나만의 유튜브 사이트 만들기
소개
안녕하세요! 웹스토리보이입니다. 이 강의는 React 프레임워크와 YouTube API를 이용하여 자신만의 간단한 영상 사이트를 만들어보겠습니다. React의 기본 개념을 이해하고, 컴포넌트를 구조화하고 상태를 관리하는 방법을 학습하게 될 것입니다. 또한 YouTube Data API를 활용하여 외부 데이터를 가져오는 방법을 익히고, API 응답을 처리하여 사용자에게 의미 있는 정보를 제공하는 방법을 이해하게 됩니다. 이로써 자신만의 유튜브 사이트를 만들고, 활용해보는 것을 목표로 합니다. 그럼 한번 시작해볼까요? 🥳
인덱스
- 1. 셋팅하기
- 1_1. Node.js 설치
- 1_2. Vscode 설치
- 1_3. React.js 설치
- 2. 라이브러리 설치하기
- 2_1. 폴더 정리하기
- 2_2. 라이브러리 설치하기
- 3. Git 연동하기
- 3_1. 저장소 만들기
- 3_2. 모든 파일 올리기
- 3_3. 깃 상태 확인하기
- 4. SCSS 셋팅하기
- 4_1. SCSS 설정하기
- 4_2. style.scss 설정하기
- 4_3. fonts.scss 설정하기
- 4_4. vars.scss 설정하기
- 4_5. reset.scss 설정하기
- 4_6. mixin.scss 설정하기
- 4_7. common.scss 설정하기
- 5. 페이지 만들기
- 5_1. 페이지 만들기
- 5_2. 페이지 컴퍼넌트 만들기
- 6. 섹션 컴퍼넌트 구조화하기
- 6_1. 전체 레이아웃 만들기
- 6_2. 섹션 컴퍼넌트 만들기
- 7. 헤더 영역 완성하기
- 7_1. 헤더 영역 구조 잡기
- 7_2. 헤더 영역 디자인 작업
- 8. 헤더 영역 데이터 작업
- 8_1. 헤더 영역 데이터 작업
- 8_2. 반복문과 map()
- 8_3. 메뉴 활성화하기
- 8_4. 컴퍼넌트 세부화 시키기
- 9. 컴퍼넌트 비동기 작업
- 8_1. 컴퍼넌트 props 사용하기
- 8_2. React.Suspense 사용하기
- 10. 페이지 SEO 작업
- 10_1. 메인 페이지 SEO 설정하기
- 10_2. 모든 페이지 SEO 설정하기
- 11. 메인 콘텐츠 작업
- 11_1. 검색 컴퍼넌트 작업하기
- 11_2. 메인 컴퍼넌트 작업하기
11. 메인 콘텐츠 작업
11_1. 검색 컴퍼넌트 작업하기
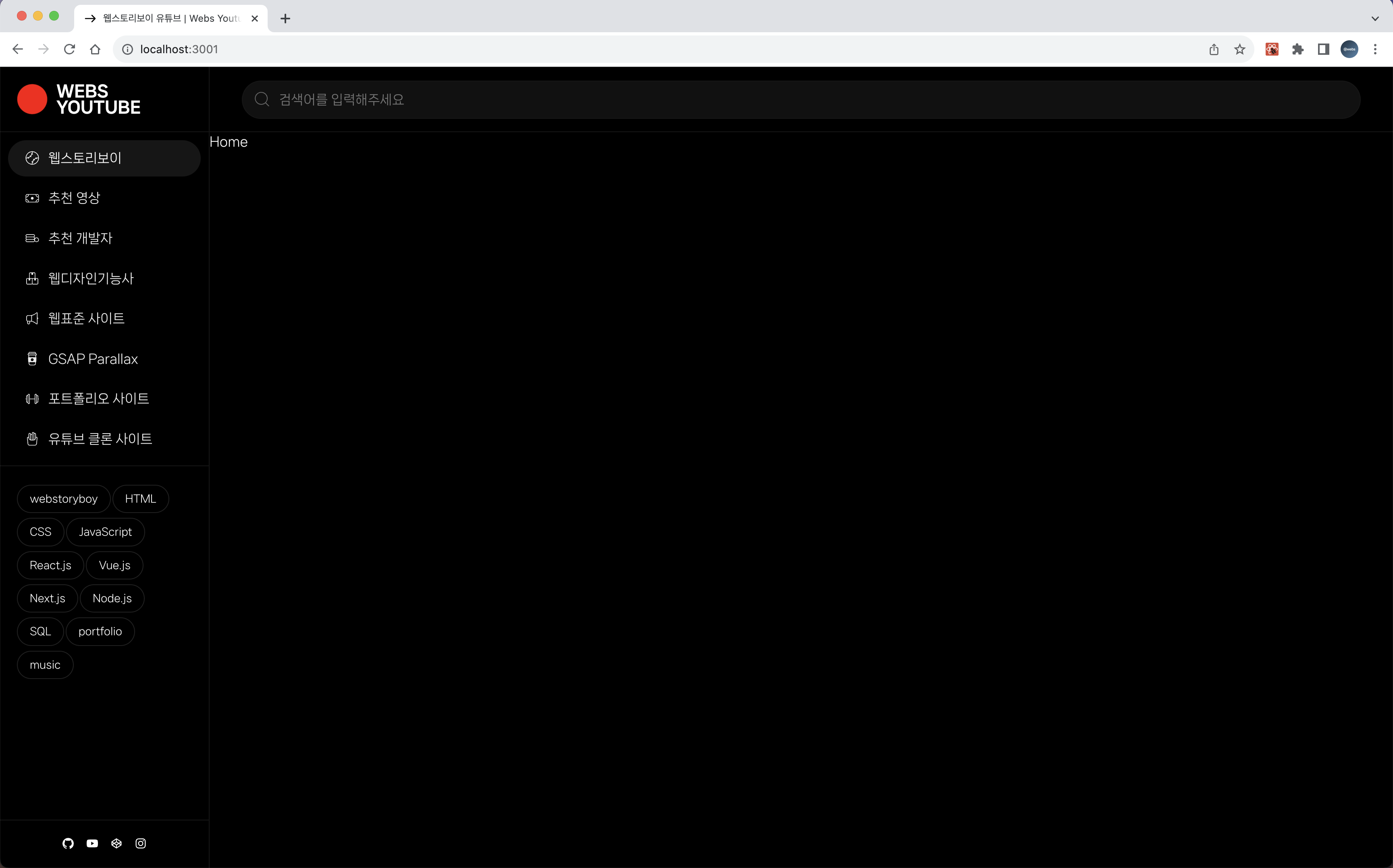
메인 페이지에 검색 영역을 작업해보겠습니다.
