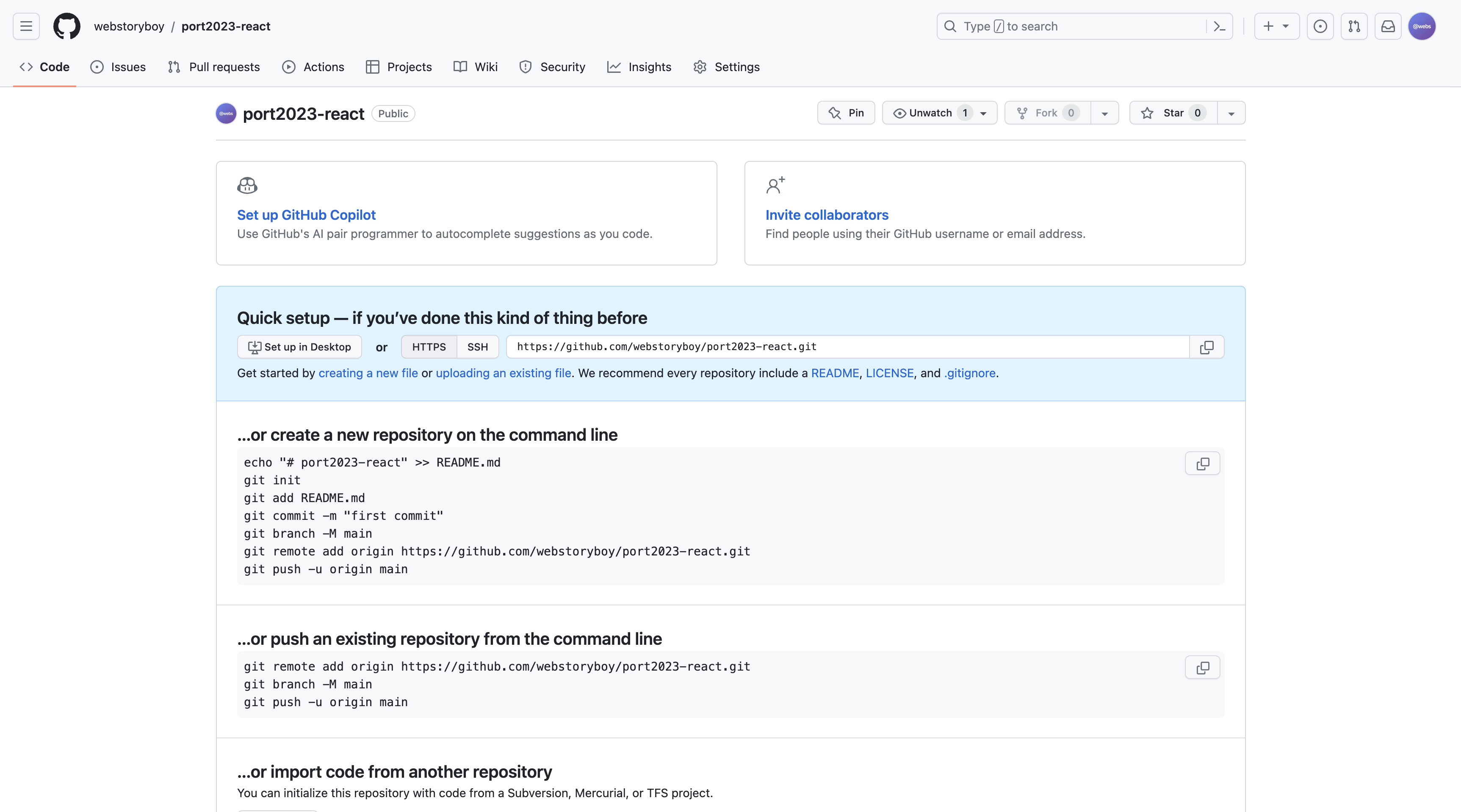
이런식으로 페이지가 완성되면 소스를 업로드 하겠습니다.

순서대로 터미널에 하나씩 입력하면 반영이 됩니다.
주의할 점은 현재 내가 있는 폴더가 port2023-react인지를 꼭 확인해주세요!
