포트폴리오 사이트 만들기 - Vue
소개
안녕하세요! 웹스토리보이입니다. 이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다. 웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다. 이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고, 각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
가장 기본이 되는 HTML/CSS를 이용하여 사이트를 먼저 만들고, 이를 바탕으로 리액트, 뷰, 넥스트 프레임워크를 통해 제작하게 됩니다. 현재를 기준으로 가장 많이 사용하는 프레임워크를 이용하여 제작하게 되고, 현재 이쪽 분야로 처음 입문하시는 분이나 다양한 프레임워크를 사용하고, 프론트앤드의 길을 가고 싶은 분들에게 추천합니다. 참고로 이 강의는 초보자 및 중급자를 위한 강의이며, 강의는 최대한 간단하면서도 퀄리티 있게 만들려고 노력하였습니다. 좀 더 많은 기능이나 여러가지 스킬을 보여 드리고 싶지만, 처음부터 너무 많은 것을 하면, 무리가 있기 때문에 기본적인 흐름만 잡을 수 있도록 노력했습니다. 끝까지 완주하시길 바랍니다. 😐
포트폴리오 사이트 만들기
VITE SITE
- 1. 셋팅하기
- 1_1. vite 설치하기
- 1_2. vite 폴더 정리하기
- 1_3. gsap/lenis 설치하기
- 1_4. git 연동하기
- 2. 레이아웃
- 2.1 레이아웃 구조 만들기
- 2.2 메인 레이아웃 구조 만들기
- 2.3 CSS 셋팅하기
- 2.4 JavaScript 셋팅하기
- 3. 헤더 영역
- 3.1 헤더 구조 잡기
- 3.2 헤더 디자인 설정
- 3.3 반응형 작업하기
- 3.4 메뉴 자바스크립트 설정
- 4. 인트로 영역
- 4.1 인트로 구조 잡기
- 4.2 인트로 디자인 설정
- 4.3 반응형 작업하기
- 5. 스킬 영역
- 5.1 스킬 구조 잡기
- 5.2 스킬 디자인 설정
- 5.3 반응형 작업하기
- 6. 사이트 영역
- 6.1 사이트 구조 잡기
- 6.2 사이트 디자인 설정
- 6.3 반응형 작업하기
- 7. 포트폴리오 영역
- 7.1 사이트 구조 잡기
- 7.2 사이트 디자인 설정
- 7.3 반응형 작업하기
- 7.4 스크립트 작업하기
- 8. 연락처 영역
- 8.1 연락처 구조 잡기
- 8.2 연락처 디자인 설정
- 8.3 반응형 작업하기
- 9. 푸터 영역
- 9.1 푸터 구조 잡기
- 9.2 푸터 디자인 설정
- 9.3 반응형 작업하기
- 10. 마무리
- 10.1 스무스 효과주기
- 10.2 링크 연결하기
- 10.3 netlify에 배포하기
REACT SITE
- 1. 셋팅하기
- 1_1. React 설치하기
- 1_2. React 폴더 정리하기
- 1_3. 라이브러리 설치하기
- 1_4. git 연동하기
- 2. 라우팅 및 컴퍼넌트
- 2_1. 라우팅 설정하기
- 2_2. 컴퍼넌트 설정하기
- 2_3. SCSS 설정하기
- 3. 헤더 영역
- 3_1. 헤더 구조잡기
- 3_2. 헤더 디자인 설정
- 3_3. 헤더 데이터 작업
- 3_4. 헤더 토글 메뉴 작업하기
- 4. 인트로 영역
- 4_1. 인트로 구조잡기
- 4_2. 인트로 디자인 설정
- 4_3. 인트로 데이터 작업
- 5. 스킬 영역
- 5_1. 스킬 구조잡기
- 5_2. 스킬 디자인 설정
- 5_3. 스킬 데이터 작업
- 6. 사이트 영역
- 6_1. 사이트 구조잡기
- 6_2. 사이트 디자인 설정
- 6_3. 사이트 데이터 작업
- 7. 포트폴리오 영역
- 7_1. 포트폴리오 구조잡기
- 7_2. 포트폴리오 디자인 설정
- 7_3. 포트폴리오 데이터 작업
- 8. 연락처 영역
- 8_1. 연락처 구조잡기
- 8_2. 연락처 디자인 설정
- 8_3. 연락처 데이터 작업
- 9. 푸터 영역
- 9_1. 푸터 구조잡기
- 9_2. 푸터 디자인 설정
- 9_3. 푸터 데이터 작업
- 10. 마무리
- 10_1. 데이터 통합하기
- 10_2. 스무스 효과 넣어주기
- 10_3. 가로모드 구현하기
- 10_4. netlify에 배포하기
VUE SITE
- 1. 셋팅하기
- 1_1. Vue 설치하기
- 1_2. Vue 폴더 정리하기
- 1_3. 라이브러리 설치하기
- 1_4. git 연동하기
1. 셋팅하기
1.1 Vue 설치하기
뷰를 설치하고 작업을 해보기 전에 간단하게 뷰가 뭐하는 건지 잠깐 알아보고 가겠습니다.
