나만의 유튜브 사이트 만들기
소개
안녕하세요! 웹스토리보이입니다. 이 강의는 React 프레임워크와 YouTube API를 이용하여 자신만의 간단한 영상 사이트를 만들어보겠습니다. React의 기본 개념을 이해하고, 컴포넌트를 구조화하고 상태를 관리하는 방법을 학습하게 될 것입니다. 또한 YouTube Data API를 활용하여 외부 데이터를 가져오는 방법을 익히고, API 응답을 처리하여 사용자에게 의미 있는 정보를 제공하는 방법을 이해하게 됩니다. 이로써 자신만의 유튜브 사이트를 만들고, 활용해보는 것을 목표로 합니다. 그럼 한번 시작해볼까요? 🥳
인덱스
- 1. 셋팅하기
- 1_1. Node.js 설치
- 1_2. Vscode 설치
- 1_3. React.js 설치
- 2. 라이브러리 설치하기
- 2_1. 폴더 정리하기
- 2_2. 라이브러리 설치하기
- 3. Git 연동하기
- 3_1. 저장소 만들기
- 3_2. 모든 파일 올리기
- 3_3. 깃 상태 확인하기
- 4. SCSS 셋팅하기
- 4_1. SCSS 설정하기
- 4_2. style.scss 설정하기
- 4_3. fonts.scss 설정하기
- 4_4. vars.scss 설정하기
- 4_5. reset.scss 설정하기
- 4_6. mixin.scss 설정하기
- 4_7. common.scss 설정하기
- 5. 페이지 만들기
- 5_1. 페이지 만들기
- 5_2. 페이지 컴퍼넌트 만들기
- 6. 섹션 컴퍼넌트 구조화하기
- 6_1. 전체 레이아웃 만들기
- 6_2. 섹션 컴퍼넌트 만들기
- 7. 헤더 영역 완성하기
- 7_1. 헤더 영역 구조 잡기
- 7_2. 헤더 영역 디자인 작업
- 8. 헤더 영역 데이터 작업
- 8_1. 헤더 영역 데이터 작업
- 8_2. 반복문과 map()
