포트폴리오 사이트 만들기 - Next
소개
안녕하세요! 웹스토리보이입니다. 이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다. 웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다. 이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고, 각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
가장 기본이 되는 HTML/CSS를 이용하여 사이트를 먼저 만들고, 이를 바탕으로 리액트, 뷰, 넥스트 프레임워크를 통해 제작하게 됩니다. 현재를 기준으로 가장 많이 사용하는 프레임워크를 이용하여 제작하게 되고, 현재 이쪽 분야로 처음 입문하시는 분이나 다양한 프레임워크를 사용하고, 프론트앤드의 길을 가고 싶은 분들에게 추천합니다. 참고로 이 강의는 초보자 및 중급자를 위한 강의이며, 강의는 최대한 간단하면서도 퀄리티 있게 만들려고 노력하였습니다. 좀 더 많은 기능이나 여러가지 스킬을 보여 드리고 싶지만, 처음부터 너무 많은 것을 하면, 무리가 있기 때문에 기본적인 흐름만 잡을 수 있도록 노력했습니다. 끝까지 완주하시길 바랍니다. 😐
포트폴리오 사이트 만들기
VITE SITE
- 1. 셋팅하기
- 1_1. vite 설치하기
- 1_2. vite 폴더 정리하기
- 1_3. gsap/lenis 설치하기
- 1_4. git 연동하기
- 2. 레이아웃
- 2.1 레이아웃 구조 만들기
- 2.2 메인 레이아웃 구조 만들기
- 2.3 CSS 셋팅하기
- 2.4 JavaScript 셋팅하기
- 3. 헤더 영역
- 3.1 헤더 구조 잡기
- 3.2 헤더 디자인 설정
- 3.3 반응형 작업하기
- 3.4 메뉴 자바스크립트 설정
- 4. 인트로 영역
- 4.1 인트로 구조 잡기
- 4.2 인트로 디자인 설정
- 4.3 반응형 작업하기
- 5. 스킬 영역
- 5.1 스킬 구조 잡기
- 5.2 스킬 디자인 설정
- 5.3 반응형 작업하기
- 6. 사이트 영역
- 6.1 사이트 구조 잡기
- 6.2 사이트 디자인 설정
- 6.3 반응형 작업하기
- 7. 포트폴리오 영역
- 7.1 사이트 구조 잡기
- 7.2 사이트 디자인 설정
- 7.3 반응형 작업하기
- 7.4 스크립트 작업하기
- 8. 연락처 영역
- 8.1 연락처 구조 잡기
- 8.2 연락처 디자인 설정
- 8.3 반응형 작업하기
- 9. 푸터 영역
- 9.1 푸터 구조 잡기
- 9.2 푸터 디자인 설정
- 9.3 반응형 작업하기
- 10. 마무리
- 10.1 스무스 효과주기
- 10.2 링크 연결하기
- 10.3 netlify에 배포하기
REACT SITE
- 1. 셋팅하기
- 1_1. React 설치하기
- 1_2. React 폴더 정리하기
- 1_3. 라이브러리 설치하기
- 1_4. git 연동하기
- 2. 라우팅 및 컴퍼넌트
- 2_1. 라우팅 설정하기
- 2_2. 컴퍼넌트 설정하기
- 2_3. SCSS 설정하기
- 3. 헤더 영역
- 3_1. 헤더 구조잡기
- 3_2. 헤더 디자인 설정
- 3_3. 헤더 데이터 작업
- 3_4. 헤더 토글 메뉴 작업하기
- 4. 인트로 영역
- 4_1. 인트로 구조잡기
- 4_2. 인트로 디자인 설정
- 4_3. 인트로 데이터 작업
- 5. 스킬 영역
- 5_1. 스킬 구조잡기
- 5_2. 스킬 디자인 설정
- 5_3. 스킬 데이터 작업
- 6. 사이트 영역
- 6_1. 사이트 구조잡기
- 6_2. 사이트 디자인 설정
- 6_3. 사이트 데이터 작업
- 7. 포트폴리오 영역
- 7_1. 포트폴리오 구조잡기
- 7_2. 포트폴리오 디자인 설정
- 7_3. 포트폴리오 데이터 작업
- 8. 연락처 영역
- 8_1. 연락처 구조잡기
- 8_2. 연락처 디자인 설정
- 8_3. 연락처 데이터 작업
- 9. 푸터 영역
- 9_1. 푸터 구조잡기
- 9_2. 푸터 디자인 설정
- 9_3. 푸터 데이터 작업
- 10. 마무리
- 10_1. 데이터 통합하기
- 10_2. 스무스 효과 넣어주기
- 10_3. 가로모드 구현하기
