나만의 유튜브 사이트 만들기
소개
안녕하세요! 웹스토리보이입니다. 이 강의는 React 프레임워크와 YouTube API를 이용하여 자신만의 간단한 영상 사이트를 만들어보겠습니다. React의 기본 개념을 이해하고, 컴포넌트를 구조화하고 상태를 관리하는 방법을 학습하게 될 것입니다. 또한 YouTube Data API를 활용하여 외부 데이터를 가져오는 방법을 익히고, API 응답을 처리하여 사용자에게 의미 있는 정보를 제공하는 방법을 이해하게 됩니다. 이로써 자신만의 유튜브 사이트를 만들고, 활용해보는 것을 목표로 합니다. 그럼 한번 시작해볼까요? 🥳
인덱스
- 1. 셋팅하기
- 1_1. Node.js 설치
- 1_2. Vscode 설치
- 1_3. React.js 설치
- 2. 라이브러리 설치하기
- 2_1. 폴더 정리하기
- 2_2. 라이브러리 설치하기
- 3. Git 연동하기
- 3_1. 저장소 만들기
- 3_2. 모든 파일 올리기
- 3_3. 깃 상태 확인하기
- 4. SCSS 셋팅하기
- 4_1. SCSS 설정하기
- 4_2. style.scss 설정하기
- 4_3. fonts.scss 설정하기
- 4_4. vars.scss 설정하기
- 4_5. reset.scss 설정하기
- 4_6. mixin.scss 설정하기
- 4_7. common.scss 설정하기
- 5. 페이지 만들기
- 5_1. 페이지 만들기
- 5_2. 페이지 컴퍼넌트 만들기
- 6. 섹션 컴퍼넌트 구조화하기
- 6_1. 전체 레이아웃 만들기
- 6_2. 섹션 컴퍼넌트 만들기
- 7. 헤더 영역 완성하기
- 7_1. 헤더 영역 구조 잡기
- 7_2. 헤더 영역 디자인 작업
- 8. 헤더 영역 데이터 작업
- 8_1. 헤더 영역 데이터 작업
- 8_2. 반복문과 map()
- 8_3. 메뉴 활성화하기
- 8_4. 컴퍼넌트 세부화 시키기
- 9. 컴퍼넌트 비동기 작업
- 8_1. 컴퍼넌트 props 사용하기
- 8_2. React.Suspense 사용하기
- 10. 페이지 SEO 작업
- 10_1. 메인 페이지 SEO 설정하기
- 10_2. 모든 페이지 SEO 설정하기
- 11. 메인 콘텐츠 작업
- 11_1. 검색 컴퍼넌트 작업하기
- 11_2. 메인 컴퍼넌트 작업하기
- 12. 추천 영상 작업
- 12_1. 메인 추천 영상 작업
- 12_2. 추천 영상 반응형 작업
- 12_3. 추천 영상 페이지 작업
12. 추천 영상 작업
12_1. 메인 추천 영상 작업
메인 페이지의 오늘의 추천 영상 섹션을 작업하겠습니다. 데이터는 다 만들어 놨기 때문에 복사해서 사용하시면 될 거 같습니다. 이미지는 상단 소스 받기에서 다운 받으시면 됩니다.
우선 데이터를 추가하겠습니다.
data > today.js 파일을 만들겠습니다.