components > section > Main.jsx 수정하겠습니다.
검색 영역 역시 모든 페이지에 들어가기 때문에 main 컴퍼넌트에 넣어주겠습니다.
main 태그 안에 추가 하였습니다.
import를 추가하여 연동까지 완료했습니다.
import React from 'react'
import { Helmet, HelmetProvider } from 'react-helmet-async'
import Header from './Header'
import Footer from './Footer'
import Search from './Search' // 추가
const Main = ( props ) => {
return (
<HelmetProvider>
<Helmet
titleTemplate="%s | Webs Youtube"
defaultTitle="Webs Youtube"
defer={false}
>
{props.title && <title>{props.title}</title>}
<meta name="description" content={props.description} />
</Helmet>
<Header />
<main id="main" role="main">
<Search />
{props.children}
</main>
<Footer />
</HelmetProvider>
)
}
export default Main
Search.jsx 컴퍼넌트를 추가하고 다음과 같이 작업하겠습니다.
- components
- section
- Footer.jsx
- Header.jsx
- Main.jsx
- Search.jsx
- section
import React from 'react'
const Search = () => {
return (
<div id='search'>
<div className='search__inner'>
<label htmlFor='searchInput'>
<span className='ir'>검색</span>
</label>
<input
type='search'
id='searchInput'
placeholder='검색어를 입력해주세요'
autoComplete='off'
className='search__input'
/>
</div>
</div>
)
}
export default Search
_search.scss 파일도 추가하고 style.scss 에도 추가해야 합니다.