- 10_4. netlify에 배포하기
VUE SITE
- 1. 셋팅하기
- 1_1. Vue 설치하기
- 1_2. Vue 폴더 정리하기
- 1_3. 라이브러리 설치하기
- 1_4. git 연동하기
- 2. 라우팅 및 컴퍼넌트
- 2_1. 라우팅 설정하기
- 2_2. 컴퍼넌트 설정하기
- 2_3. SCSS 설정하기
- 3. 헤더 영역
- 3_1. 헤더 구조잡기
- 3_2. 헤더 디자인 설정
- 3_3. 헤더 데이터 작업
- 3_4. 헤더 토글 메뉴 작업하기
- 4. 인트로 영역
- 4_1. 인트로 구조잡기
- 4_2. 인트로 디자인 설정
- 4_3. 인트로 데이터 작업
- 5. 스킬 영역
- 5_1. 스킬 구조잡기
- 5_2. 스킬 디자인 설정
- 5_3. 스킬 데이터 작업
- 6. 사이트 영역
- 6_1. 사이트 구조잡기
- 6_2. 사이트 디자인 설정
- 6_3. 사이트 데이터 작업
- 7. 포트폴리오 영역
- 7_1. 포트폴리오 구조잡기
- 7_2. 포트폴리오 디자인 설정
- 7_3. 포트폴리오 데이터 작업
- 8. 연락처 영역
- 8_1. 연락처 구조잡기
- 8_2. 연락처 디자인 설정
- 8_3. 연락처 데이터 작업
- 9. 푸터 영역
- 9_1. 푸터 구조잡기
- 9_2. 푸터 디자인 설정
- 9_3. 푸터 데이터 작업
- 10. 마무리
- 10_1. 스무스 효과 넣어주기
- 10_2. 가로모드 구현하기
- 10_3. 링크 클릭 구현하기
- 10_4. netlify에 배포하기
NEXT SITE
- 1. 셋팅하기
- 1_1. Next 설치하기
- 1_2. Next 폴더 정리하기
- 1_3. 라이브러리 설치하기
- 1_4. git 연동하기
1. 셋팅하기
1.1 Next 설치하기
next.js를 설치하고 작업을 해보기 전에 간단하게 next.js가 뭐하는 건지 잠깐 알아보고 가겠습니다.
Next.js는 React 기반의 JavaScript 프레임워크로서, 서버 사이드 렌더링(SSR)과 정적 사이트 생성(Static Site Generation)을 지원하여 웹 애플리케이션을 빠르고 SEO 친화적으로 만들 수 있도록 도와주는 도구입니다. Next.js는 개발자들이 React를 사용하여 프로젝트를 구축하고, 더 효율적으로 성능을 최적화하는데 도움을 줍니다.
- 서버 사이드 렌더링(SSR): Next.js는 서버 사이드 렌더링을 기본적으로 지원합니다. 이는 웹 페이지를 서버에서 렌더링하여 클라이언트에게 전달하므로 초기 로딩 속도가 개선되고, 검색 엔진 최적화(SEO)에 유리합니다.
- 정적 사이트 생성(Static Site Generation): Next.js는 정적 사이트 생성을 지원하여 사전에 페이지를 렌더링하여 정적 파일로 생성할 수 있습니다. 이를 통해 빠른 페이지 로딩과 서버 비용 절감이 가능합니다.
- Hot Module Replacement(HMR): 개발 모드에서 코드 변경을 감지하여 자동으로 페이지를 리로드하거나 수정된 부분만 빠르게 갱신하여 개발 효율성을 높여줍니다.
- 데이터 사전 가져오기(Prefetching): Next.js는 데이터 사전 가져오기를 지원하여 미리 필요한 데이터를 가져와 페이지가 렌더링될 때 데이터가 준비되도록 합니다.
- 동적 라우팅(Dynamic Routing): 파일 시스템 기반의 라우팅을 지원하여 동적으로 라우팅되는 페이지를 쉽게 구현할 수 있습니다.
Next.js는 SSR과 정적 사이트 생성의 장점을 조합하여 빠른 로딩 속도와 SEO 최적화를 동시에 이뤄낼 수 있습니다. 또한, 높은 생산성과 개발 편의성을 제공하며, React 개발자들에게 강력한 도구로 평가되고 있습니다.
그럼 시작해보겠습니다.
기존에 작업했던 port2023 폴더에 작업을 하겠습니다.
현재 이 폴더에는 port2023-vite, port2023-react, port2023-vue가 있습니다.
그럼 터미널을 열고 npx create-next-app@latest 라고 작성하겠습니다.
여기서 주의할 점은 꼭 port2023 폴더에서 설정해야 합니다.
$ npx create-next-app@latest
성공을 하면 아래와 같은 메세지가 뜹니다.