다른 폴더에 셋팅하면 에러가 발생합니다.
git init
git add README.md
git commit -m "🥳 리액트 첫 커밋"
git branch -M main
git remote add origin https://github.com/webstoryboy/port2023-react.git
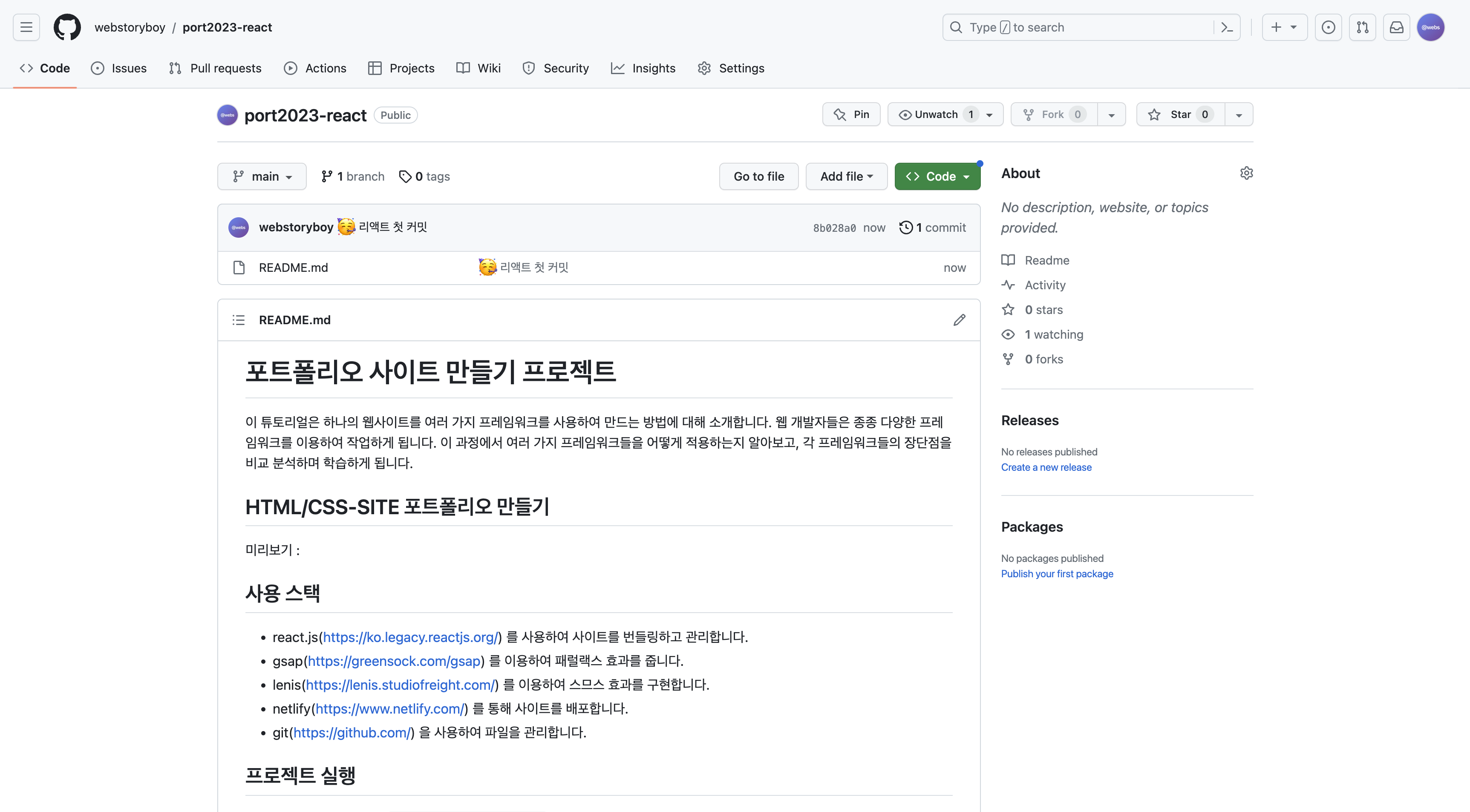