- assets
- fonts
- img
- scss
- section
- _layout.scss
- _header.scss
- _search.scss
- setting
- _common.scss
- _fonts.scss
- _mixin.scss
- _reset.scss
- _vars.scss
- style.scss
- section
@charset "UTF-8";
// setting
@import "setting/fonts";
@import "setting/vars";
@import "setting/reset";
@import "setting/mixin";
@import "setting/common";
// section
@import "section/layout";
@import "section/header";
@import "section/search"; // 추가
.search__inner {
position: relative;
width: 100%;
height: 80px;
padding: 17px 40px;
border-bottom: 1px solid var(--black100);
label {
width: 24px;
height: 24px;
background-image: url(../../img/icon/search.svg);
position: absolute;
left: 53px;
top: 28px;
background-size: cover;
}
input {
background-color: var(--black100);
border: 1px solid var(--black200);
width: 100%;
padding: 14px 45px;
border-radius: 40px;
font-size: 16px;
color: var(--white);
}
}
나머지 기타 부분도 수정하겠습니다.
scss > section > _layout.scss를 수정하겠습니다.
#header {
position: fixed;
left: 0;
top: 0;
width: 260px;
height: 100%;
overflow-y: auto;
z-index: 10000;
border-right: 1px solid var(--black100);
}
#main {
max-width: 2000px;
min-height: 100vh;
margin: 0 auto;
padding-left: 260px;
}
#footer {
text-align: center;
background-color: var(--black100);
border-top: 1px solid (var--black100);
padding: 20px;
margin-left: 260px;
width: calc(100% - 260px);
color: var(--black400);
font-size: 0.8rem;
}
푸터 부분은 간단하기 때문에 바로 처리하겠습니다.
components > section > Footer.jsx에서 수정하겠습니다.
import React from 'react'
const Footer = () => {
return (
<footer id='footer' role="contentinfo">
<a href="mailto:webstoryboy@naver.com" rel="noopener noreferrer">
webstoryboy@naver.com
</a>
</footer>
)
}
export default Footer
완성된 화면입니다. 푸터까지 확인해주세요!

11_2. 메인 컴퍼넌트 작업하기
메인 콘텐츠에는 추천 영상, 추천 개발자, 웹디자인 기능사, 웹표준 사이트, GSAP, 포트폴리오, 유튜브 코딩 등 7가지 컴퍼넌트로 구성되어 있습니다. 이 컴퍼넌트들을 클릭하면 해당 페이지도 이동되는 구조입니다. 그럼 하나씩 작업해보겠습니다.
components > pages > Home.jsx 페이지를 수정하겠습니다.
import React from 'react'
import Main from '../components/section/Main'
import Today from '../components/contents/Today'
import Developer from '../components/contents/Developer'
import Webd from '../components/contents/Webd'
import Website from '../components/contents/Website'
import Gsap from '../components/contents/Gsap'
import Portfolio from '../components/contents/Portfolio'
import Youtube from '../components/contents/Youtube'
const Home = () => {
return (
<Main
title = "웹스토리보이 유튜브"
description="웹스토리보이 유튜버 사이트에 오신 것을 환영합니다.">
<Today />
<Developer />
<Webd />
<Website />
<Gsap />
<Portfolio />
<Youtube />
</Main>
)
}
export default Home
컴퍼넌트를 만들었기 때문에 폴더도 만들고 각 컴퍼넌트도 만들어 주겠습니다.
- components
- contents
- Developer.jsx
- Gsap.jsx
- Portfolio.jsx
- Today.jsx
- Webd.jsx
- Website.jsx
- Youtube.jsx
- contents
import React from 'react'
const Developer = () => {
return (
<div>Developer</div>
)
}
export default Developer
import React from 'react'
const Gsap = () => {
return (
<div>Gsap</div>
)
}
export default Gsap
import React from 'react'
const Portfolio = () => {
return (
<div>Portfolio</div>
)
}
export default Portfolio
import React from 'react'
const Today = () => {
return (
<div>Today</div>
)
}
export default Today
import React from 'react'
const Webd = () => {
return (
<div>Webd</div>
)
}
export default Webd
import React from 'react'
const Website = () => {
return (
<div>Webd</div>
)
}
export default Website
import React from 'react'
const Youtube = () => {
return (
<div>Webd</div>
)
}
export default Youtube
마무리
git 올리기
터미널에서 다음과 같이 작성하겠습니다. 새로운 페이지가 올라오는 것을 확인 할 수 있습니다.