Vue.js는 현대적이고 직관적인 웹 애플리케이션 프레임워크로서, 사용자 인터페이스를 개발하기 위해 사용되는 자바스크립트 프레임워크입니다. 표준 HTML, CSS 및 JavaScript를 기반으로 구축되며, 단순한 것 부터 복잡한 것 까지 사용자 인터페이스를 효율적으로 개발할 수 있는 컴포넌트 기반 프로그래밍 모델을 제공합니다.
- 반응형 데이터 바인딩 : Vue.js는 데이터와 UI를 매우 간편하게 바인딩할 수 있습니다. 데이터의 변경이 자동으로 UI에 반영되어 화면과 상태가 항상 일치하도록 해 줍니다. 이로 인해 개발자는 직접 DOM 조작을 하지 않고도 데이터 상태 변화를 처리할 수 있어 개발 생산성을 높일 수 있습니다.
- 컴포넌트 기반 아키텍처 : Vue.js는 컴포넌트 기반으로 구조화합니다. 즉, 작고 재사용 가능한 컴포넌트들로 구성되며, 각 컴포넌트는 자체적인 데이터와 로직을 갖습니다. 이러한 접근 방식은 코드의 가독성과 유지보수성을 높이고 개발을 단순화합니다.
- 디렉티브 : Vue.js는 디렉티브(Directive)를 통해 HTML 요소의 동작을 확장할 수 있습니다. v-bind, v-if, v-for, v-on 등과 같은 디렉티브를 사용하여 템플릿과 데이터 간의 상호작용을 정의할 수 있습니다.
- 이벤트 핸들링 : Vue.js는 이벤트 핸들링을 쉽게 구현할 수 있도록 지원합니다. 사용자 입력에 따른 이벤트 처리 뿐만 아니라 커스텀 이벤트도 쉽게 정의하고 사용할 수 있습니다.
- 가상 DOM(Virtual DOM) : Vue.js는 가상 DOM을 사용하여 화면 갱신 성능을 최적화합니다. 변경된 부분만 실제 DOM에 적용하여 불필요한 렌더링을 방지하고 앱의 성능을 향상시킵니다.
- 단방향 데이터 흐름 : Vue.js는 단방향 데이터 흐름을 따릅니다. 즉, 데이터는 항상 상위 컴포넌트에서 하위 컴포넌트로 흐르며, 하위 컴포넌트에서 직접 상위 컴포넌트의 데이터를 수정할 수 없습니다. 이로써 데이터의 흐름이 예측 가능하고 디버깅이 용이해집니다.
간단한 개념을 이해했으면 바로 시작해보겠습니다.
기존에 작업했던 port2023 폴더에 작업을 하겠습니다.
현재 이 폴더에는 port2023-vite, port2023-react가 있습니다.
그럼 터미널을 열고 npm init vue@latest 라고 작성하겠습니다.
여기서 주의할 점은 꼭 port2023 폴더에서 설정해야 합니다.
$ npm init vue@latest
성공을 하면 아래와 같은 메세지가 뜨고 cd port2023-vue를 작성후 폴더 이동 후 npm install를 작성하면 됩니다.
뷰를 시작하기 위해서는 npm run dev를 작성하면 시작이 됩니다.
webstoryboy@Webstoryboyui-MacBookPro port2023 % npm init vue@latest
Vue.js - The Progressive JavaScript Framework
✔ Project name: … port2023-vue
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yes
Scaffolding project in /Users/webstoryboy/Desktop/port2023/port2023-vue...
Done. Now run:
cd vue-site
npm install
npm run dev
webstoryboy@Webstoryboyui-MacBookPro port2023 % 뷰 버전이 업데이트되면서 VITE와 통합이 되었습니다. 성공을 잘 했으면 다음과 같은 화면이 나옵니다. VITE는 처음 사이트 만들때 해봤으니까 대충 뭔지는 알겠죠?!
VITE v4.4.7 ready in 266 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help

1.2 Vue 폴더 정리하기
이제 폴더를 정리하고 작업할 준비를 해볼까요? 폴더는 다음과 같이 정리하겠습니다. 나머지 파일은 다 지우겠습니다.
- node_modules
- public
- favicon.svg
- src
- assets
- components
- router
- views
- App.vue
- main.js
- .gitignore
- package-lock.josn
- package.josn
- README.md
- vite.config.js
- node_modules: 이 폴더에는 프로젝트에 필요한 의존성 패키지들이 저장됩니다. Vue.js 프로젝트에서는 npm(Node Package Manager)이나 yarn과 같은 패키지 매니저를 통해 필요한 라이브러리를 설치하면 이 폴더가 생성됩니다. 보통 개발자가 직접 관리하지 않습니다.