- 8_3. 메뉴 활성화하기
- 8_4. 컴퍼넌트 세부화 시키기
- 9. 컴퍼넌트 비동기 작업
- 8_1. 컴퍼넌트 props 사용하기
- 8_2. React.Suspense 사용하기
- 10. 페이지 SEO 작업
- 10_1. 메인 페이지 SEO 설정하기
- 10_2. 모든 페이지 SEO 설정하기
- 11. 메인 콘텐츠 작업
- 11_1. 검색 컴퍼넌트 작업하기
- 11_2. 메인 컴퍼넌트 작업하기
- 12. 추천 영상 작업
- 12_1. 메인 추천 영상 작업
- 12_2. 추천 영상 반응형 작업
- 12_3. 추천 영상 페이지 작업
- 13. 추천 개발자 작업
- 13_1. 메인 추천 개발자 작업
- 13_2. 추천 개발자 페이지 작업
- 14. 메인 섹션 나머지 콘텐츠 작업
- 14_1. 웹디자인 기능사 컴퍼넌트 작업
- 14_2. 웹표준 사이트 컴퍼넌트 작업
- 14_3. GSAP 사이트 컴퍼넌트 작업
- 14_4. 포트폴리오 사이트 컴퍼넌트 작업
- 14_5. 유튜브 사이트 컴퍼넌트 작업
- 15. 비디오 컴퍼넌트 통합 작업
- 15_1. 공통 요소 컴퍼넌트 만들기
- 15_2. Swiper 슬라이드 만들기
- 15_3. 로딩 효과 넣기
- 16. Swiper 이미지 슬라이드 작업
- 16_1. 추천 개발자 이미지 슬라이드 작업
- 16_2. 추천 개발자 로딩 효과 넣기
- 16_3. 추천 영상 로딩 및 데이터 작업
16. Swiper 이미지 슬라이드 작업
16_1. 추천 개발자 이미지 슬라이드 작업
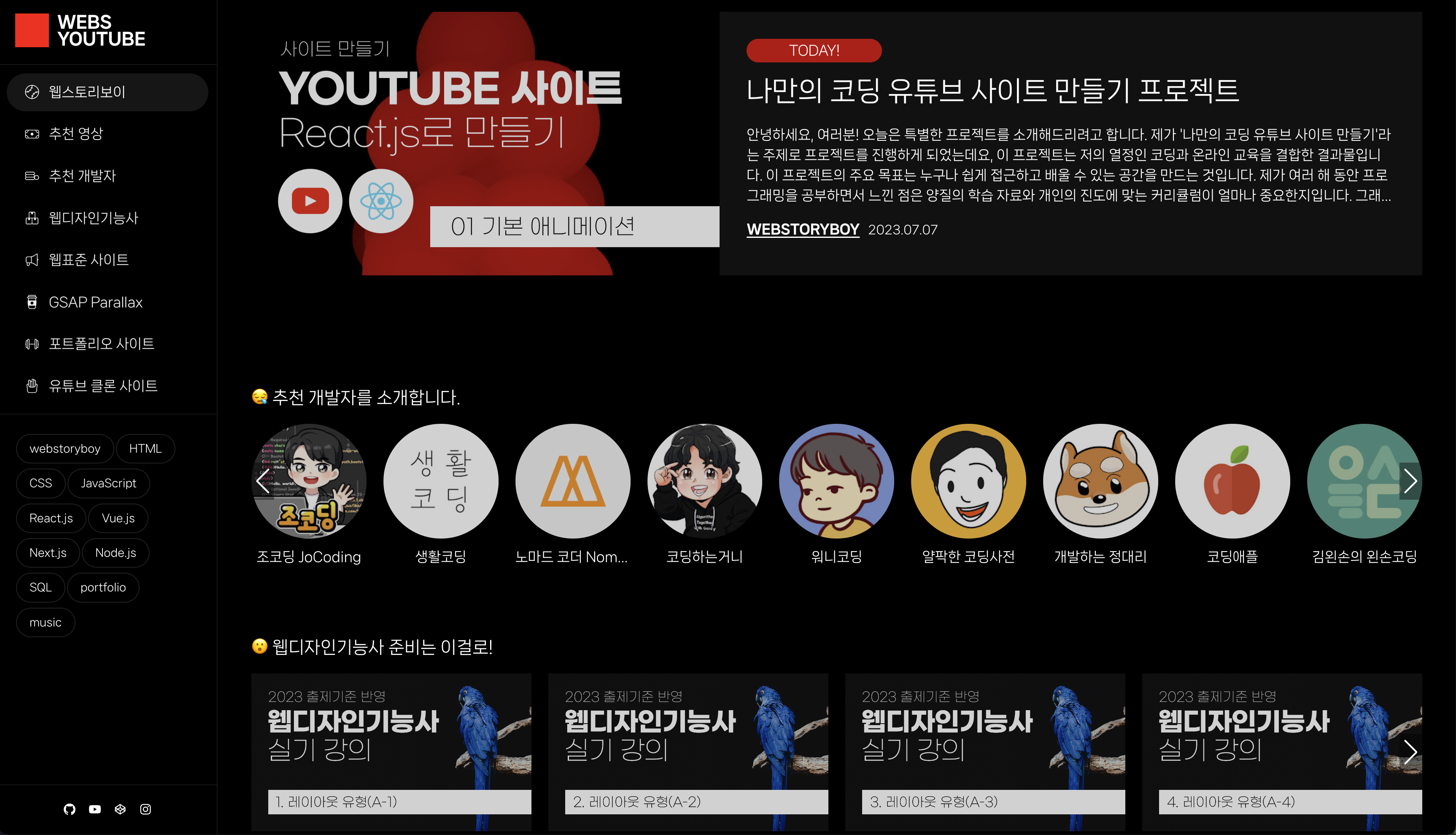
추천 개발자 부분도 이미지 슬라이드로 변경하겠습니다. swiper를 동일하게 사용하겠습니다.
components > contents > Developer.jsx를 수정하겠습니다.