TypeScript no, ESLint no, Tailwind no,
directory yes, Router yes, alias yes,
configured은 @를 선택합니다.
webstoryboy@Webstoryboyui-MacBookPro port2023 % npx create-next-app@latest
✔ What is your project named? … port2023-next
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias? … No / Yes
✔ What import alias would you like configured? … @ / *
Creating a new Next.js app in /Users/webstoryboy/Desktop/port2023/port2023-next.
Using npm.
Initializing project with template: app
Installing dependencies:
- react
- react-dom
- next
added 23 packages, and audited 24 packages in 6s
4 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Success! Created port2023-next at /Users/webstoryboy/Desktop/port2023/port2023-next
설치된 폴더로 이동하기 위해 cd port2023-next를 작성하고 npm run dev라고 치면 실행이 됩니다.
로컬 주소가 나오고 CTRL을 누르고 클릭하면 브라우저에서 열립니다.
webstoryboy@Webstoryboyui-MacBookPro port2023 % cd port2023-next
webstoryboy@Webstoryboyui-MacBookPro port2023-next % npm run dev
> port2023-next@0.1.0 dev
> next dev
- ready started server on 0.0.0.0:3000, url: http://localhost:3000
- event compiled client and server successfully in 110 ms (20 modules)
- wait compiling...
- event compiled client and server successfully in 75 ms (20 modules)
이런 화면이 나오면 성공한 것입니다. 축하드립니다.😶🌫️

1.2 Next 폴더 정리하기
리액트 기반으로 되어 있기 때문에 리액트와 많이 비슷합니다. 리액트에 대해서 잘 알고 있다면 조금 더 수월할 수 있습니다. 폴더 셋팅은 다음과 같이 하겠습니다.
- .next
- node_modules
- public
- favicon.svg
- src
- app
- layout.js
- page.js
- assets
- components
- constants
- utils
- app
- .gitignore
- jsconfig.json
- next.config.js
- package-lock.json
- package.json
- README.md
- .next: Next.js가 빌드된 결과물을 담고 있는 폴더입니다. 이 폴더는 빌드 시 자동으로 생성되며, 서버 사이드 렌더링과 정적 사이트 생성에 사용되는 파일들이 포함됩니다.
- node_modules: Node.js의 패키지들이 설치되는 폴더입니다. Next.js와 프로젝트에서 사용하는 모든 종속성들이 이곳에 저장됩니다.
- public: 정적 파일들을 담는 폴더입니다. 이 폴더 내의 파일들은 빌드 시에 그대로 복사되어 프로젝트 루트에 배포됩니다. 예를 들어, 이미지 파일이나 favicon 등을 이 폴더에 저장하면 웹 애플리케이션에서 접근할 수 있습니다.
- favicon.svg: 웹 페이지의 파비콘(favicon) 이미지를 나타내는 파일입니다. 웹 브라우저 탭에 나타나는 작은 아이콘을 설정할 수 있습니다.
- src: 소스 코드가 저장되는 폴더입니다. 이 폴더 내에 주로 React 컴포넌트, 페이지, 스타일 등의 코드를 작성합니다.
- app: Next.js 애플리케이션의 기본 페이지를 정의하는 폴더입니다. app.js 파일을 통해 공통적인 레이아웃을 적용하거나 글로벌 스타일을 설정할 수 있습니다.
- layout.js: 애플리케이션의 페이지 레이아웃을 정의하는 파일입니다. 각 페이지에 적용되는 레이아웃을 설정할 수 있습니다.
- page.js: 페이지 컴포넌트를 정의하는 파일입니다. 각 페이지에 해당하는 컴포넌트를 작성하여 라우팅할 수 있습니다.
- assets: 애플리케이션에서 사용하는 리소스 파일들이 담기는 폴더입니다. 이미지, 폰트 등을 여기에 저장할 수 있습니다.
- components: 컴포넌트들을 담는 폴더입니다. 재사용 가능한 컴포넌트들을 작성하여 여기에 저장할 수 있습니다.
- constants: 상수들을 정의하는 폴더입니다. 예를 들어 API 엔드포인트나 설정값 등을 여기에 저장할 수 있습니다.
- utils: 유틸리티 함수들을 담는 폴더입니다. 애플리케이션 전반에서 사용되는 유틸리티 함수를 작성하여 여기에 저장할 수 있습니다.
- .gitignore: Git으로 버전 관리하지 않을 파일들을 정의하는 파일입니다.
- jsconfig.json: JavaScript 프로젝트 설정 파일로서, 프로젝트의 최상위 폴더를 기준으로 상대 경로를 쉽게 사용할 수 있게 해줍니다.
- next.config.js: Next.js의 설정 파일입니다. 웹팩 설정과 라우팅 설정 등을 이곳에서 조정할 수 있습니다.