- public: 정적 파일들이 위치하는 폴더입니다. 이곳에 위치한 파일들은 빌드 시 번들링되지 않고 그대로 유지됩니다. 주로 index.html과 같은 메인 HTML 파일, 그리고 favicon과 같은 애플리케이션 아이콘 등이 이 폴더에 위치합니다.
- favicon.svg: 웹사이트의 브라우저 탭에 나타나는 아이콘으로, 브라우저의 북마크와 탭에서 사용됩니다. Vue.js 프로젝트에서는 일반적으로 public 폴더에 위치합니다.
- src: 프로젝트의 소스 코드들이 위치하는 폴더입니다. Vue.js 애플리케이션의 대부분의 개발 작업은 이 폴더 안에서 이루어집니다.
- assets: 프로젝트에서 사용되는 이미지, 폰트 등의 정적 에셋들이 위치하는 폴더입니다. 이 폴더 안에 있는 파일들은 빌드 시 번들링되어 최종 애플리케이션에 포함됩니다.
- components: Vue.js의 컴포넌트들이 위치하는 폴더입니다. 컴포넌트는 재사용 가능한 UI 요소를 의미하며, 각 컴포넌트는 자체적인 데이터와 로직을 가지고 있습니다.
- router: Vue.js 애플리케이션에서 라우팅을 관리하는 파일들이 위치하는 폴더입니다. 라우팅은 URL에 따라 다른 컴포넌트를 표시하는 기능을 제공합니다.
- views: Vue.js 애플리케이션의 페이지 뷰들이 위치하는 폴더입니다. 각각의 페이지는 하나 이상의 컴포넌트로 구성됩니다.
- App.vue: Vue.js 애플리케이션의 루트 컴포넌트로서, 보통 다른 컴포넌트들을 렌더링하는 역할을 합니다. 주로 앱 전체의 레이아웃을 정의하고, 라우터를 설정하고, 전역적으로 사용되는 상태를 관리하는 등의 작업을 수행합니다.
- main.js: Vue.js 애플리케이션의 진입점입니다. 여기서 Vue 인스턴스를 생성하고, 필요한 플러그인을 등록하고, 라우터와 스토어를 연결하는 등의 초기화 작업을 수행합니다.
- .gitignore: Git 저장소에 올릴 때 무시할 파일들을 지정하는 설정 파일입니다. 보통 node_modules와 빌드된 파일들과 같이 저장소에 포함하지 않을 파일들을 여기에 명시합니다.
- package-lock.json: npm 패키지 관리자를 사용할 때, 패키지 의존성의 정확한 버전과 의존성 트리를 저장하는 파일입니다. 일반적으로 이 파일은 자동으로 생성되며, 개발자가 직접 수정할 필요가 없습니다.
- package.json: 프로젝트의 메타데이터와 의존성 정보가 포함된 파일입니다. 프로젝트의 이름, 버전, 개발자 정보, 스크립트 등이 이 파일에 정의됩니다.
- README.md: 프로젝트에 대한 설명이 담긴 파일로, 보통 GitHub 등의 코드 저장소에 프로젝트를 공개할 때 프로젝트 정보와 사용법 등을 기재합니다.
- vite.config.js: Vite.js 빌드 시스템의 설정 파일입니다. Vite는 Vue.js 애플리케이션을 빌드하기 위한 개발 서버와 빠른 빌드 기능을 제공합니다. 이 파일에서는 Vite 빌드 설정을 수정할 수 있습니다.
public에 favicon.svg에 소스 파일을 넣습니다.
따로 있는 분들은 안하셔도 됩니다.
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M14.2929 5.29289C14.6834 4.90237 15.3166 4.90237 15.7071 5.29289L21.7071 11.2929C22.0976 11.6834 22.0976 12.3166 21.7071 12.7071L15.7071 18.7071C15.3166 19.0976 14.6834 19.0976 14.2929 18.7071C13.9024 18.3166 13.9024 17.6834 14.2929 17.2929L18.5858 13H3C2.44772 13 2 12.5523 2 12C2 11.4477 2.44772 11 3 11H18.5858L14.2929 6.70711C13.9024 6.31658 13.9024 5.68342 14.2929 5.29289Z" fill="black"/>
</svg>
src에 App.vue는 다음과 작성합니다.