webstoryboy@Webstoryboyui-iMac webs-youtube % git add .
webstoryboy@Webstoryboyui-iMac webs-youtube % git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged ..." to unstage)
new file: src/assets/img/gsap/gsap01.jpg
new file: src/assets/img/gsap/gsap02.jpg
new file: src/assets/img/gsap/gsap03.jpg
new file: src/assets/img/gsap/gsap04.jpg
new file: src/assets/img/gsap/gsap05.jpg
new file: src/assets/img/gsap/gsap06.jpg
new file: src/assets/img/gsap/gsap07.jpg
new file: src/assets/img/gsap/gsap08.jpg
new file: src/assets/img/gsap/gsap09.jpg
new file: src/assets/img/gsap/gsap10.jpg
new file: src/assets/img/gsap/gsap11.jpg
new file: src/assets/img/gsap/gsap12.jpg
new file: src/assets/img/gsap/gsap13.jpg
new file: src/assets/img/gsap/gsap14.jpg
new file: src/assets/img/gsap/gsap15.jpg
new file: src/assets/img/icon/play.svg
new file: src/assets/img/icon/search.svg
new file: src/assets/img/port/port-next01.jpg
new file: src/assets/img/port/port-next02.jpg
new file: src/assets/img/port/port-next03.jpg
new file: src/assets/img/port/port-next04.jpg
new file: src/assets/img/port/port-next05.jpg
new file: src/assets/img/port/port-next06.jpg
new file: src/assets/img/port/port-next07.jpg
new file: src/assets/img/port/port-next08.jpg
new file: src/assets/img/port/port-next09.jpg
new file: src/assets/img/port/port-next10.jpg
new file: src/assets/img/port/port-react01.jpg
new file: src/assets/img/port/port-react02.jpg
new file: src/assets/img/port/port-react03.jpg
new file: src/assets/img/port/port-react04.jpg
new file: src/assets/img/port/port-react05.jpg
new file: src/assets/img/port/port-react06.jpg
new file: src/assets/img/port/port-react07.jpg
new file: src/assets/img/port/port-react08.jpg
new file: src/assets/img/port/port-react09.jpg
new file: src/assets/img/port/port-react10.jpg
new file: src/assets/img/port/port-vite01.jpg
new file: src/assets/img/port/port-vite02.jpg
new file: src/assets/img/port/port-vite03.jpg
new file: src/assets/img/port/port-vite04.jpg
new file: src/assets/img/port/port-vite05.jpg
new file: src/assets/img/port/port-vite06.jpg
new file: src/assets/img/port/port-vite07.jpg
new file: src/assets/img/port/port-vite08.jpg
new file: src/assets/img/port/port-vite09.jpg
new file: src/assets/img/port/port-vite10.jpg
new file: src/assets/img/port/port-vue01.jpg
new file: src/assets/img/port/port-vue02.jpg
new file: src/assets/img/port/port-vue03.jpg
new file: src/assets/img/port/port-vue04.jpg
new file: src/assets/img/port/port-vue05.jpg
new file: src/assets/img/port/port-vue06.jpg
new file: src/assets/img/port/port-vue07.jpg
new file: src/assets/img/port/port-vue08.jpg
new file: src/assets/img/port/port-vue09.jpg
new file: src/assets/img/port/port-vue10.jpg
new file: src/assets/img/site/site01.jpg
new file: src/assets/img/site/site02.jpg
new file: src/assets/img/site/site03.jpg
new file: src/assets/img/site/site04.jpg
new file: src/assets/img/site/site05.jpg
new file: src/assets/img/site/site06.jpg
new file: src/assets/img/site/site07.jpg
new file: src/assets/img/site/site08.jpg
new file: src/assets/img/site/site09.jpg
new file: src/assets/img/site/site10.jpg