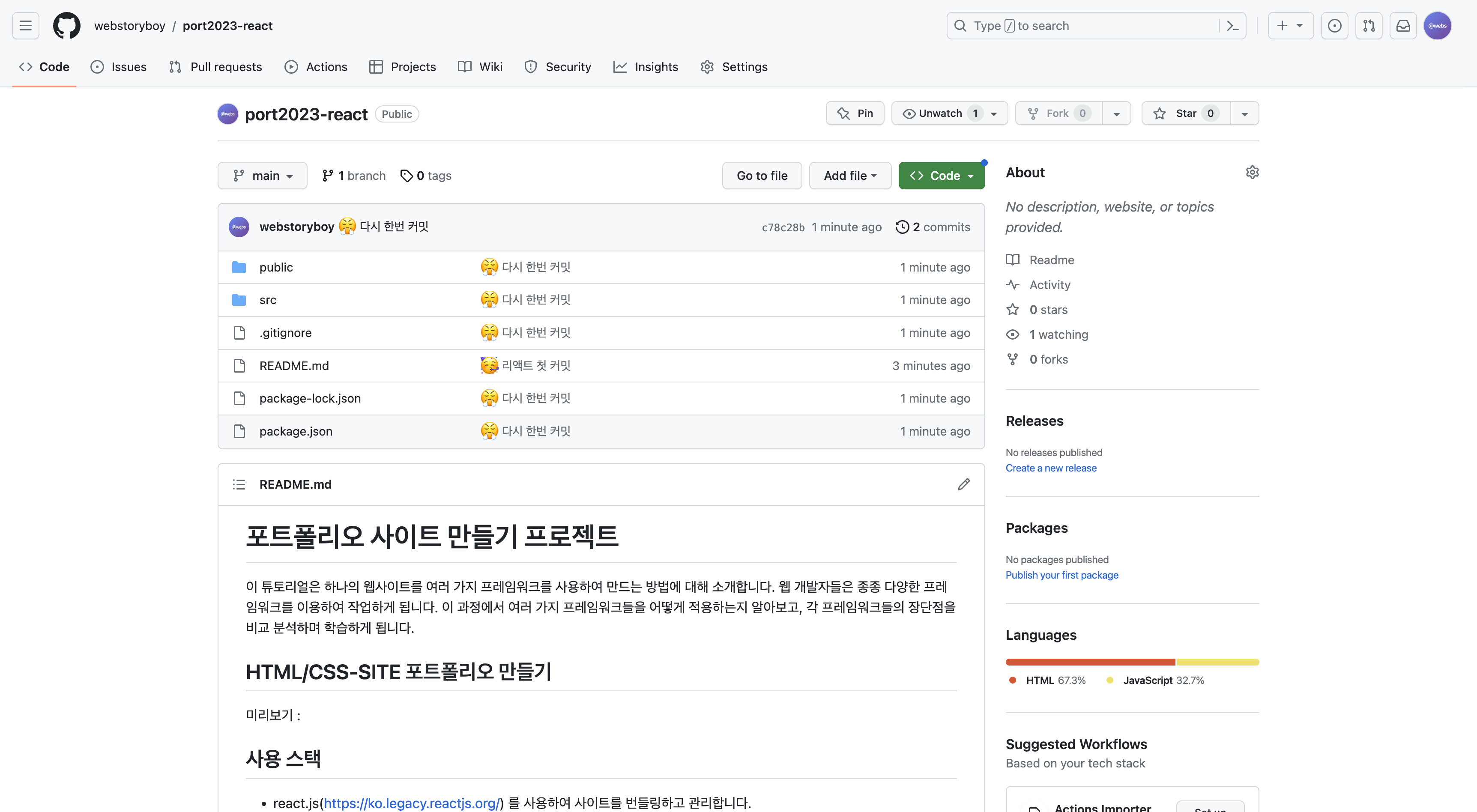
git push -u origin main이렇게 하면 파일 하나만 업로드 된 것을 확인할 수 있습니다.

이번엔 모든 파일을 작업해서 올리겠습니다. 작업할 때마다 백업이 필요할 때마다 이렇게 올리시면 됩니다.
git add .
git commit -m "😤 다시 한번 커밋"
git push -u origin main잘 올라간걸 확인할 수 있습니다.