<template>
app.vue
</template>
src에 main.js는 다음과 작성합니다.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
index.html을 다음과 작성합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="한가지 사이트를 다양한 프레임워크를 통해 만들어 보는 포트폴리오 사이트입니다."/>
<meta name="keyword" content="포트폴리오, 리액트, 뷰, 넥스트, 웹스토리보이, portfolio, react.js, vue.js, next.js, webstoryboy" />
<title>포트폴리오 사이트 만들기 😘 Vue-Site</title>
<link rel="icon" type="image/svg+xml" href="favicon.svg" />
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
README.md을 작성하겠습니다.
이 부분은 여러분들이 필요한 내용을 적으면 됩니다. 똑같이 하지 않아도 됩니다.
# 포트폴리오 사이트 만들기 프로젝트
이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다.
웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다.
이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고,
각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
1. [vite](https://github.com/webstoryboy/port2023-vite)를 이용하여 사이트를 제작합니다.
2. [react.js](https://github.com/webstoryboy/port2023-react)를 이용하여 사이트를 제작합니다.
3. [vue.js](https://github.com/webstoryboy/port2023-vue)를 이용하여 사이트를 제작합니다.
4. [next.js](https://github.com/webstoryboy/port2023-next)를 이용하여 사이트를 제작합니다.
이 튜토리얼은 포트폴리오 컨셉의 사이트를 4가지 버전으로 반복하여 만들어 보면서, 프론트앤드 개발의 시발점이 될 수 있는 튜토리업입니다.
자바스크립트 프레임워크를 통해 사이트를 효율적으로 만들어 보는 방법을 익힙니다.
깊이 배우기 보다는 다양한 방법을 사용하여 흐름과 감각을 익히기 위한 튜토리얼입니다.
## 완성작 보기
미리보기 :
## 사용 스택
- vue(https://ko.vuejs.org/) 를 사용하여 사이트를 번들링하고 관리합니다.
- gsap(https://greensock.com/gsap) 를 이용하여 패럴랙스 효과를 줍니다.
- lenis(https://lenis.studiofreight.com/) 를 이용하여 스므스 효과를 구현합니다.
- netlify(https://www.netlify.com/) 를 통해 사이트를 배포합니다.
- github(https://github.com/) 을 사용하여 파일을 관리합니다.
- HTML, CSS 기반으로 웹사이트의 기본 레이아웃 설계하고, 웹 표준 및 웹 접근성을 준수하여 작업합니다. [ARIA(Accessible Rich Internet Applications)](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles)
## 프로젝트 실행
- vue를 설치합니다. `npm init vue@latest`
- sass를 설치합니다. `npm install sass`
- gsap를 설치합니다. `npm install gsap`
- lenis를 설치합니다. `npm install @studio-freight/lenis`
1.3 라이브러리 설치하기
이번에는 사이트에 필요한 라이브러리를 설치하겠습니다.
라이브러리(library)는 프로그래밍에서 재사용 가능한 코드의 집합으로, 특정 기능을 수행하는 함수, 클래스, 인터페이스, 상수 등으로 구성됩니다. 이러한 라이브러리는 소프트웨어 개발을 보다 쉽고 효율적으로 만들어주며, 반복적이고 일반적인 작업들을 추상화하여 개발자가 더 많은 시간과 노력을 절약할 수 있도록 도와줍니다.
필요한 목록은 다음과 같습니다. 터미널에 똑같이 작업해주면 됩니다.
$ npm install gsap
$ npm install sass
$ npm install @studio-freight/lenis- gsap: GSAP(GreenSock Animation Platform)은 웹 애니메이션을 구현하기 위한 JavaScript 라이브러리입니다. GSAP은 풍부한 기능을 제공하며, 웹 요소들의 애니메이션을 부드럽고 효과적으로 제어할 수 있습니다. 웹 애니메이션과 트윈(Tween) 기능을 사용하고자 할 때 주로 사용됩니다.
- sass: Sass는 CSS의 확장된 문법을 제공하는 CSS 전처리기(preprocessor)입니다. Sass를 사용하면 CSS 작성 시 변수, 중첩 규칙, 함수, 믹스인 등을 활용하여 코드를 더 모듈화하고 효율적으로 관리할 수 있습니다. Sass로 작성된 코드는 컴파일러를 통해 일반 CSS 코드로 변환되어 웹페이지에서 사용됩니다.
- @studio-freight/lenis: 이 패키지는 스무스 효과를 주기 위한 파일입니다.
package.json 파일에 보시면 다음과 같이 수정 되어있습니다. 버전은 틀릴 수 있지만, 저랑 버전이 같다면 오류도 똑같이 나타납니다.
여러분들이 작업시 저랑 버전이 틀리면 에러나 오류가 발생할 수도 있습니다.
만약 저랑 버전을 똑같이 맞추고 싶다면, 여기서 버전 값을 변경한 다음 터미널에서 npm install을 하시면 버전에 맞게 재설치 됩니다.