- package-lock.json: npm 패키지의 의존성을 고정시켜 프로젝트의 다른 개발 환경에서도 동일한 패키지 버전을 사용할 수 있도록 합니다.
- package.json: 프로젝트의 정보와 npm 패키지의 의존성을 정의하는 파일입니다.
- README.md: 프로젝트에 대한 설명과 사용 방법 등을 담은 마크다운 파일입니다.
서버 사이드 렌더링(SSR, Server Side Rendering)과 클라이언트 사이드 렌더링(CSR, Client Side Rendering)은 웹 애플리케이션에서 웹 페이지를 어떻게 렌더링하는지에 대한 두 가지 주요 접근 방식입니다.
서버 사이드 렌더링 (SSR, Server Side Rendering)
- SSR은 웹 페이지의 렌더링을 서버 측에서 처리하는 방식입니다. 클라이언트가 페이지를 요청할 때, 서버에서 해당 페이지를 미리 완성된 형태의 HTML로 렌더링하여 클라이언트에게 전달합니다.
- 클라이언트가 서버로 요청을 보내면 서버는 데이터를 가져오고 해당 데이터를 포함하여 HTML 페이지를 완성합니다. 이후 클라이언트에게 렌더링된 페이지가 전달되어 브라우저에 표시됩니다.
- SSR은 초기 로딩 속도가 빠르고, SEO에 유리한 방식입니다. 브라우저에서 페이지를 렌더링하지 않고, 완전한 형태의 HTML 페이지가 전달되므로 웹 크롤러가 페이지 내용을 쉽게 수집할 수 있습니다.
- 단점으로는 서버 자원을 사용하고 렌더링 시간이 더 오래 걸릴 수 있으며, 동적으로 변하는 콘텐츠의 경우에는 추가적인 서버 요청이 필요할 수 있습니다.
클라이언트 사이드 렌더링 (CSR, Client Side Rendering)
- CSR은 웹 페이지의 렌더링을 클라이언트 측에서 처리하는 방식입니다. 초기 요청 시에는 빈 페이지가 전달되고, 클라이언트에서 자바스크립트를 사용하여 동적으로 페이지를 생성합니다.
- 브라우저에서 페이지를 렌더링하는 방식이므로, 초기 로딩 속도가 느리지만, 페이지 렌더링 이후에는 데이터 요청 없이 빠르게 페이지 전환과 상호작용이 가능합니다.
- CSR은 서버에 부담을 덜 주고, 웹 애플리케이션 로딩 이후에는 클라이언트에서 빠르게 동작합니다.
- 단점으로는 초기 로딩 속도가 느릴 수 있고, 검색 엔진 최적화(SEO)에 불리할 수 있습니다. 초기에는 빈 페이지가 로딩되기 때문에 웹 크롤러가 페이지 내용을 수집하지 못할 수 있습니다.
public에 favicon.svg에 소스 파일을 넣습니다.
따로 있는 분들은 안하셔도 됩니다.
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M14.2929 5.29289C14.6834 4.90237 15.3166 4.90237 15.7071 5.29289L21.7071 11.2929C22.0976 11.6834 22.0976 12.3166 21.7071 12.7071L15.7071 18.7071C15.3166 19.0976 14.6834 19.0976 14.2929 18.7071C13.9024 18.3166 13.9024 17.6834 14.2929 17.2929L18.5858 13H3C2.44772 13 2 12.5523 2 12C2 11.4477 2.44772 11 3 11H18.5858L14.2929 6.70711C13.9024 6.31658 13.9024 5.68342 14.2929 5.29289Z" fill="black"/>
</svg>
src > App > layout.js는 다음과 작성합니다.
메인 페이지의 레이아웃을 구성합니다.
export const metadata = {
title: "포트폴리오 사이트 만들기 🥺 Next-Site",
description: "한가지 사이트를 다양한 프레임워크를 통해 만들어 보는 포트폴리오 사이트입니다.",
keywords: ["포트폴리오", "리액트", "뷰", "넥스트", "웹스토리보이", "portfolio", "react.js", "vue.js", "next.js", "webstoryboy"],
};
export default function RootLayout({ children }) {
return (
<html lang="ko">
<link rel="icon" type="image/svg+xml" href="favicon.svg" />
<body>{children}</body>
</html>
);
}
src > App > page.js는 다음과 작성합니다.
메인 페이지를 나타냅니다.
export default function Home() {
return (
<div>next.js</div>
)
}
README.md을 작성하겠습니다.
이 부분은 여러분들이 필요한 내용을 적으면 됩니다. 똑같이 하지 않아도 됩니다.
# 포트폴리오 사이트 만들기 프로젝트
이 튜토리얼은 하나의 웹사이트를 여러 가지 프레임워크를 사용하여 만드는 방법에 대해 소개합니다.
웹 개발자들은 종종 다양한 프레임워크를 이용하여 작업하게 됩니다.