저번 시간에는 하지 않았지만 github에 branch를 작업할 수 있습니다. 저 같은 경우는 단계별로 소스를 저장하여 여러분들이 보기 편하게 하기 위함입니다. 이 부분은 안하셔도 상관없습니다.

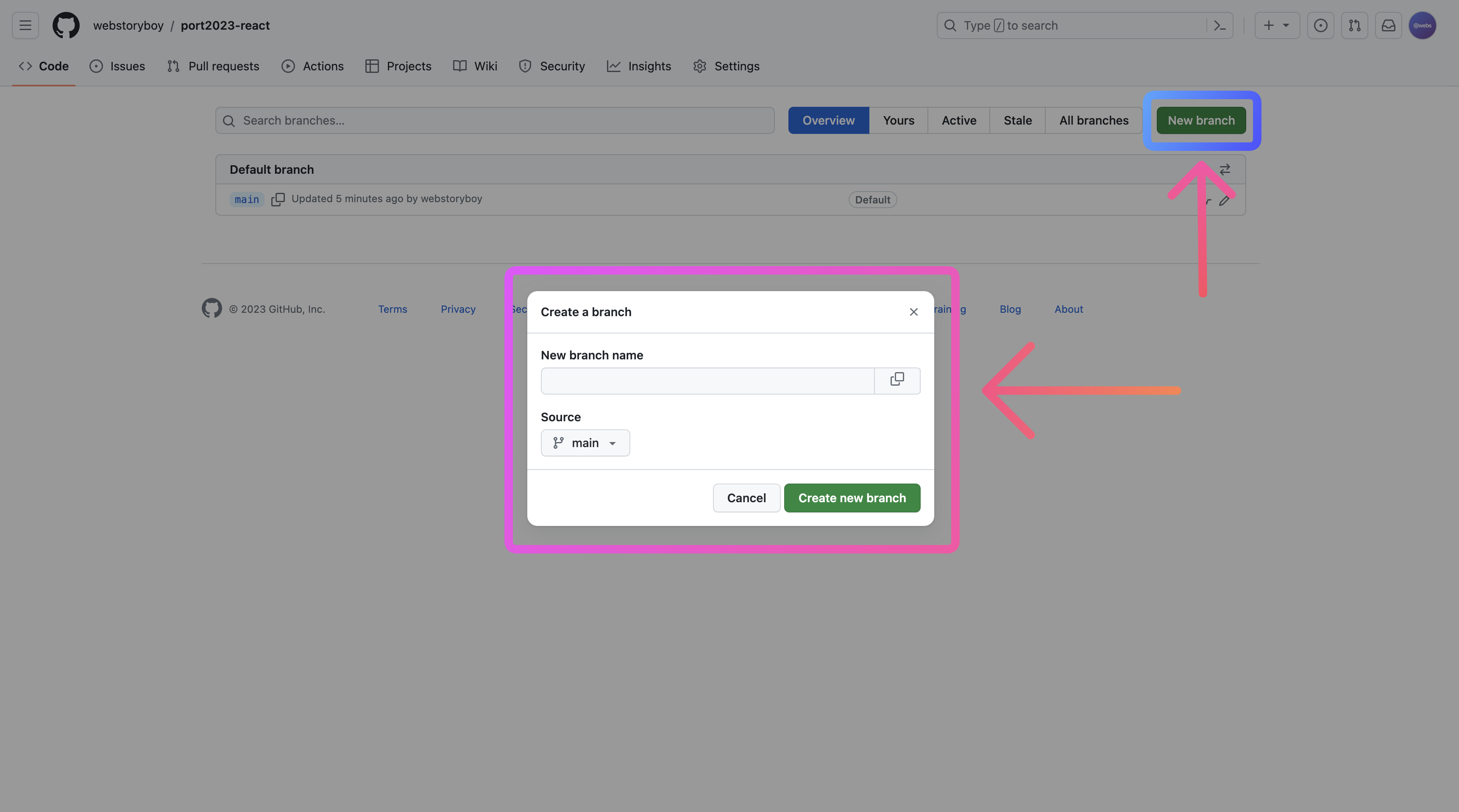
New branch를 누르고 1. 셋팅하기완료라고 쓰면 됩니다.