그런 부분을 npm이 해줍니다.
npm은 Node.js 패키지 관리자(Node Package Manager)의 약어입니다. Node.js와 함께 제공되는 기본 도구로서, JavaScript 기반의 프로젝트에서 외부 라이브러리와 도구들을 손쉽게 설치하고 관리할 수 있도록 도와줍니다.
- 패키지 설치 : npm을 사용하면 프로젝트에서 사용하고자 하는 외부 라이브러리, 도구, 프레임워크 등을 쉽게 설치할 수 있습니다. 패키지를 설치할 때는 npm install [패키지명] 명령어를 사용합니다.
- 의존성 관리: 프로젝트에서 사용되는 패키지들은 서로 의존성을 가질 수 있습니다. npm은 이러한 의존성들을 관리하여 프로젝트의 패키지들이 충돌 없이 동작하도록 도와줍니다.
- 패키지 버전 관리 : npm은 각 패키지에 대해 버전 관리를 지원합니다. 패키지들은 시맨틱 버전 규칙을 따라서 버전이 부여되며, 프로젝트에서 필요한 버전을 지정하여 사용할 수 있습니다.
- 전역 설치: npm을 통해 전역으로 설치된 패키지는 터미널에서 해당 패키지의 명령어를 바로 실행할 수 있도록 해줍니다.
- 스크립트 실행: package.json 파일을 통해 프로젝트에서 사용하는 스크립트들을 정의하고 실행할 수 있습니다. 이를 통해 자주 사용하는 작업들을 간편하게 실행할 수 있습니다.
{
"name": "vue-site",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@studio-freight/lenis": "^1.0.19",
"gsap": "^3.12.2",
"sass": "^1.64.1",
"vue": "^3.3.4",
"vue-router": "^4.2.4"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"vite": "^4.4.6"
}
}1.4 git 연동하기
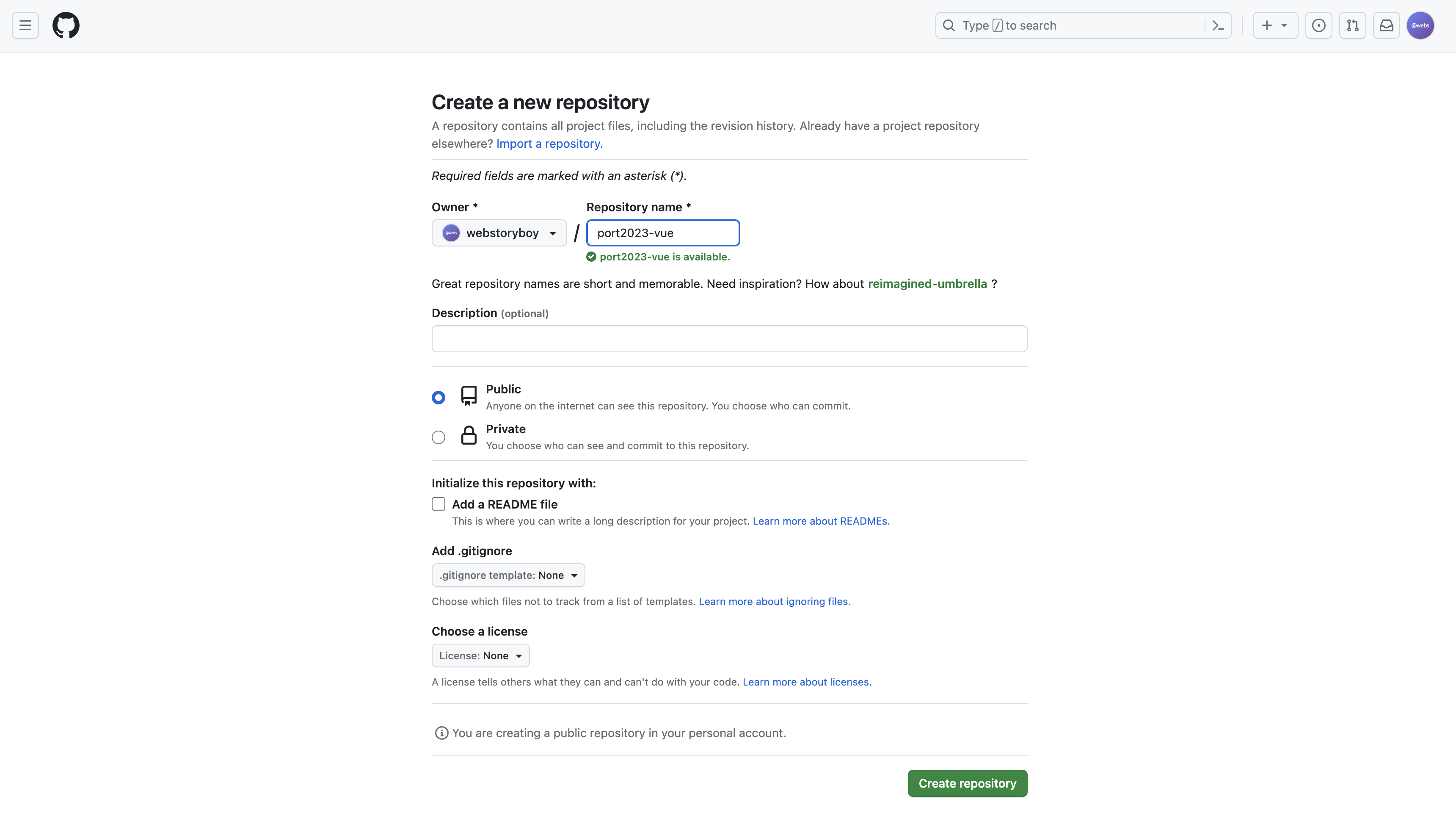
이번에도 깃에 올려서 파일을 관리하겠습니다. github 사이트에서 새로운 저장소를 만들겠습니다.