import todayView01 from "../assets/img/today/todayView01.jpg";
import todayView02 from "../assets/img/today/todayView02.jpg";
import todayView03 from "../assets/img/today/todayView03.jpg";
import todayView04 from "../assets/img/today/todayView04.jpg";
import todayView05 from "../assets/img/today/todayView05.jpg";
import todayView06 from "../assets/img/today/todayView06.jpg";
import todayView07 from "../assets/img/today/todayView07.jpg";
import todayView08 from "../assets/img/today/todayView08.jpg";
export const todayText = [
{
img: todayView01,
title: "나만의 코딩 유튜브 사이트 만들기 프로젝트",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/youtube"
},{
img: todayView02,
title: "Vite를 이용하여 포트폴리오 사이트 만들기",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/port"
},{
img: todayView03,
title: "React.js를 이용하여 포트폴리오 사이트 만들기",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/port"
},{
img: todayView04,
title: "Vue.js를 이용하여 포트폴리오 사이트 만들기",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/port"
},{
img: todayView05,
title: "Next.js를 이용하여 포트폴리오 사이트 만들기",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/port"
},{
img: todayView06,
title: "GSAP를 이용하여 창의적인 사이트 만들기",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/gsap"
},{
img: todayView07,
title: "웹디자인 기능사는 이 영상으로 준비 끝",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/webd"
},{
img: todayView08,
title: "디자인 부터 코딩까지 준비 완료",
desc : "안녕하세요, 여러분! 오늘은 특별한 프로젝트를 소개해드리려고 합니다. 제가 '나만의 코딩 유튜브 사이트 만들기'라는 주제로 프로젝트를 진행하게 되었는데요, 이 프로젝트는 저의 열정인 코딩과 온라인 교육을 결합한 결과물입니다. 이 프로젝트의 주요 목표는 누구나 쉽게 접근하고 배울 수 있는 공간을 만드는 것입니다. 제가 여러 해 동안 프로그래밍을 공부하면서 느낀 점은 양질의 학습 자료와 개인의 진도에 맞는 커리큘럼이 얼마나 중요한지입니다. 그래서 이 사이트에서는 초보자부터 고급 수준까지 다양한 난이도와 주제의 온라인 강의를 제공할 계획입니다.",
author : "webstoryboy",
channelId: "UCsvQSv7EeCMHyYb9ENKAJZw",
date: "2023.07.07",
page: "/website"
},
]
components > contents > Today.jsx 파일을 수정하겠습니다.
import React from 'react'
import { todayText } from '../../data/today'
import { Link } from 'react-router-dom'
const Today = () => {
return (
<section id='today'>
<div className='today__inner'>
<div className='today__thumb play__icon'>
<Link to={todayText[0].page}>
<img src={todayText[0].img} alt={todayText[0].title} />
</Link>
</div>
<div className='today__text'>
<span className='today'>today!</span>
<h3 className='title'>
<Link to={todayText[0].page}>{todayText[0].title}</Link>
</h3>
<p className='desc'>{todayText[0].desc}</p>
<div className='info'>
<span className='author'>
<Link to={`/channel/${todayText[0].channelId}`}>{todayText[0].author}</Link>
</span>
<span className='date'>{todayText[0].date}</span>
</div>
</div>
</div>
</section>
)
}
export default Today
scss > section > _today.scss 파일을 수정하겠습니다.
SCSS 파일을 추가하면 style.scss에 추가하여야 연동이 됩니다.
.today__inner {
display: flex;
background-color: var(--black100);
margin-bottom: 3.125rem;
}
.today__thumb {
width: 40%;
}
.today__text {
width: 60%;
padding: 2rem;
.today {
background-color: #f00;
padding: 2px 50px;
border-radius: 20px;
text-transform: uppercase;
margin-bottom: 10px;
display: inline-block;
}
.title {
font-size: 2rem;
margin-bottom: 1rem;
@include line-one;
}
.desc {
margin-bottom: 1rem;
color: var(--white200);
@include line(4)
}
.info {
.author {
font-size: 1rem;
margin-right: 10px;
font-weight: 900;
text-decoration: underline;
text-underline-position: under;
text-transform: uppercase;
}
.date {
font-style: 0.8rem;
color: var(--white200);
}
}
}
@media (max-width: 1700px){
.today__inner {
.today__thumb {
width: 500px;
}
.today__text {
width: calc(100% - 500px);
.desc {
@include line(2);
}
}
}
}
@media (max-width: 1200px){
.today__inner {
flex-direction: column;
.today__thumb {
width: 100%;
}
.today__text {
width: 100%;
.title {
font-size: 24px;
}
.desc {
display: none;
}
}
}
}
@media (max-width: 800px){
#todayPage,
#today {
margin-top: 80px;
}
}
scss > setting > _mixin.scss 파일에 수정하겠습니다.