한 섹션이 끝날 때마다 이렇게 branch(가지치기)를 해주면 내가 원하는 소스로 찾아가기 쉽습니다.

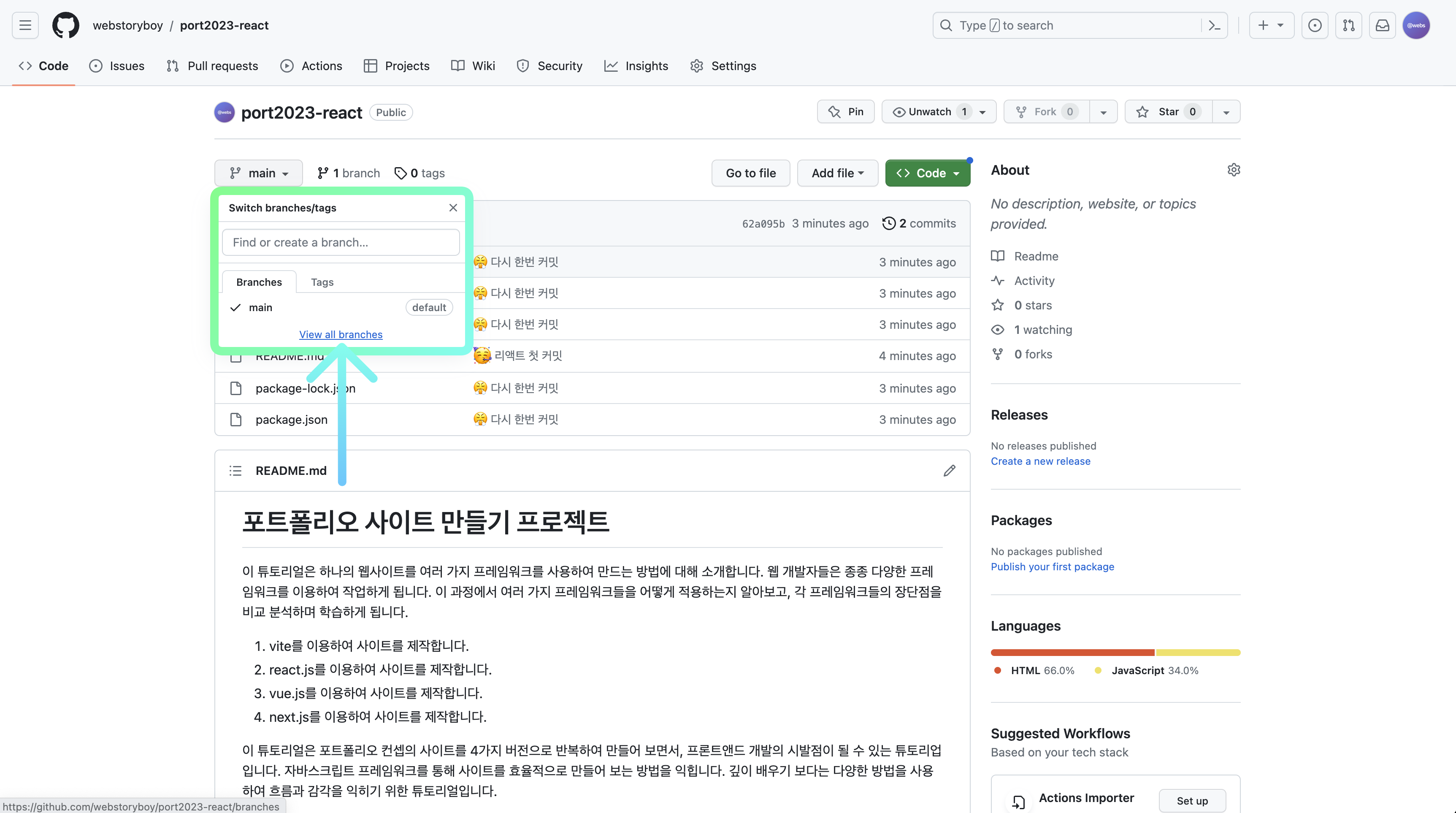