이 과정에서 여러 가지 프레임워크들을 어떻게 적용하는지 알아보고,
각 프레임워크들의 장단점을 비교 분석하며 학습하게 됩니다.
1. [vite](https://github.com/webstoryboy/port2023-vite)를 이용하여 사이트를 제작합니다.
2. [react.js](https://github.com/webstoryboy/port2023-react)를 이용하여 사이트를 제작합니다.
3. [vue.js](https://github.com/webstoryboy/port2023-vue)를 이용하여 사이트를 제작합니다.
4. [next.js](https://github.com/webstoryboy/port2023-next)를 이용하여 사이트를 제작합니다.
이 튜토리얼은 포트폴리오 컨셉의 사이트를 4가지 버전으로 반복하여 만들어 보면서, 프론트앤드 개발의 시발점이 될 수 있는 튜토리업입니다.
자바스크립트 프레임워크를 통해 사이트를 효율적으로 만들어 보는 방법을 익힙니다.
깊이 배우기 보다는 다양한 방법을 사용하여 흐름과 감각을 익히기 위한 튜토리얼입니다.
## 완성작 보기
미리보기 : https://port2023-next.netlify.app/
## 사용 스택
- next(https://nextjs.org/) 를 사용하여 사이트를 번들링하고 관리합니다.
- gsap(https://greensock.com/gsap) 를 이용하여 패럴랙스 효과를 줍니다.
- lenis(https://lenis.studiofreight.com/) 를 이용하여 스므스 효과를 구현합니다.
- netlify(https://www.netlify.com/) 를 통해 사이트를 배포합니다.
- github(https://github.com/) 을 사용하여 파일을 관리합니다.
- HTML, CSS 기반으로 웹사이트의 기본 레이아웃 설계하고, 웹 표준 및 웹 접근성을 준수하여 작업합니다. [ARIA(Accessible Rich Internet Applications)](https://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA/Roles)
## 프로젝트 실행
- next를 설치합니다. `npx create-next-app@latest`
- sass를 설치합니다. `npm install sass`
- gsap를 설치합니다. `npm install gsap`
- lenis를 설치합니다. `npm install @studio-freight/lenis`
1.3 라이브러리 설치하기
이번에는 사이트에 필요한 라이브러리를 설치하겠습니다.
라이브러리(library)는 프로그래밍에서 재사용 가능한 코드의 집합으로, 특정 기능을 수행하는 함수, 클래스, 인터페이스, 상수 등으로 구성됩니다. 이러한 라이브러리는 소프트웨어 개발을 보다 쉽고 효율적으로 만들어주며, 반복적이고 일반적인 작업들을 추상화하여 개발자가 더 많은 시간과 노력을 절약할 수 있도록 도와줍니다.
필요한 목록은 다음과 같습니다. 터미널에 똑같이 작업해주면 됩니다.
$ npm install gsap
$ npm install sass
$ npm install @studio-freight/lenis- gsap: GSAP(GreenSock Animation Platform)은 웹 애니메이션을 구현하기 위한 JavaScript 라이브러리입니다. GSAP은 풍부한 기능을 제공하며, 웹 요소들의 애니메이션을 부드럽고 효과적으로 제어할 수 있습니다. 웹 애니메이션과 트윈(Tween) 기능을 사용하고자 할 때 주로 사용됩니다.
- sass: Sass는 CSS의 확장된 문법을 제공하는 CSS 전처리기(preprocessor)입니다. Sass를 사용하면 CSS 작성 시 변수, 중첩 규칙, 함수, 믹스인 등을 활용하여 코드를 더 모듈화하고 효율적으로 관리할 수 있습니다. Sass로 작성된 코드는 컴파일러를 통해 일반 CSS 코드로 변환되어 웹페이지에서 사용됩니다.
- @studio-freight/lenis: 이 패키지는 스무스 효과를 주기 위한 파일입니다.
package.json 파일에 보시면 다음과 같이 수정 되어있습니다. 버전은 틀릴 수 있지만, 저랑 버전이 같다면 오류도 똑같이 나타납니다.
여러분들이 작업시 저랑 버전이 틀리면 에러나 오류가 발생할 수도 있습니다.
만약 저랑 버전을 똑같이 맞추고 싶다면, 여기서 버전 값을 변경한 다음 터미널에서 npm install을 하시면 버전에 맞게 재설치 됩니다.
그런 부분을 npm이 해줍니다.
npm은 Node.js 패키지 관리자(Node Package Manager)의 약어입니다. Node.js와 함께 제공되는 기본 도구로서, JavaScript 기반의 프로젝트에서 외부 라이브러리와 도구들을 손쉽게 설치하고 관리할 수 있도록 도와줍니다.