// 한줄 효과
@mixin line-one {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
// 두줄 효과
@mixin line-two {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
// 두줄 이상
@mixin line($num){
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: $num;
-webkit-box-orient: vertical;
}
12_2. 추천 영상 반응형 작업
반응형 작업을 위해 다음을 수정하겠습니다.
scss > setting > _common.scss를 수정하겠습니다.
body {
background-color: var(--black);
color: var(--white);
}
// 섹션 공통 요소
section {
padding: 40px;
@media (max-width: 800px){
padding: 20px;
}
h2 {
font-size: 1.25rem;
margin-bottom: 1rem;
}
}
// 마우스 오버 아이콘
.play__icon {
a {
position: relative;
display: block;
cursor: pointer;
width: 100%;
&::before {
content: '';
width: 100%;
height: 100%;
background-color: var(--blackAlpha200);
position: absolute;
left: 0;
top: 0;
transition: background-color 0.3s;
}
&:hover::before {
background-color: var(--blackAlpha);
}
&::after {
content: "";
width: 80px;
height: 80px;
background: var(--blackAlpha400) url(../../img/icon/play.svg) no-repeat center;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
opacity: 0;
transition: opacity 0.3s;
}
&:hover::after {
opacity: 1;
}
}
}
scss > section > _search.scss를 수정하겠습니다.
.search__inner {
position: relative;
width: 100%;
height: 80px;
padding: 17px 40px;
border-bottom: 1px solid var(--black100);
label {
width: 24px;
height: 24px;
background-image: url(../../img/icon/search.svg);
position: absolute;
left: 53px;
top: 28px;
background-size: cover;
}
input {
background-color: var(--black100);
border: 1px solid var(--black200);
width: 100%;
padding: 14px 45px;
border-radius: 40px;
font-size: 16px;
color: var(--white);
}
}
@media (max-width: 800px){
.search__inner {
position: fixed;
left: 0;
top: 0;
width: 100%;
z-index: 1000;
background-color: var(--blackAlpha400);
backdrop-filter: blur(10px);
padding: 17px 20px 17px 200px;
label {
left: 213px;
}
input {
padding: 14px 14px 14px 45px;
}
}
}
scss > section > _header.scss를 수정하겠습니다.
.header__logo {
border-bottom: 1px solid var(--black100);
@media (max-width: 800px){
border-bottom: 0;
}
a {
display: flex;
padding: 10px;
margin: 10px;
em {
width: 40px;
height: 40px;
display: block;
background-color: var(--red);
margin-right: 10px;
animation: ani 20s 20s ease-in-out infinite;
}
span {
font-size: 20px;
line-height: 1;
font-weight: 900;
text-transform: uppercase;
}
}
}
.header__menu {
padding: 10px 0;
.menu {
border-bottom: 1px solid var(--black100);
li {
margin-bottom: 5px;
a {
font-size: 1rem;
display: block;
padding: 0.9rem 2rem 0.9rem 3.125rem;
margin: 0 0.625rem;
border-radius: 40px;
position: relative;
line-height: 1;
color: var(--white200);
transition: all 0.3s;
svg {
width: 1.25rem;
height: 1.25rem;
position: absolute;
left: 1.25rem;
top: 0.75rem;
}
&:hover {
background-color: var(--black100);
color: var(--white);
}
}
&.active a {
background-color: var(--black100);
color: var(--white);
}
}
}
.keyword {
padding: 1.25rem;
li {
display: inline-block;
a {
display: inline-block;
padding: 5px 15px;
border: 1px solid var(--black200);
font-size: 0.8rem;
border-radius: 40px;
margin: 3px 1px;
transition: all 0.3s;
&:hover {
background-color: var(--black100);
color: var(--white);
}
}
&.active a {
background-color: var(--black100);
color: var(--white);
}
}
}
}
.header__sns {
position: fixed;
bottom: 0;
left: 0;
right: 0;
width: 260px;
text-align: center;
padding: 15px 0 10px;
background-color: var(--blackAlpha100);
backdrop-filter: blur(10px);
@media (max-width: 800px){
display: none;
}
li {
display: inline-block;
a {
padding: 5px 7px;
display: inline-block;
}
}
}
@keyframes ani {
0% {
transform: rotate(0) scale(1);
border-radius: 0;
}
50% {
transform: rotate(720deg) scale(0.5);
border-radius: 20px;
}
100% {
transform: rotate(0) scale(1);
border-radius: 0;
}
}
scss > section > _layout.scss를 수정하겠습니다.