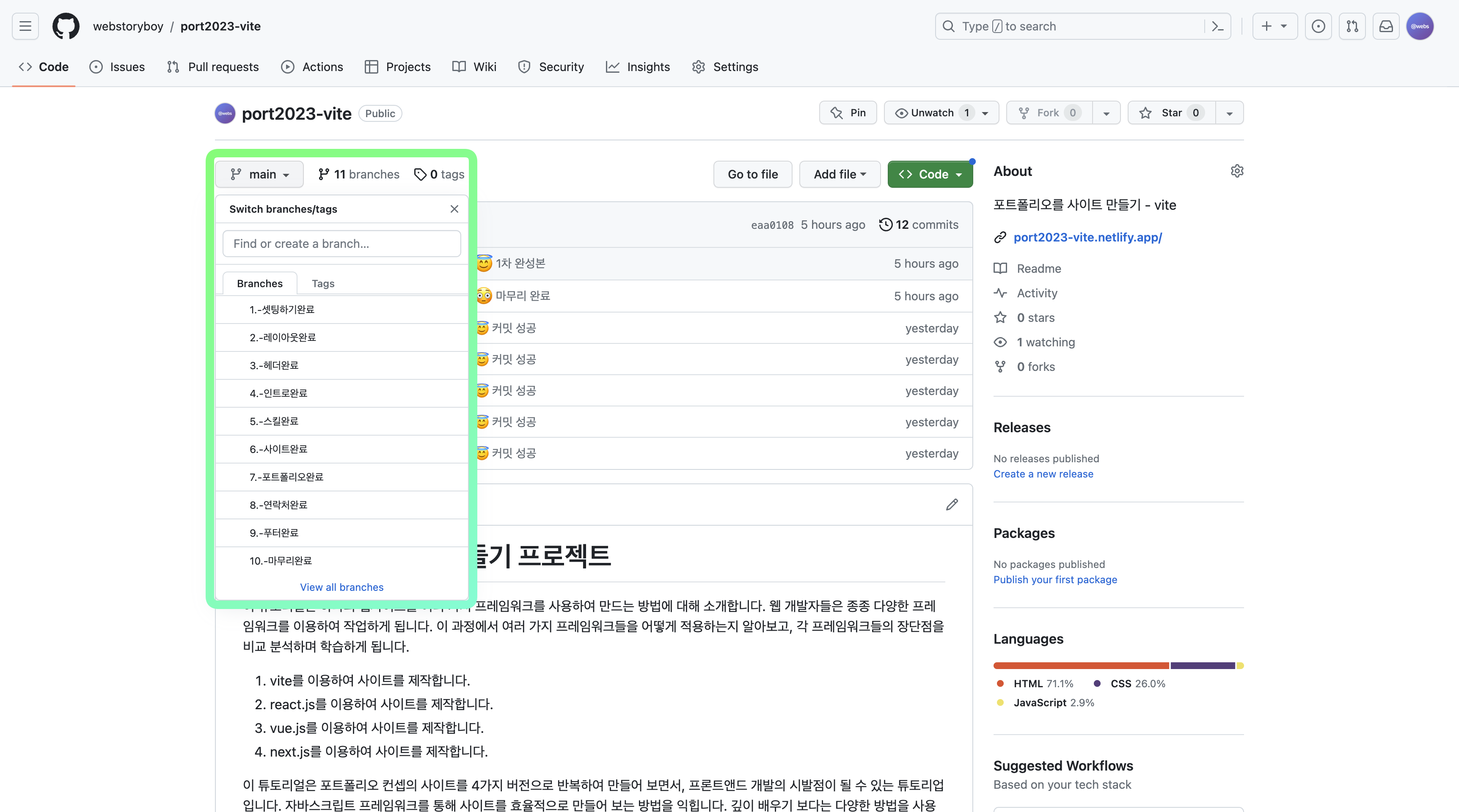
그럼 나중에 저렇게 볼 수 있습니다. 해당 부분에 들어가면 그 때까지의 작업했던 소스를 볼 수 있습니다.