import React from 'react'
import { developerText } from '../../data/developer';
import { Link } from 'react-router-dom';
import 'swiper/css';
import 'swiper/css/pagination';
import 'swiper/css/navigation';
import { Swiper, SwiperSlide } from 'swiper/react';
import { Navigation, Autoplay } from 'swiper/modules';
const Developer = () => {
return (
<section id='developer'>
<h2>😪 추천 개발자를 소개합니다.</h2>
<div className='develpoer__inner'>
<Swiper
slidesPerView={4}
spaceBetween={15}
navigation={true}
autoplay={{
delay: 5000,
disableOnInteraction: false,
}}
breakpoints={{
640: {
slidesPerView: 5,
spaceBetween: 15,
},
768: {
slidesPerView: 6,
spaceBetween: 15,
},
1024: {
slidesPerView: 7,
spaceBetween: 20,
},
1240: {
slidesPerView: 8,
spaceBetween: 20,
},
1640: {
slidesPerView: 9,
spaceBetween: 20,
},
2000: {
slidesPerView: 10,
spaceBetween: 20,
},
}}
modules={[Navigation, Autoplay]}
className='mySwiper'
>
{developerText.map((developer, key) => (
<SwiperSlide key={key}>
<div className='develpoer' key={key}>
<div className='develpoer__img play__icon'>
<Link to={`/channel/${developer.channelId}`}>
<img src={developer.img} alt={developer.name} />
</Link>
</div>
<div className='develpoer__info'>
<Link to={`/channel/${developer.channelId}`}>
{developer.name}
</Link>
</div>
</div>
</SwiperSlide>
))}
</Swiper>
</div>
</section>
)
}
export default Developer
CSS도 수정하겠습니다.
scss > section > _developer.scss를 수정하겠습니다.
.developer__inner {
display: flex;
flex-wrap: wrap;
&.overflow {
width: 100%;
height: 200px;
overflow: hidden;
}
.developer {
// margin-right: 20px;
.developer__img {
// width: 150px;
// height: 150px;
border-radius: 50%;
overflow: hidden;
margin-bottom: 10px;
}
.developer__info {
// width: 150px;
text-align: center;
@include line-one;
// padding-bottom: 40px;
}
}
}
#developerPage {
.developer__inner {
.developer {
margin-right: 20px;
}
.developer__img {
width: 150px;
height: 150px;
}
.developer__info {
width: 150px;
padding-bottom: 40px;
}
}
}
@media (max-width: 1200px){
#developerPage {
.developer__inner {
justify-content: center;
.developer {
margin-right: 0;
.developer__img {
width: 130px;
height: 130px;
margin: 10px auto;
}
}
}
}
}
@media (max-width: 800px){
#developerPage {
.developer__inner {
margin-top: 70px;
}
}
}추천 개발자 부분도 이미지 슬라이드가 완성되었습니다. 이번에는 자동 슬라이드 기능을 추가했습니다.

16_2. 추천 개발자 로딩 효과 넣기
기존과 동일하게 로딩 효과를 넣어주고 props릍 통해 데이를 전달해주겠습니다.
components > contents > Developer.jsx 파일을 수정하겠습니다.
import React, { useEffect, useState } from 'react'
import { Link } from 'react-router-dom';
import 'swiper/css';
import 'swiper/css/pagination';
import 'swiper/css/navigation';
import { Swiper, SwiperSlide } from 'swiper/react';
import { Navigation, Autoplay } from 'swiper/modules';
const Developer = ({ videos, title, id }) => {
const [loading, setLoading] = useState(true);
useEffect(() => {
setTimeout(() => {
setLoading(false);
}, 500);
}, []);
const developerClass = loading ? 'isLoading' : 'isLoaded';
return (
<section id={id} className={developerClass}>
<h2>{title}</h2>
<div className='develpoer__inner'>
<Swiper
slidesPerView={4}
spaceBetween={15}
navigation={true}
autoplay={{
delay: 5000,
disableOnInteraction: false,
}}
breakpoints={{
640: {
slidesPerView: 5,
spaceBetween: 15,
},
768: {
slidesPerView: 6,
spaceBetween: 15,
},
1024: {
slidesPerView: 7,
spaceBetween: 20,
},
1240: {
slidesPerView: 8,
spaceBetween: 20,
},
1640: {
slidesPerView: 9,
spaceBetween: 20,
},
2000: {
slidesPerView: 10,
spaceBetween: 20,
},
}}
modules={[Navigation, Autoplay]}
className='mySwiper'
>
{videos.map((developer, key) => (
<SwiperSlide key={key}>
<div className='develpoer' key={key}>
<div className='develpoer__img play__icon'>
<Link to={`/channel/${developer.channelId}`}>
<img src={developer.img} alt={developer.name} />
</Link>
</div>
<div className='develpoer__info'>
<Link to={`/channel/${developer.channelId}`}>
{developer.name}
</Link>
</div>
</div>
</SwiperSlide>
))}
</Swiper>
</div>
</section>
)
}
export default Developer
pages > Home.jsx 수정하겠습니다.