#header {
position: fixed;
left: 0;
top: 0;
width: 260px;
height: 100%;
overflow-y: auto;
z-index: 10000;
border-right: 1px solid var(--black100);
}
#main {
max-width: 2000px;
min-height: 100vh;
margin: 0 auto;
padding-left: 260px;
}
#footer {
text-align: center;
background-color: var(--black100);
border-top: 1px solid (var--black100);
padding: 20px;
margin-left: 260px;
width: calc(100% - 260px);
color: var(--black400);
font-size: 0.8rem;
}
@media (max-width: 800px){
#header {
left: -260px;
h1 {
position: fixed;
left: 0;
top: 0;
}
}
#main {
padding-left: 0;
}
#footer {
width: 100%;
margin-left: 0;
}
}
scss > section > _vars.scss를 수정하겠습니다.
:root {
--mainfont-nanum: "nanumSquareNeo";
--mainfont-nexon: "nexonLv1";
--black: #000;
--black100: #161616;
--black200: #222;
--black300: #333;
--black400: #444;
--black500: #000;
--blackAlpha: #00000000;
--blackAlpha100: #00000025;
--blackAlpha200: #0000004d;
--blackAlpha300: #00000091;
--blackAlpha400: #000000c3;
--blackAlpha500: #000000eb;
--white: #fff;
--white100: #efefef;
--white200: #d9d9d9;
--white300: #fff;
--white400: #fff;
--white500: #fff;
--red: #f00;
// 폰트 셋팅
font-family: var(--mainfont-nanum), var(--mainfont-nexon);
font-size: 16px;
line-height: 1.5;
font-weight: 400;
// 폰트 최적화
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-size-adjust: 100%;
@media (max-width: 800px) {
font-size: 14px;
line-height: 1.4;
}
}
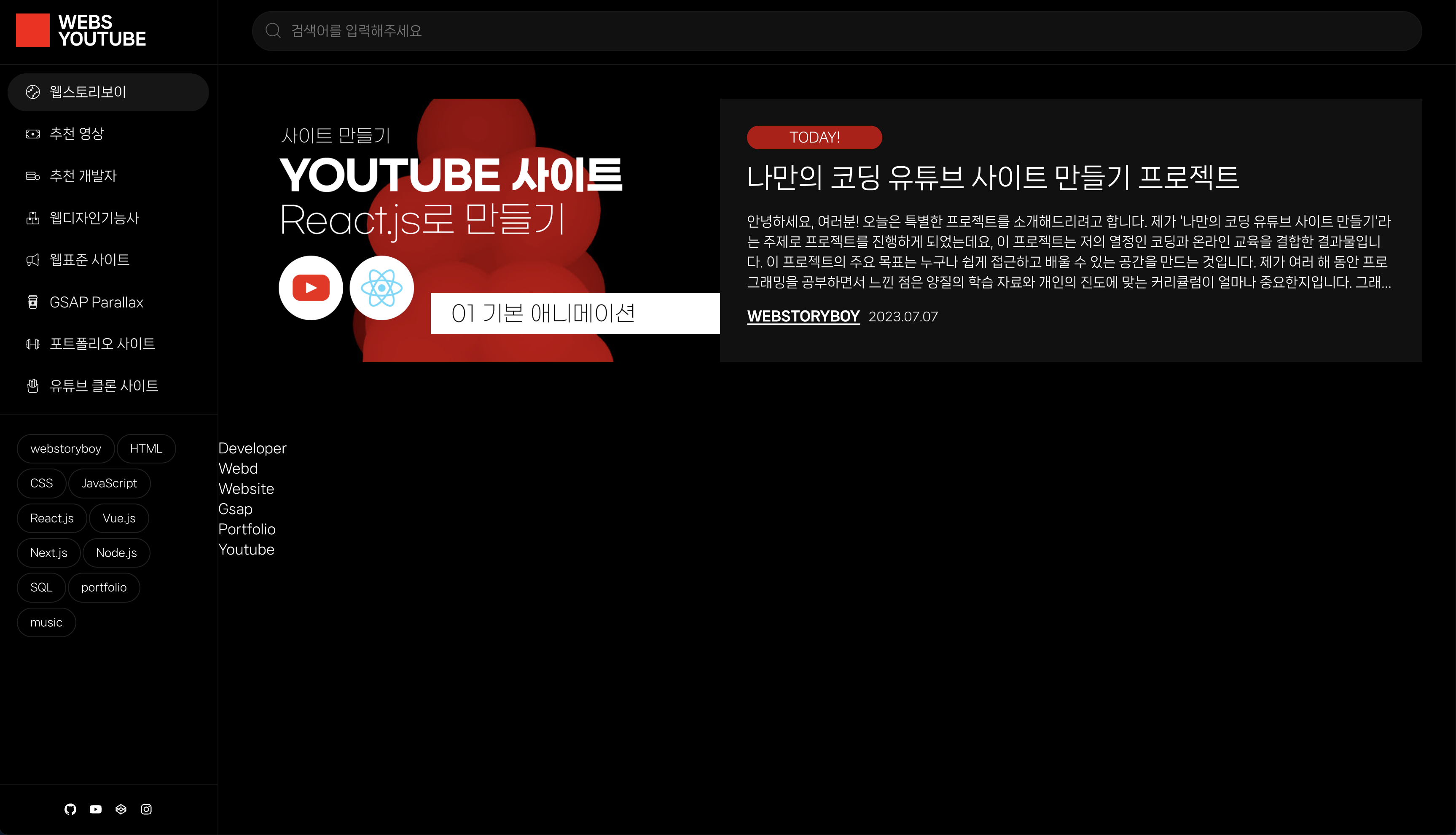
추천 영상 메인 페이지 결과물입니다.

12_3. 추천 영상 페이지 작업
이번에는 추천 영상 페이지 작업을 하겠습니다. 여기에서는 모든 추천 영상을 다 보여주도록 하겠습니다. 작동 방식은 메인과 동일합니다.
pages > Today.jsx 페이지를 수정하겠습니다.