new file: src/assets/img/site/site11.jpg
new file: src/assets/img/site/site12.jpg
new file: src/assets/img/site/site13.jpg
new file: src/assets/img/site/site14.jpg
new file: src/assets/img/site/site15.jpg
new file: src/assets/img/site/site16.jpg
new file: src/assets/img/site/site17.jpg
new file: src/assets/img/site/site18.jpg
new file: src/assets/img/site/site19.jpg
new file: src/assets/img/site/site20.jpg
new file: src/assets/img/site/site21.jpg
new file: src/assets/img/site/site22.jpg
new file: src/assets/img/site/site23.jpg
new file: src/assets/img/site/site24.jpg
new file: src/assets/img/site/site25.jpg
new file: src/assets/img/today/todayView01.jpg
new file: src/assets/img/today/todayView02.jpg
new file: src/assets/img/today/todayView03.jpg
new file: src/assets/img/today/todayView04.jpg
new file: src/assets/img/today/todayView05.jpg
new file: src/assets/img/today/todayView06.jpg
new file: src/assets/img/today/todayView07.jpg
new file: src/assets/img/today/todayView08.jpg
new file: src/assets/img/webd/webd01.jpg
new file: src/assets/img/webd/webd02.jpg
new file: src/assets/img/webd/webd03.jpg
new file: src/assets/img/webd/webd04.jpg
new file: src/assets/img/webd/webd05.jpg
new file: src/assets/img/webd/webd06.jpg
new file: src/assets/img/webd/webd07.jpg
new file: src/assets/img/webd/webd08.jpg
new file: src/assets/img/webd/webd09.jpg
new file: src/assets/img/webd/webd10.jpg
new file: src/assets/img/webd/webd11.jpg
new file: src/assets/img/webd/webd12.jpg
new file: src/assets/img/webd/webd13.jpg
new file: src/assets/img/webd/webd14.jpg
new file: src/assets/img/webd/webd15.jpg
new file: src/assets/img/webd/webd16.jpg
new file: src/assets/img/webd/webd17.jpg
new file: src/assets/img/webd/webd18.jpg
new file: src/assets/img/webd/webd19.jpg
new file: src/assets/img/webd/webd20.jpg
new file: src/assets/img/webd/webd21.jpg
new file: src/assets/img/webd/webd22.jpg
new file: src/assets/img/webd/webd23.jpg
new file: src/assets/img/webd/webd24.jpg
new file: src/assets/img/webd/webd25.jpg
new file: src/assets/img/webd/webd26.jpg
new file: src/assets/img/webd/webd27.jpg
new file: src/assets/img/webd/webd28.jpg
new file: src/assets/img/webd/webd29.jpg
new file: src/assets/img/webd/webd30.jpg
new file: src/assets/img/webd/webd31.jpg
new file: src/assets/img/webd/webd32.jpg
new file: src/assets/img/webd/webd33.jpg
new file: src/assets/img/webd/webd34.jpg
new file: src/assets/img/webd/webd35.jpg
new file: src/assets/img/webd/webd36.jpg
new file: src/assets/img/webd/webd37.jpg
new file: src/assets/img/webd/webd38.jpg
new file: src/assets/img/webd/webd39.jpg
new file: src/assets/img/youtube/youtube01.jpg
new file: src/assets/img/youtube/youtube02.jpg
new file: src/assets/img/youtube/youtube03.jpg
new file: src/assets/img/youtube/youtube04.jpg
new file: src/assets/img/youtube/youtube05.jpg
modified: src/assets/scss/section/_layout.scss
new file: src/assets/scss/section/_search.scss
modified: src/assets/scss/setting/_vars.scss
modified: src/assets/scss/style.scss
new file: src/components/contents/Developer.jsx
new file: src/components/contents/Gsap.jsx
new file: src/components/contents/Portfolio.jsx