import React from 'react'
import Main from '../components/section/Main'
import Today from '../components/contents/Today'
import Developer from '../components/contents/Developer'
import VideoSlider from '../components/videos/VideoSlider'
import { webdText } from '../data/webd'
import { websiteText } from '../data/website'
import { gsapText } from '../data/gsap'
import { portfolioText } from '../data/portfolio'
import { youtubeText } from '../data/youtube'
import { developerText } from '../data/developer';
const Home = () => {
return (
<Main
title = "웹스토리보이 유튜브"
description="웹스토리보이 유튜버 사이트에 오신 것을 환영합니다.">
<Today />
<Developer videos={developerText} title="😪 추천 개발자를 소개합니다." id="developer" />
<VideoSlider videos={webdText} title="😮 웹디자인기능사 준비는 이걸로!" id="webd" />
<VideoSlider videos={websiteText} title="😛 웹표준 사이트 만들기 기초 다지기" id="website" />
<VideoSlider videos={gsapText} title="🤓 GSAP 패럴랙스 효과를 하고 싶다면!" id="gsap" />
<VideoSlider videos={portfolioText} title="🤗 포트폴리오 만드는 방법을 공유합니다." id="portfolio" />
<VideoSlider videos={youtubeText} title="😱 지금 이 코딩을 영상으로" id="youtube" />
</Main>
)
}
export default Home
16_3. 추천 영상 로딩 및 데이터 작업
추천 영상 섹션도 동일하게 작업해주겠습니다.
components > contents > Today.jsx 파일을 수정하겠습니다.
import React, { useEffect, useState } from 'react'
import { Link } from 'react-router-dom'
const Today = ({ videos , id }) => {
const [loading, setLoading] = useState(true);
useEffect(() => {
setTimeout(() => {
setLoading(false);
}, 300);
}, []);
const todayClass = loading ? 'isLoading' : 'isLoaded';
return (
<section id={id} className={todayClass}>
<div className='today__inner'>
<div className='today__thumb play__icon'>
<Link to={videos[0].page}>
<img src={videos[0].img} alt={videos[0].title} />
</Link>
</div>
<div className='today__text'>
<span className='today'>today!</span>
<h3 className='title'>
<Link to={videos[0].page}>{videos[0].title}</Link>
</h3>
<p className='desc'>{videos[0].desc}</p>
<div className='info'>
<span className='author'>
<Link to={`/channel/${videos[0].channelId}`}>{videos[0].author}</Link>
</span>
<span className='date'>{videos[0].date}</span>
</div>
</div>
</div>
</section>
)
}
export default Today
pages > Home.jsx 파일을 수정하겠습니다.
import React from 'react'
import Main from '../components/section/Main'
import Today from '../components/contents/Today'
import Developer from '../components/contents/Developer'
import VideoSlider from '../components/videos/VideoSlider'
import { webdText } from '../data/webd'
import { websiteText } from '../data/website'
import { gsapText } from '../data/gsap'
import { portfolioText } from '../data/portfolio'
import { youtubeText } from '../data/youtube'
import { developerText } from '../data/developer';
import { todayText } from '../data/today'
const Home = () => {
return (
<Main
title = "웹스토리보이 유튜브"
description="웹스토리보이 유튜버 사이트에 오신 것을 환영합니다.">
<Today videos={todayText} id="today"/>
<Developer videos={developerText} title="😪 추천 개발자를 소개합니다." id="developer" />
<VideoSlider videos={webdText} title="😮 웹디자인기능사 준비는 이걸로!" id="webd" />
<VideoSlider videos={websiteText} title="😛 웹표준 사이트 만들기 기초 다지기" id="website" />
<VideoSlider videos={gsapText} title="🤓 GSAP 패럴랙스 효과를 하고 싶다면!" id="gsap" />
<VideoSlider videos={portfolioText} title="🤗 포트폴리오 만드는 방법을 공유합니다." id="portfolio" />
<VideoSlider videos={youtubeText} title="😱 지금 이 코딩을 영상으로" id="youtube" />
</Main>
)
}
export default Home마무리
git 올리기
터미널에서 다음과 같이 작성하겠습니다. 새로운 페이지가 올라오는 것을 확인 할 수 있습니다.