- 패키지 설치 : npm을 사용하면 프로젝트에서 사용하고자 하는 외부 라이브러리, 도구, 프레임워크 등을 쉽게 설치할 수 있습니다. 패키지를 설치할 때는 npm install [패키지명] 명령어를 사용합니다.
- 의존성 관리: 프로젝트에서 사용되는 패키지들은 서로 의존성을 가질 수 있습니다. npm은 이러한 의존성들을 관리하여 프로젝트의 패키지들이 충돌 없이 동작하도록 도와줍니다.
- 패키지 버전 관리 : npm은 각 패키지에 대해 버전 관리를 지원합니다. 패키지들은 시맨틱 버전 규칙을 따라서 버전이 부여되며, 프로젝트에서 필요한 버전을 지정하여 사용할 수 있습니다.
- 전역 설치: npm을 통해 전역으로 설치된 패키지는 터미널에서 해당 패키지의 명령어를 바로 실행할 수 있도록 해줍니다.
- 스크립트 실행: package.json 파일을 통해 프로젝트에서 사용하는 스크립트들을 정의하고 실행할 수 있습니다. 이를 통해 자주 사용하는 작업들을 간편하게 실행할 수 있습니다.
{
"name": "next-site",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@studio-freight/lenis": "^1.0.19",
"gsap": "^3.12.2",
"next": "13.4.12",
"react": "18.2.0",
"react-dom": "18.2.0",
"sass": "^1.64.1"
}
}1.4 git 연동하기
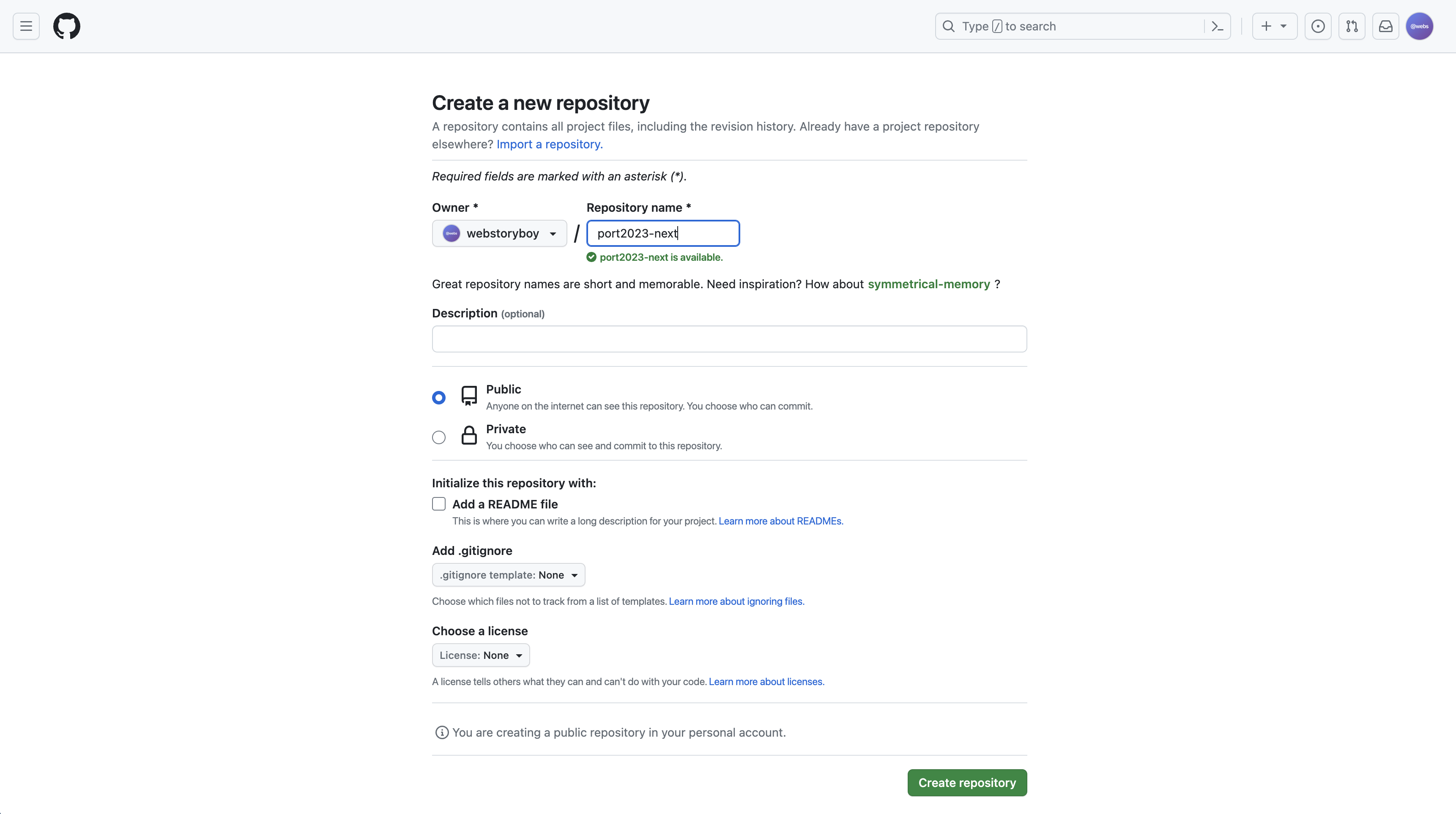
이번에도 깃에 올려서 파일을 관리하겠습니다. github 사이트에서 새로운 저장소를 만들겠습니다.