new file: src/components/contents/Today.jsx
new file: src/components/contents/Webd.jsx
new file: src/components/contents/Website.jsx
new file: src/components/contents/Youtube.jsx
modified: src/components/section/Footer.jsx
modified: src/components/section/Main.jsx
new file: src/components/section/Search.jsx
modified: src/pages/Home.jsx
webstoryboy@Webstoryboyui-iMac webs-youtube % git commit -m "메인 콘텐츠 작업"
[main 7412436] 메인 콘텐츠 작업
149 files changed, 153 insertions(+), 11 deletions(-)
create mode 100644 src/assets/img/gsap/gsap01.jpg
create mode 100644 src/assets/img/gsap/gsap02.jpg
create mode 100644 src/assets/img/gsap/gsap03.jpg
create mode 100644 src/assets/img/gsap/gsap04.jpg
create mode 100644 src/assets/img/gsap/gsap05.jpg
create mode 100644 src/assets/img/gsap/gsap06.jpg
create mode 100644 src/assets/img/gsap/gsap07.jpg
create mode 100644 src/assets/img/gsap/gsap08.jpg
create mode 100644 src/assets/img/gsap/gsap09.jpg
create mode 100644 src/assets/img/gsap/gsap10.jpg
create mode 100644 src/assets/img/gsap/gsap11.jpg
create mode 100644 src/assets/img/gsap/gsap12.jpg
create mode 100644 src/assets/img/gsap/gsap13.jpg
create mode 100644 src/assets/img/gsap/gsap14.jpg
create mode 100644 src/assets/img/gsap/gsap15.jpg
create mode 100644 src/assets/img/icon/play.svg
create mode 100644 src/assets/img/icon/search.svg
create mode 100644 src/assets/img/port/port-next01.jpg
create mode 100644 src/assets/img/port/port-next02.jpg
create mode 100644 src/assets/img/port/port-next03.jpg
create mode 100644 src/assets/img/port/port-next04.jpg
create mode 100644 src/assets/img/port/port-next05.jpg
create mode 100644 src/assets/img/port/port-next06.jpg
create mode 100644 src/assets/img/port/port-next07.jpg
create mode 100644 src/assets/img/port/port-next08.jpg
create mode 100644 src/assets/img/port/port-next09.jpg
create mode 100644 src/assets/img/port/port-next10.jpg
create mode 100644 src/assets/img/port/port-react01.jpg
create mode 100644 src/assets/img/port/port-react02.jpg
create mode 100644 src/assets/img/port/port-react03.jpg
create mode 100644 src/assets/img/port/port-react04.jpg
create mode 100644 src/assets/img/port/port-react05.jpg
create mode 100644 src/assets/img/port/port-react06.jpg
create mode 100644 src/assets/img/port/port-react07.jpg
create mode 100644 src/assets/img/port/port-react08.jpg
create mode 100644 src/assets/img/port/port-react09.jpg
create mode 100644 src/assets/img/port/port-react10.jpg
create mode 100644 src/assets/img/port/port-vite01.jpg
create mode 100644 src/assets/img/port/port-vite02.jpg
create mode 100644 src/assets/img/port/port-vite03.jpg
create mode 100644 src/assets/img/port/port-vite04.jpg
create mode 100644 src/assets/img/port/port-vite05.jpg
create mode 100644 src/assets/img/port/port-vite06.jpg
create mode 100644 src/assets/img/port/port-vite07.jpg
create mode 100644 src/assets/img/port/port-vite08.jpg
create mode 100644 src/assets/img/port/port-vite09.jpg
create mode 100644 src/assets/img/port/port-vite10.jpg
create mode 100644 src/assets/img/port/port-vue01.jpg
create mode 100644 src/assets/img/port/port-vue02.jpg
create mode 100644 src/assets/img/port/port-vue03.jpg