3. 마무리
잘 되시나요? 아마 안되는 분들이 많을거라고 생각이 듭니다. 디테일한 부분은 동영상을 참고해주세요! github 셋팅은 컴퓨터 환경에 따라 에러가 많이 발생할 수 있습니다. 검색을 통해 스스로 확인하고 고치는 습관이 중요합니다. 전체적인 맥락은 제가 설명드렸으니 안되는 분들은 하나씩 다시해보면 해결 할 수 있을겁니다. 그래도 안되는 분들은 댓글 달아주세요! 수고하셨습니다. 😁
예제 목록
- 1. 포트폴리오 사이트 만들기 : Vite-Site : 셋팅하기
- 2. 포트폴리오 사이트 만들기 : Vite-Site : 레이아웃 설정
- 3. 포트폴리오 사이트 만들기 : Vite-Site : 헤더 영역
- 4. 포트폴리오 사이트 만들기 : Vite-Site : 인트로 영역
- 5. 포트폴리오 사이트 만들기 : Vite-Site : 스킬 영역
- 6. 포트폴리오 사이트 만들기 : Vite-Site : 사이트 영역
- 7. 포트폴리오 사이트 만들기 : Vite-Site : 포트폴리오 영역
- 8. 포트폴리오 사이트 만들기 : Vite-Site : 연락처 영역
- 9. 포트폴리오 사이트 만들기 : Vite-Site : 푸터 영역
- 10. 포트폴리오 사이트 만들기 : Vite-Site : 마무리
- 11. 포트폴리오 사이트 만들기 : React-Site : 셋팅하기
- 12. 포트폴리오 사이트 만들기 : React-Site : 컨퍼넌트 설정
- 13. 포트폴리오 사이트 만들기 : React-Site : 헤더 영역
- 14. 포트폴리오 사이트 만들기 : React-Site : 인트로 영역
- 15. 포트폴리오 사이트 만들기 : React-Site : 스킬 영역
- 16. 포트폴리오 사이트 만들기 : React-Site : 사이트 영역
- 17. 포트폴리오 사이트 만들기 : React-Site : 포트폴리오 영역
- 18. 포트폴리오 사이트 만들기 : React-Site : 연락처 영역
- 19. 포트폴리오 사이트 만들기 : React-Site : 푸터 영역
- 20. 포트폴리오 사이트 만들기 : React-Site : 마무리
- 21. 포트폴리오 사이트 만들기 : Vue-Site : 셋팅하기
- 22. 포트폴리오 사이트 만들기 : Vue-Site : 컨퍼넌트 설정
- 23. 포트폴리오 사이트 만들기 : Vue-Site : 헤더 영역
- 24. 포트폴리오 사이트 만들기 : Vue-Site : 인트로 영역
- 25. 포트폴리오 사이트 만들기 : Vue-Site : 스킬 영역
- 26. 포트폴리오 사이트 만들기 : Vue-Site : 사이트 영역
- 27. 포트폴리오 사이트 만들기 : Vue-Site : 포트폴리오 영역
- 28. 포트폴리오 사이트 만들기 : Vue-Site : 연락처 영역
- 29. 포트폴리오 사이트 만들기 : Vue-Site : 푸터 영역
- 30. 포트폴리오 사이트 만들기 : Vue-Site : 마무리
- 31. 포트폴리오 사이트 만들기 : Next-Site : 셋팅하기
- 32. 포트폴리오 사이트 만들기 : Next-Site : 컨퍼넌트 설정
- 33. 포트폴리오 사이트 만들기 : Next-Site : 헤더 영역
- 34. 포트폴리오 사이트 만들기 : Next-Site : 인트로 영역
- 35. 포트폴리오 사이트 만들기 : Next-Site : 스킬 영역
- 36. 포트폴리오 사이트 만들기 : Next-Site : 사이트 영역
- 37. 포트폴리오 사이트 만들기 : Next-Site : 포트폴리오 영역
- 38. 포트폴리오 사이트 만들기 : Next-Site : 연락처 영역
- 39. 포트폴리오 사이트 만들기 : Next-Site : 푸터 영역
- 40. 포트폴리오 사이트 만들기 : Next-Site : 마무리




댓글