이런식으로 페이지가 완성되면 소스를 업로드 하겠습니다.

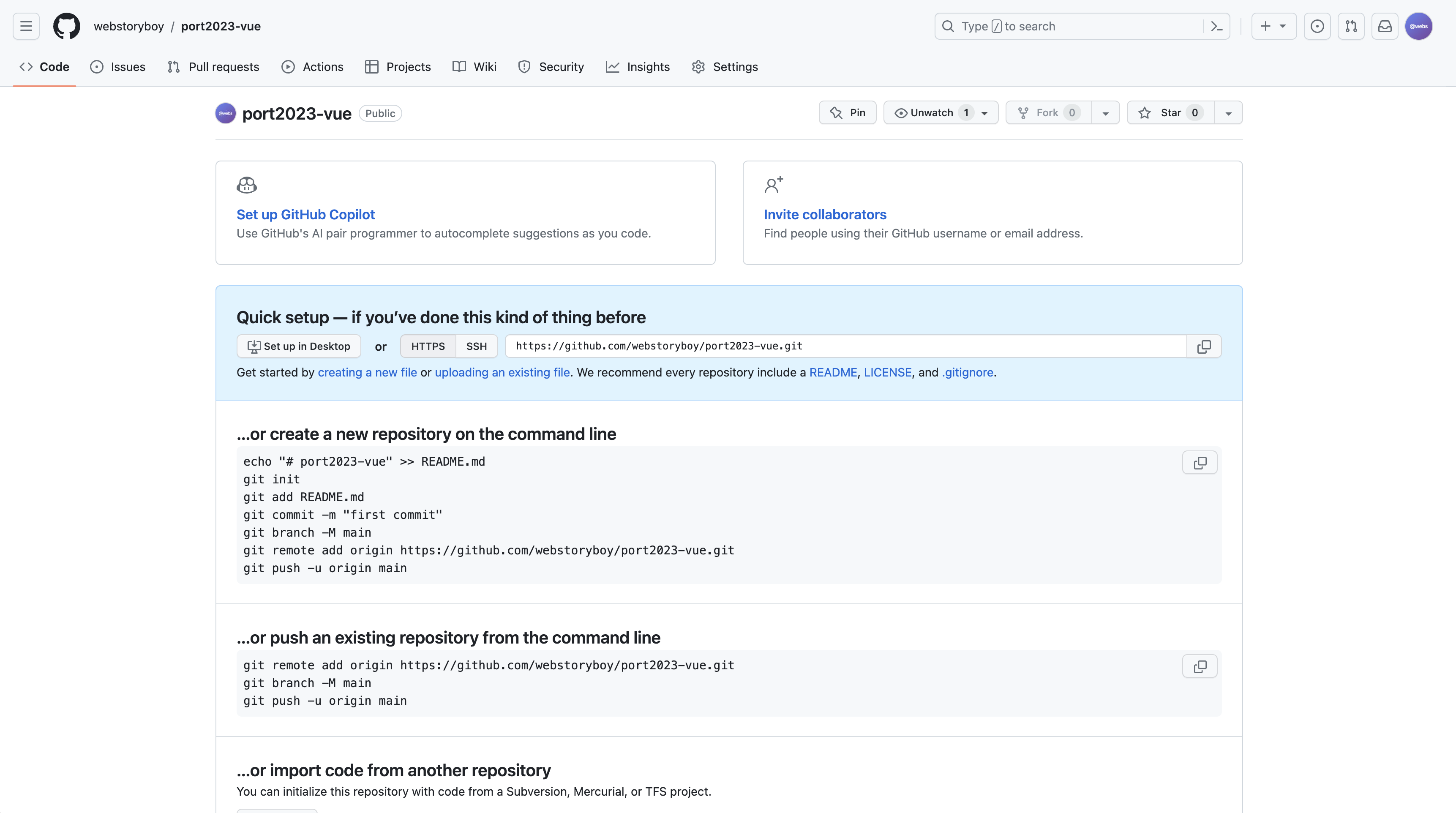
순서대로 터미널에 하나씩 입력하면 반영이 됩니다.