create mode 100644 src/assets/img/port/port-vue04.jpg
create mode 100644 src/assets/img/port/port-vue05.jpg
create mode 100644 src/assets/img/port/port-vue06.jpg
create mode 100644 src/assets/img/port/port-vue07.jpg
create mode 100644 src/assets/img/port/port-vue08.jpg
create mode 100644 src/assets/img/port/port-vue09.jpg
create mode 100644 src/assets/img/port/port-vue10.jpg
create mode 100644 src/assets/img/site/site01.jpg
create mode 100644 src/assets/img/site/site02.jpg
create mode 100644 src/assets/img/site/site03.jpg
create mode 100644 src/assets/img/site/site04.jpg
create mode 100644 src/assets/img/site/site05.jpg
create mode 100644 src/assets/img/site/site06.jpg
create mode 100644 src/assets/img/site/site07.jpg
create mode 100644 src/assets/img/site/site08.jpg
create mode 100644 src/assets/img/site/site09.jpg
create mode 100644 src/assets/img/site/site10.jpg
create mode 100644 src/assets/img/site/site11.jpg
create mode 100644 src/assets/img/site/site12.jpg
create mode 100644 src/assets/img/site/site13.jpg
create mode 100644 src/assets/img/site/site14.jpg
create mode 100644 src/assets/img/site/site15.jpg
create mode 100644 src/assets/img/site/site16.jpg
create mode 100644 src/assets/img/site/site17.jpg
create mode 100644 src/assets/img/site/site18.jpg
create mode 100644 src/assets/img/site/site19.jpg
create mode 100644 src/assets/img/site/site20.jpg
create mode 100644 src/assets/img/site/site21.jpg
create mode 100644 src/assets/img/site/site22.jpg
create mode 100644 src/assets/img/site/site23.jpg
create mode 100644 src/assets/img/site/site24.jpg
create mode 100644 src/assets/img/site/site25.jpg
create mode 100644 src/assets/img/today/todayView01.jpg
create mode 100644 src/assets/img/today/todayView02.jpg
create mode 100644 src/assets/img/today/todayView03.jpg
create mode 100644 src/assets/img/today/todayView04.jpg
create mode 100644 src/assets/img/today/todayView05.jpg
create mode 100644 src/assets/img/today/todayView06.jpg
create mode 100644 src/assets/img/today/todayView07.jpg
create mode 100644 src/assets/img/today/todayView08.jpg
create mode 100644 src/assets/img/webd/webd01.jpg
create mode 100644 src/assets/img/webd/webd02.jpg
create mode 100644 src/assets/img/webd/webd03.jpg
create mode 100644 src/assets/img/webd/webd04.jpg
create mode 100644 src/assets/img/webd/webd05.jpg
create mode 100644 src/assets/img/webd/webd06.jpg
create mode 100644 src/assets/img/webd/webd07.jpg
create mode 100644 src/assets/img/webd/webd08.jpg
create mode 100644 src/assets/img/webd/webd09.jpg
create mode 100644 src/assets/img/webd/webd10.jpg
create mode 100644 src/assets/img/webd/webd11.jpg
create mode 100644 src/assets/img/webd/webd12.jpg
create mode 100644 src/assets/img/webd/webd13.jpg
create mode 100644 src/assets/img/webd/webd14.jpg
create mode 100644 src/assets/img/webd/webd15.jpg
create mode 100644 src/assets/img/webd/webd16.jpg
create mode 100644 src/assets/img/webd/webd17.jpg
create mode 100644 src/assets/img/webd/webd18.jpg
create mode 100644 src/assets/img/webd/webd19.jpg
create mode 100644 src/assets/img/webd/webd20.jpg
create mode 100644 src/assets/img/webd/webd21.jpg