webstoryboy@Webstoryboyui-iMac webs-youtube % git add .
webstoryboy@Webstoryboyui-iMac webs-youtube % git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged ..." to unstage)
modified: src/assets/scss/section/_developer.scss
modified: src/components/contents/Developer.jsx
modified: src/components/contents/Today.jsx
modified: src/pages/Home.jsx
webstoryboy@Webstoryboyui-iMac webs-youtube % gis commit -m "Swiper 이미지 슬라이드 작업"
zsh: command not found: gis
webstoryboy@Webstoryboyui-iMac webs-youtube % git commit -m "Swiper 이미지 슬라이드 작업"
[main ea3313d] Swiper 이미지 슬라이드 작업
4 files changed, 142 insertions(+), 53 deletions(-)
webstoryboy@Webstoryboyui-iMac webs-youtube % git push -u origin main
Enumerating objects: 25, done.
Counting objects: 100% (25/25), done.
Delta compression using up to 8 threads
Compressing objects: 100% (13/13), done.
Writing objects: 100% (13/13), 2.38 KiB | 2.38 MiB/s, done.
Total 13 (delta 8), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (8/8), completed with 8 local objects.
To https://github.com/webstoryboy/webs-youtube.git
322bb7a..ea3313d main -> main
branch 'main' set up to track 'origin/main'.
이제 메인 페이지는 마무리 되었습니다. 다음 시간에는 페이지를 마무리 하겠습니다. 오늘도 수고하셨습니다. 😘
예제 목록
- 1. 나만의 유튜브 사이트 만들기 : 셋팅하기
- 2. 나만의 유튜브 사이트 만들기 : 라이브러리 설치하기
- 3. 나만의 유튜브 사이트 만들기 : Git 연동하기
- 4. 나만의 유튜브 사이트 만들기 : SCSS 셋팅하기
- 5. 나만의 유튜브 사이트 만들기 : 페이지 만들기
- 6. 나만의 유튜브 사이트 만들기 : 섹션 컴퍼넌트 구조화하기
- 7. 나만의 유튜브 사이트 만들기 : 헤더 영역 완성하기
- 8. 나만의 유튜브 사이트 만들기 : 헤더 영역 데이터 작업
- 9. 나만의 유튜브 사이트 만들기 : 컴퍼넌트 비동기 작업
- 10. 나만의 유튜브 사이트 만들기 : 페이지 SEO 작업
- 11. 나만의 유튜브 사이트 만들기 : 메인 콘텐츠 작업
- 12. 나만의 유튜브 사이트 만들기 : 추천 영상 작업
- 13. 나만의 유튜브 사이트 만들기 : 추천 개발자 작업
- 14. 나만의 유튜브 사이트 만들기 : 메인 섹션 나머지 콘텐츠 작업
- 15. 나만의 유튜브 사이트 만들기 : 비디오 컴퍼넌트 통합 작업
- 16. 나만의 유튜브 사이트 만들기 : Swiper 이미지 슬라이드 작업
- 17. 나만의 유튜브 사이트 만들기 : 나머지 페이지 작업
- 18. 나만의 유튜브 사이트 만들기 : 검색 및 유튜브 API 설정하기
- 19. 나만의 유튜브 사이트 만들기 : Rapid API 및 더보기 설정하기
- 20. 나만의 유튜브 사이트 만들기 : 비디오 상세 페이지 만들기
- 21. 나만의 유튜브 사이트 만들기 : 채널 상세 페이지 만들기
- 22. 나만의 유튜브 사이트 만들기 : 버그 고치기
- 23. 나만의 유튜브 사이트 만들기 : 빌드 및 배포하기




댓글