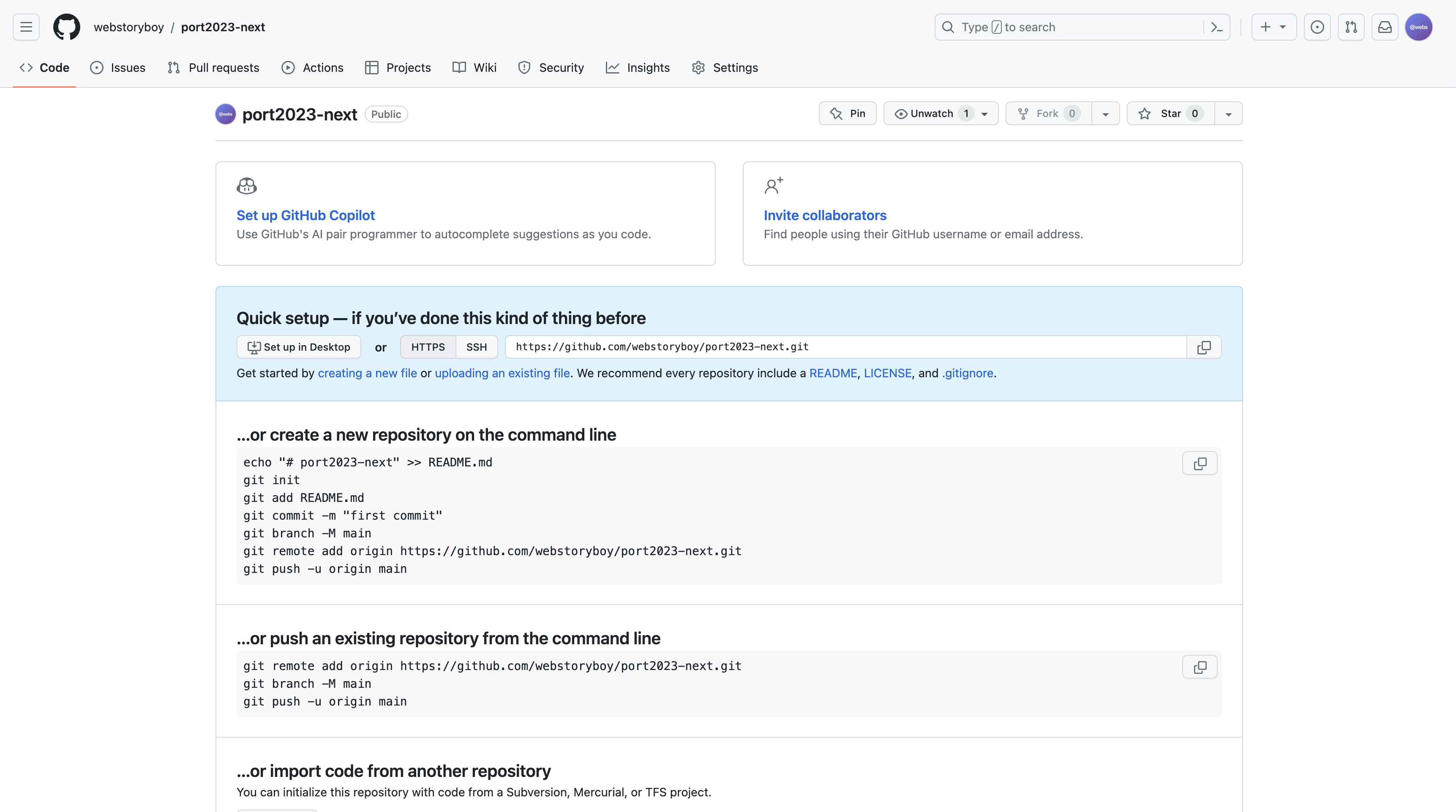
이런식으로 페이지가 완성되면 소스를 업로드 하겠습니다.

순서대로 터미널에 하나씩 입력하면 반영이 됩니다.
주의할 점은 현재 내가 있는 폴더가 port2023-next인지를 꼭 확인해주세요!