주의할 점은 현재 내가 있는 폴더가 port2023-react인지를 꼭 확인해주세요!
다른 폴더에 셋팅하면 에러가 발생합니다.
git init
git add README.md
git commit -m "🥹 뷰 첫 커밋 완료"
git branch -M main
git remote add origin https://github.com/webstoryboy/port2023-vue.git
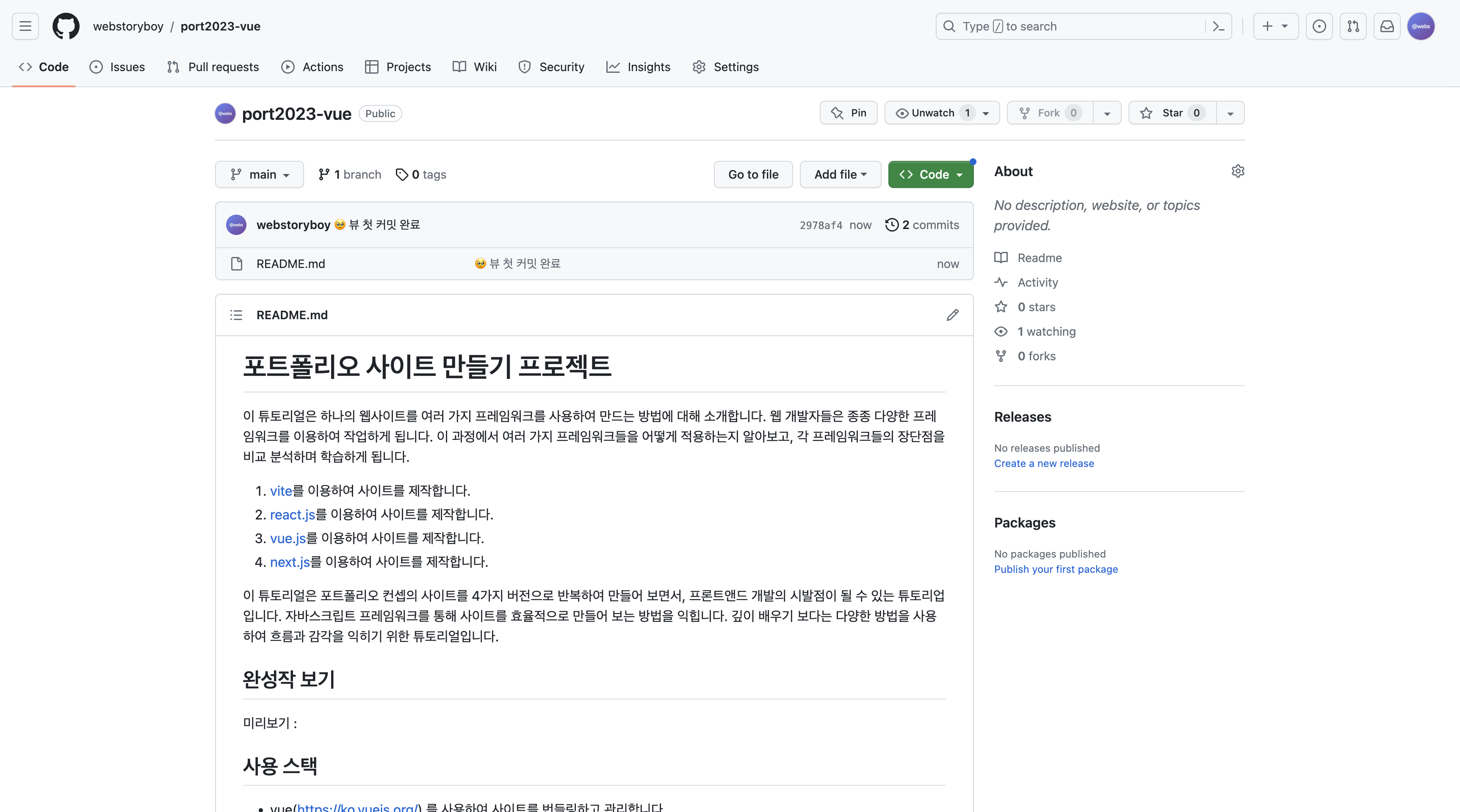
git push -u origin main이렇게 하면 파일 하나만 업로드 된 것을 확인할 수 있습니다.