create mode 100644 src/assets/img/webd/webd22.jpg
create mode 100644 src/assets/img/webd/webd23.jpg
create mode 100644 src/assets/img/webd/webd24.jpg
create mode 100644 src/assets/img/webd/webd25.jpg
create mode 100644 src/assets/img/webd/webd26.jpg
create mode 100644 src/assets/img/webd/webd27.jpg
create mode 100644 src/assets/img/webd/webd28.jpg
create mode 100644 src/assets/img/webd/webd29.jpg
create mode 100644 src/assets/img/webd/webd30.jpg
create mode 100644 src/assets/img/webd/webd31.jpg
create mode 100644 src/assets/img/webd/webd32.jpg
create mode 100644 src/assets/img/webd/webd33.jpg
create mode 100644 src/assets/img/webd/webd34.jpg
create mode 100644 src/assets/img/webd/webd35.jpg
create mode 100644 src/assets/img/webd/webd36.jpg
create mode 100644 src/assets/img/webd/webd37.jpg
create mode 100644 src/assets/img/webd/webd38.jpg
create mode 100644 src/assets/img/webd/webd39.jpg
create mode 100644 src/assets/img/youtube/youtube01.jpg
create mode 100644 src/assets/img/youtube/youtube02.jpg
create mode 100644 src/assets/img/youtube/youtube03.jpg
create mode 100644 src/assets/img/youtube/youtube04.jpg
create mode 100644 src/assets/img/youtube/youtube05.jpg
create mode 100644 src/assets/scss/section/_search.scss
create mode 100644 src/components/contents/Developer.jsx
create mode 100644 src/components/contents/Gsap.jsx
create mode 100644 src/components/contents/Portfolio.jsx
create mode 100644 src/components/contents/Today.jsx
create mode 100644 src/components/contents/Webd.jsx
create mode 100644 src/components/contents/Website.jsx
create mode 100644 src/components/contents/Youtube.jsx
create mode 100644 src/components/section/Search.jsx
webstoryboy@Webstoryboyui-iMac webs-youtube % git push -u origin main
Enumerating objects: 177, done.
Counting objects: 100% (177/177), done.
Delta compression using up to 8 threads
Compressing objects: 100% (162/162), done.
Writing objects: 100% (162/162), 20.82 MiB | 3.73 MiB/s, done.
Total 162 (delta 59), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (59/59), completed with 7 local objects.
To https://github.com/webstoryboy/webs-youtube.git
ebf550b..7412436 main -> main
branch 'main' set up to track 'origin/main'.
메인 콘텐츠 및 페이지 작업을 위한 셋팅이 완료되었습니다. 이미지도 다운 받으셔서 업로드 해주면 다음에 작업할 때 편합니다. 오늘도 수고하셨습니다. 😘
예제 목록
- 1. 나만의 유튜브 사이트 만들기 : 셋팅하기
- 2. 나만의 유튜브 사이트 만들기 : 라이브러리 설치하기
- 3. 나만의 유튜브 사이트 만들기 : Git 연동하기
- 4. 나만의 유튜브 사이트 만들기 : SCSS 셋팅하기
- 5. 나만의 유튜브 사이트 만들기 : 페이지 만들기
- 6. 나만의 유튜브 사이트 만들기 : 섹션 컴퍼넌트 구조화하기
- 7. 나만의 유튜브 사이트 만들기 : 헤더 영역 완성하기
- 8. 나만의 유튜브 사이트 만들기 : 헤더 영역 데이터 작업
- 9. 나만의 유튜브 사이트 만들기 : 컴퍼넌트 비동기 작업
- 10. 나만의 유튜브 사이트 만들기 : 페이지 SEO 작업
- 11. 나만의 유튜브 사이트 만들기 : 메인 콘텐츠 작업
- 12. 나만의 유튜브 사이트 만들기 : 추천 영상 작업
- 13. 나만의 유튜브 사이트 만들기 : 추천 개발자 작업
- 14. 나만의 유튜브 사이트 만들기 : 메인 섹션 나머지 콘텐츠 작업
- 15. 나만의 유튜브 사이트 만들기 : 비디오 컴퍼넌트 통합 작업
- 16. 나만의 유튜브 사이트 만들기 : Swiper 이미지 슬라이드 작업
- 17. 나만의 유튜브 사이트 만들기 : 나머지 페이지 작업
- 18. 나만의 유튜브 사이트 만들기 : 검색 및 유튜브 API 설정하기
- 19. 나만의 유튜브 사이트 만들기 : Rapid API 및 더보기 설정하기
- 20. 나만의 유튜브 사이트 만들기 : 비디오 상세 페이지 만들기
- 21. 나만의 유튜브 사이트 만들기 : 채널 상세 페이지 만들기
- 22. 나만의 유튜브 사이트 만들기 : 버그 고치기
- 23. 나만의 유튜브 사이트 만들기 : 빌드 및 배포하기




댓글