import React from 'react'
import Main from '../components/section/Main'
import { todayText } from '../data/today'
import { Link } from 'react-router-dom'
const Today = () => {
return (
<Main
title = "추천 영상"
description="오늘의 추천 유튜브 영상입니다.">
<section id='todayPage'>
<h2>🥰 오늘의 추천 영상입니다.</h2>
{todayText.map((today, key) => (
<div className='today__inner' key={key}>
<div className='today__thumb play__icon'>
<Link to={today.page}>
<img src={today.img} alt={today.title} />
</Link>
</div>
<div className='today__text'>
<span className='today'>today!</span>
<h3 className='title'>
<Link to={today.page}>{today.title}</Link>
</h3>
<p className='desc'>{today.desc}</p>
<div className='info'>
<span className='author'>
<Link to={`/channel/${today.channelId}`}>{today.author}</Link>
</span>
<span className='date'>{today.date}</span>
</div>
</div>
</div>
))}
</section>
</Main>
)
}
export default Today
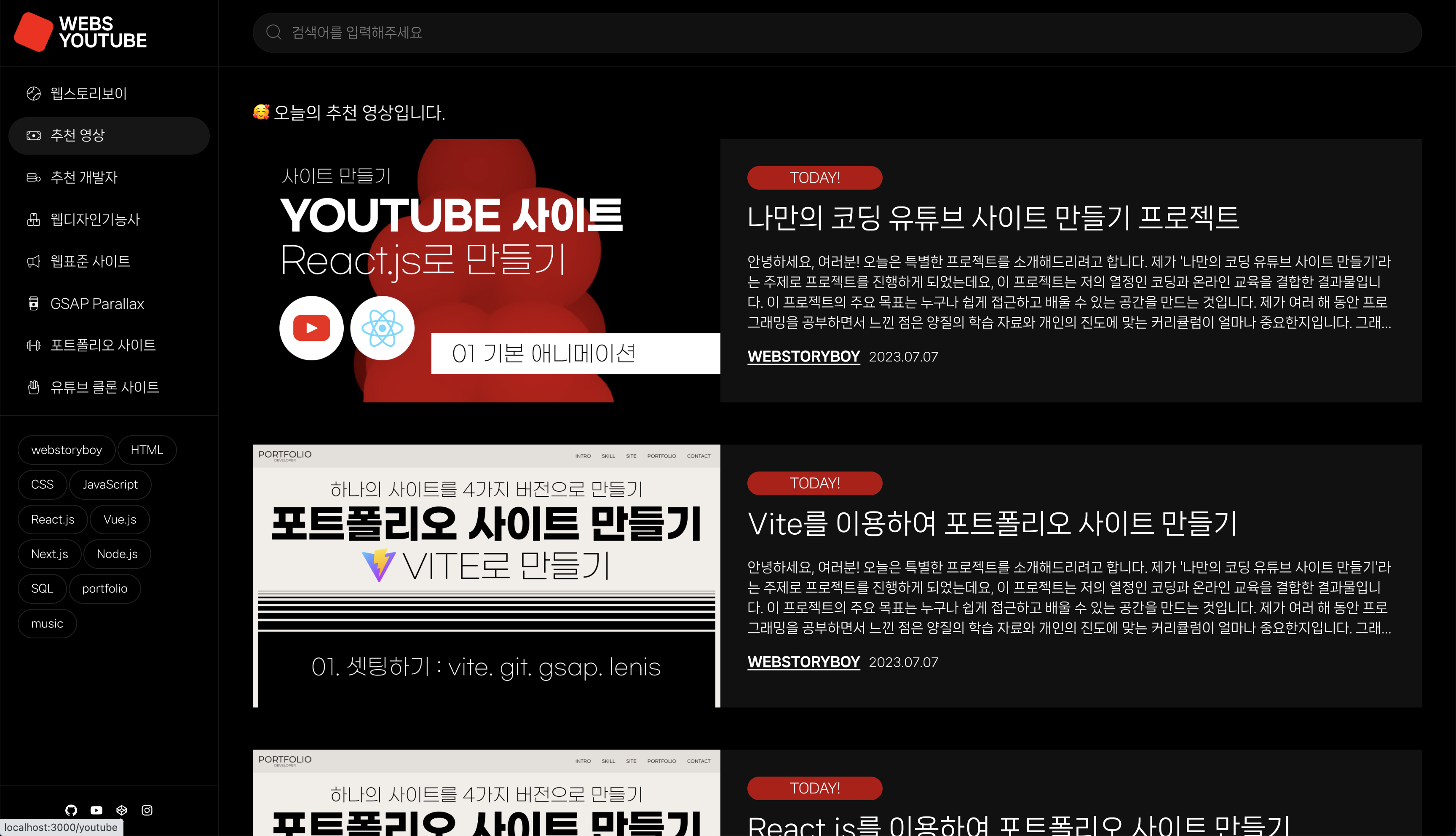
추천 영상 페이지 결과물입니다.