이번엔 모든 파일을 작업해서 올리겠습니다. 작업할 때마다 백업이 필요할 때마다 이렇게 올리시면 됩니다.
git add .
git commit -m "😤 뷰 첫 커밋 완료"
git push -u origin main잘 올라간걸 확인할 수 있습니다.

이번에는 vscode라는 폴더가 생겼습니다.
이런 파일을 올리고 싶지 않다면 .gitignore에서 .vscode를 추가하면 됩니다.
리액트에서 브런치를 설정하고 싶은 분들은 자유롭게 하시면 됩니다.
3. 마무리
세번째 셋팅입니다. 점점 익숙해지고 쉬어지죠? 새로 배우는 언어는 처음에 어렵고 이해하기 힘들지만, 조금씩 반복적으로 하나씩 해보면 별거 없습니다. 아마 여러분들은 에러도 많이 발생하고 따라오기가 쉽지 않을거라고 생각이 들지만, 검색하고, 하나씩 고치고 따라하다 보면 실력을 상승되어 있을 겁니다. 안되는 만큼 실력이 많이 늡니다. 그러니 포기하지 말고 끝까지 잘 따라오시길 바랍니다. 수고하셨습니다. 😎
예제 목록
- 1. 포트폴리오 사이트 만들기 : Vite-Site : 셋팅하기
- 2. 포트폴리오 사이트 만들기 : Vite-Site : 레이아웃 설정
- 3. 포트폴리오 사이트 만들기 : Vite-Site : 헤더 영역
- 4. 포트폴리오 사이트 만들기 : Vite-Site : 인트로 영역
- 5. 포트폴리오 사이트 만들기 : Vite-Site : 스킬 영역
- 6. 포트폴리오 사이트 만들기 : Vite-Site : 사이트 영역
- 7. 포트폴리오 사이트 만들기 : Vite-Site : 포트폴리오 영역
- 8. 포트폴리오 사이트 만들기 : Vite-Site : 연락처 영역
- 9. 포트폴리오 사이트 만들기 : Vite-Site : 푸터 영역
- 10. 포트폴리오 사이트 만들기 : Vite-Site : 마무리
- 11. 포트폴리오 사이트 만들기 : React-Site : 셋팅하기
- 12. 포트폴리오 사이트 만들기 : React-Site : 컨퍼넌트 설정
- 13. 포트폴리오 사이트 만들기 : React-Site : 헤더 영역
- 14. 포트폴리오 사이트 만들기 : React-Site : 인트로 영역
- 15. 포트폴리오 사이트 만들기 : React-Site : 스킬 영역
- 16. 포트폴리오 사이트 만들기 : React-Site : 사이트 영역
- 17. 포트폴리오 사이트 만들기 : React-Site : 포트폴리오 영역
- 18. 포트폴리오 사이트 만들기 : React-Site : 연락처 영역
- 19. 포트폴리오 사이트 만들기 : React-Site : 푸터 영역
- 20. 포트폴리오 사이트 만들기 : React-Site : 마무리
- 21. 포트폴리오 사이트 만들기 : Vue-Site : 셋팅하기
- 22. 포트폴리오 사이트 만들기 : Vue-Site : 컨퍼넌트 설정
- 23. 포트폴리오 사이트 만들기 : Vue-Site : 헤더 영역
- 24. 포트폴리오 사이트 만들기 : Vue-Site : 인트로 영역
- 25. 포트폴리오 사이트 만들기 : Vue-Site : 스킬 영역
- 26. 포트폴리오 사이트 만들기 : Vue-Site : 사이트 영역
- 27. 포트폴리오 사이트 만들기 : Vue-Site : 포트폴리오 영역
- 28. 포트폴리오 사이트 만들기 : Vue-Site : 연락처 영역
- 29. 포트폴리오 사이트 만들기 : Vue-Site : 푸터 영역
- 30. 포트폴리오 사이트 만들기 : Vue-Site : 마무리
- 31. 포트폴리오 사이트 만들기 : Next-Site : 셋팅하기
- 32. 포트폴리오 사이트 만들기 : Next-Site : 컨퍼넌트 설정
- 33. 포트폴리오 사이트 만들기 : Next-Site : 헤더 영역
- 34. 포트폴리오 사이트 만들기 : Next-Site : 인트로 영역
- 35. 포트폴리오 사이트 만들기 : Next-Site : 스킬 영역
- 36. 포트폴리오 사이트 만들기 : Next-Site : 사이트 영역
- 37. 포트폴리오 사이트 만들기 : Next-Site : 포트폴리오 영역
- 38. 포트폴리오 사이트 만들기 : Next-Site : 연락처 영역
- 39. 포트폴리오 사이트 만들기 : Next-Site : 푸터 영역
- 40. 포트폴리오 사이트 만들기 : Next-Site : 마무리




댓글