다른 폴더에 셋팅하면 에러가 발생합니다.
git init
git add README.md
git commit -m "🥹 넥스트 첫 커밋 완료"
git branch -M main
git remote add origin https://github.com/webstoryboy/port2023-next.git
git push -u origin main이렇게 하면 파일 하나만 업로드 된 것을 확인할 수 있습니다.

이번엔 모든 파일을 작업해서 올리겠습니다. 작업할 때마다 백업이 필요할 때마다 이렇게 올리시면 됩니다.
git add .
git commit -m "😤 넥스트 첫 커밋 완료"
git push -u origin main잘 올라간걸 확인할 수 있습니다.

3. 마무리
마지막 튜토리얼 넥스트 셋팅을 완료했습니다. 리액트의 단점을 보완한 버전이라고 생각하면 편할거 같습니다. 기존에 썼던 단점이나 불편한 점을 보완해서 새롭게 탄생한 버전 같은 느낌이네요! SEO뿐만 아니라 SSR, CSR 개념을 알아두어야 넥스트를 하는 의미가 있습니다. 그럼 오늘도 수고하셨습니다. 🤭
예제 목록
- 1. 포트폴리오 사이트 만들기 : Vite-Site : 셋팅하기
- 2. 포트폴리오 사이트 만들기 : Vite-Site : 레이아웃 설정
- 3. 포트폴리오 사이트 만들기 : Vite-Site : 헤더 영역
- 4. 포트폴리오 사이트 만들기 : Vite-Site : 인트로 영역
- 5. 포트폴리오 사이트 만들기 : Vite-Site : 스킬 영역
- 6. 포트폴리오 사이트 만들기 : Vite-Site : 사이트 영역
- 7. 포트폴리오 사이트 만들기 : Vite-Site : 포트폴리오 영역
- 8. 포트폴리오 사이트 만들기 : Vite-Site : 연락처 영역
- 9. 포트폴리오 사이트 만들기 : Vite-Site : 푸터 영역
- 10. 포트폴리오 사이트 만들기 : Vite-Site : 마무리
- 11. 포트폴리오 사이트 만들기 : React-Site : 셋팅하기
- 12. 포트폴리오 사이트 만들기 : React-Site : 컨퍼넌트 설정
- 13. 포트폴리오 사이트 만들기 : React-Site : 헤더 영역
- 14. 포트폴리오 사이트 만들기 : React-Site : 인트로 영역
- 15. 포트폴리오 사이트 만들기 : React-Site : 스킬 영역
- 16. 포트폴리오 사이트 만들기 : React-Site : 사이트 영역
- 17. 포트폴리오 사이트 만들기 : React-Site : 포트폴리오 영역
- 18. 포트폴리오 사이트 만들기 : React-Site : 연락처 영역
- 19. 포트폴리오 사이트 만들기 : React-Site : 푸터 영역
- 20. 포트폴리오 사이트 만들기 : React-Site : 마무리
- 21. 포트폴리오 사이트 만들기 : Vue-Site : 셋팅하기
- 22. 포트폴리오 사이트 만들기 : Vue-Site : 컨퍼넌트 설정
- 23. 포트폴리오 사이트 만들기 : Vue-Site : 헤더 영역
- 24. 포트폴리오 사이트 만들기 : Vue-Site : 인트로 영역
- 25. 포트폴리오 사이트 만들기 : Vue-Site : 스킬 영역
- 26. 포트폴리오 사이트 만들기 : Vue-Site : 사이트 영역
- 27. 포트폴리오 사이트 만들기 : Vue-Site : 포트폴리오 영역
- 28. 포트폴리오 사이트 만들기 : Vue-Site : 연락처 영역
- 29. 포트폴리오 사이트 만들기 : Vue-Site : 푸터 영역
- 30. 포트폴리오 사이트 만들기 : Vue-Site : 마무리
- 31. 포트폴리오 사이트 만들기 : Next-Site : 셋팅하기
- 32. 포트폴리오 사이트 만들기 : Next-Site : 컨퍼넌트 설정
- 33. 포트폴리오 사이트 만들기 : Next-Site : 헤더 영역
- 34. 포트폴리오 사이트 만들기 : Next-Site : 인트로 영역
- 35. 포트폴리오 사이트 만들기 : Next-Site : 스킬 영역
- 36. 포트폴리오 사이트 만들기 : Next-Site : 사이트 영역
- 37. 포트폴리오 사이트 만들기 : Next-Site : 포트폴리오 영역
- 38. 포트폴리오 사이트 만들기 : Next-Site : 연락처 영역
- 39. 포트폴리오 사이트 만들기 : Next-Site : 푸터 영역
- 40. 포트폴리오 사이트 만들기 : Next-Site : 마무리




댓글