마무리
git 올리기
터미널에서 다음과 같이 작성하겠습니다. 새로운 페이지가 올라오는 것을 확인 할 수 있습니다.
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git add .
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged ..." to unstage)
modified: src/assets/scss/section/_layout.scss
modified: src/assets/scss/section/_search.scss
new file: src/assets/scss/section/_today.scss
modified: src/assets/scss/setting/_common.scss
modified: src/assets/scss/setting/_mixin.scss
modified: src/assets/scss/style.scss
modified: src/components/contents/Today.jsx
new file: src/data/today.js
modified: src/pages/Today.jsx
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git commit -m "추천 영상 작업"
[main 290dfc3] 추천 영상 작업
9 files changed, 341 insertions(+), 3 deletions(-)
create mode 100644 src/assets/scss/section/_today.scss
create mode 100644 src/data/today.js
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git push -u origin main
Enumerating objects: 37, done.
Counting objects: 100% (37/37), done.
Delta compression using up to 10 threads
Compressing objects: 100% (20/20), done.
Writing objects: 100% (20/20), 4.56 KiB | 4.56 MiB/s, done.
Total 20 (delta 9), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (9/9), completed with 8 local objects.
To https://github.com/webstoryboy/webs-youtube.git
0126fe6..290dfc3 main -> main
추천 영상 섹션과 페이지를 완성하였습니다. 리액트보다는 반응형 CSS가 조금 더 고생스러웠네요! 나머지 페이지도 거의 동일하기 때문에 이제는 조금 더 쉽게 작업할 수 있습니다. 오늘도 수고하셨습니다. 😘
예제 목록
- 1. 나만의 유튜브 사이트 만들기 : 셋팅하기
- 2. 나만의 유튜브 사이트 만들기 : 라이브러리 설치하기
- 3. 나만의 유튜브 사이트 만들기 : Git 연동하기
- 4. 나만의 유튜브 사이트 만들기 : SCSS 셋팅하기
- 5. 나만의 유튜브 사이트 만들기 : 페이지 만들기
- 6. 나만의 유튜브 사이트 만들기 : 섹션 컴퍼넌트 구조화하기
- 7. 나만의 유튜브 사이트 만들기 : 헤더 영역 완성하기
- 8. 나만의 유튜브 사이트 만들기 : 헤더 영역 데이터 작업
- 9. 나만의 유튜브 사이트 만들기 : 컴퍼넌트 비동기 작업
- 10. 나만의 유튜브 사이트 만들기 : 페이지 SEO 작업
- 11. 나만의 유튜브 사이트 만들기 : 메인 콘텐츠 작업
- 12. 나만의 유튜브 사이트 만들기 : 추천 영상 작업
- 13. 나만의 유튜브 사이트 만들기 : 추천 개발자 작업
- 14. 나만의 유튜브 사이트 만들기 : 메인 섹션 나머지 콘텐츠 작업
- 15. 나만의 유튜브 사이트 만들기 : 비디오 컴퍼넌트 통합 작업
- 16. 나만의 유튜브 사이트 만들기 : Swiper 이미지 슬라이드 작업
- 17. 나만의 유튜브 사이트 만들기 : 나머지 페이지 작업
- 18. 나만의 유튜브 사이트 만들기 : 검색 및 유튜브 API 설정하기
- 19. 나만의 유튜브 사이트 만들기 : Rapid API 및 더보기 설정하기
- 20. 나만의 유튜브 사이트 만들기 : 비디오 상세 페이지 만들기
- 21. 나만의 유튜브 사이트 만들기 : 채널 상세 페이지 만들기
- 22. 나만의 유튜브 사이트 만들기 : 버그 고치기
- 23. 나만의 유튜브 사이트 만들기 : 빌드 및 배포하기




댓글