나만의 유튜브 사이트 만들기
소개
안녕하세요! 웹스토리보이입니다. 이 강의는 React 프레임워크와 YouTube API를 이용하여 자신만의 간단한 영상 사이트를 만들어보겠습니다. React의 기본 개념을 이해하고, 컴포넌트를 구조화하고 상태를 관리하는 방법을 학습하게 될 것입니다. 또한 YouTube Data API를 활용하여 외부 데이터를 가져오는 방법을 익히고, API 응답을 처리하여 사용자에게 의미 있는 정보를 제공하는 방법을 이해하게 됩니다. 이로써 자신만의 유튜브 사이트를 만들고, 활용해보는 것을 목표로 합니다. 그럼 한번 시작해볼까요? 🥳
인덱스
- 1. 셋팅하기
- 1_1. Node.js 설치
- 1_2. Vscode 설치
- 1_3. React.js 설치
- 2. 라이브러리 설치하기
- 2_1. 폴더 정리하기
- 2_2. 라이브러리 설치하기
- 3. Git 연동하기
- 3_1. 저장소 만들기
- 3_2. 모든 파일 올리기
- 3_3. 깃 상태 확인하기
- 4. SCSS 셋팅하기
- 4_1. SCSS 설정하기
- 4_2. style.scss 설정하기
- 4_3. fonts.scss 설정하기
- 4_4. vars.scss 설정하기
- 4_5. reset.scss 설정하기
- 4_6. mixin.scss 설정하기
- 4_7. common.scss 설정하기
- 5. 페이지 만들기
- 5_1. 페이지 만들기
- 5_2. 페이지 컴퍼넌트 만들기
- 6. 섹션 컴퍼넌트 구조화하기
- 6_1. 전체 레이아웃 만들기
- 6_2. 섹션 컴퍼넌트 만들기
- 7. 헤더 영역 완성하기
- 7_1. 헤더 영역 구조 잡기
- 7_2. 헤더 영역 디자인 작업
- 8. 헤더 영역 데이터 작업
- 8_1. 헤더 영역 데이터 작업
- 8_2. 반복문과 map()
- 8_3. 메뉴 활성화하기
- 8_4. 컴퍼넌트 세부화 시키기
- 9. 컴퍼넌트 비동기 작업
- 8_1. 컴퍼넌트 props 사용하기
- 8_2. React.Suspense 사용하기
- 10. 페이지 SEO 작업
- 10_1. 메인 페이지 SEO 설정하기
- 10_2. 모든 페이지 SEO 설정하기
- 11. 메인 콘텐츠 작업
- 11_1. 검색 컴퍼넌트 작업하기
- 11_2. 메인 컴퍼넌트 작업하기
- 12. 추천 영상 작업
- 12_1. 메인 추천 영상 작업
- 12_2. 추천 영상 반응형 작업
- 12_3. 추천 영상 페이지 작업
- 13. 추천 개발자 작업
- 13_1. 메인 추천 개발자 작업
- 13_2. 추천 개발자 페이지 작업
- 14. 메인 섹션 나머지 콘텐츠 작업
- 14_1. 웹디자인 기능사 컴퍼넌트 작업
- 14_2. 웹표준 사이트 컴퍼넌트 작업
- 14_3. GSAP 사이트 컴퍼넌트 작업
- 14_4. 포트폴리오 사이트 컴퍼넌트 작업
- 14_5. 유튜브 사이트 컴퍼넌트 작업
- 15. 비디오 컴퍼넌트 통합 작업
- 15_1. 공통 요소 컴퍼넌트 만들기
- 15_2. Swiper 슬라이드 만들기
- 15_3. 로딩 효과 넣기
- 16. Swiper 이미지 슬라이드 작업
- 16_1. 추천 개발자 이미지 슬라이드 작업
- 16_2. 추천 개발자 로딩 효과 넣기
- 16_3. 추천 영상 로딩 및 데이터 작업
- 17. 나머지 페이지 작업
- 17_1. 웹디자인 기능사 페이지 작업
- 17_2. 웹표준 사이트 페이지 작업
- 17_3. GSAP 페이지 작업
- 17_4. 포트폴리오 페이지 작업
- 17_5. 유튜브 페이지 작업
- 17_6. 추천 개발자 페이지 작업
- 17_7. 추천 영상 페이지 작업
- 17_8. scrollTo 만들기
- 18. 검색 및 유튜브 API 설정하기
- 18_1. 검색 영역 설정하기
- 18_2. 유튜브 API 설정하기
- 18_3. 유튜브 API 데이터 가져오기
- 19. Rapid API 및 더보기 설정하기
- 19_1. Rapid API 설정하기
- 19_2. Rapid API 데이터 가져오기
- 19_3. 검색 데이터 더보기 기능 설정하기
- 19_4. Loading 소스 설정하기
- 20. 비디오 상세 페이지 만들기
- 20_1. 비디오 데이터 불러오기
- 20_2. 비디오 페이지 반응형 작업
- 21. 채널 상세 페이지 만들기
- 21_1. 채널 데이터 불러오기
- 21_2. 채널 페이지 반응형 작업
- 21_3. 로딩 기능 추가하기
- 21_4. 채널 영상 추가하기
- 21_5. 채널 영상 더보기 구현하기
- 22. 버그 고치기
- 22_1. scrollTo 작업하기
- 22_2. undefined 문제 해결하기
- 22_3. 모바일 햄버거 메뉴 만들기
- 23. 빌드 및 배포하기
- 23_1. 빌드하기
- 23_2. netlify 배포하기
- 23_3. vercel 배포하기
23. 빌드 및 배포하기
지금까지 작업한 작업물을 모두가 볼 수 있도록 빌드를 하고 배포까지 해보겠습니다. 배포는 3가지 방식이 있는데 한가지만 하셔도 됩니다. 안되는 분들도 있어서 여러가기 방식으로 해봤습니다.
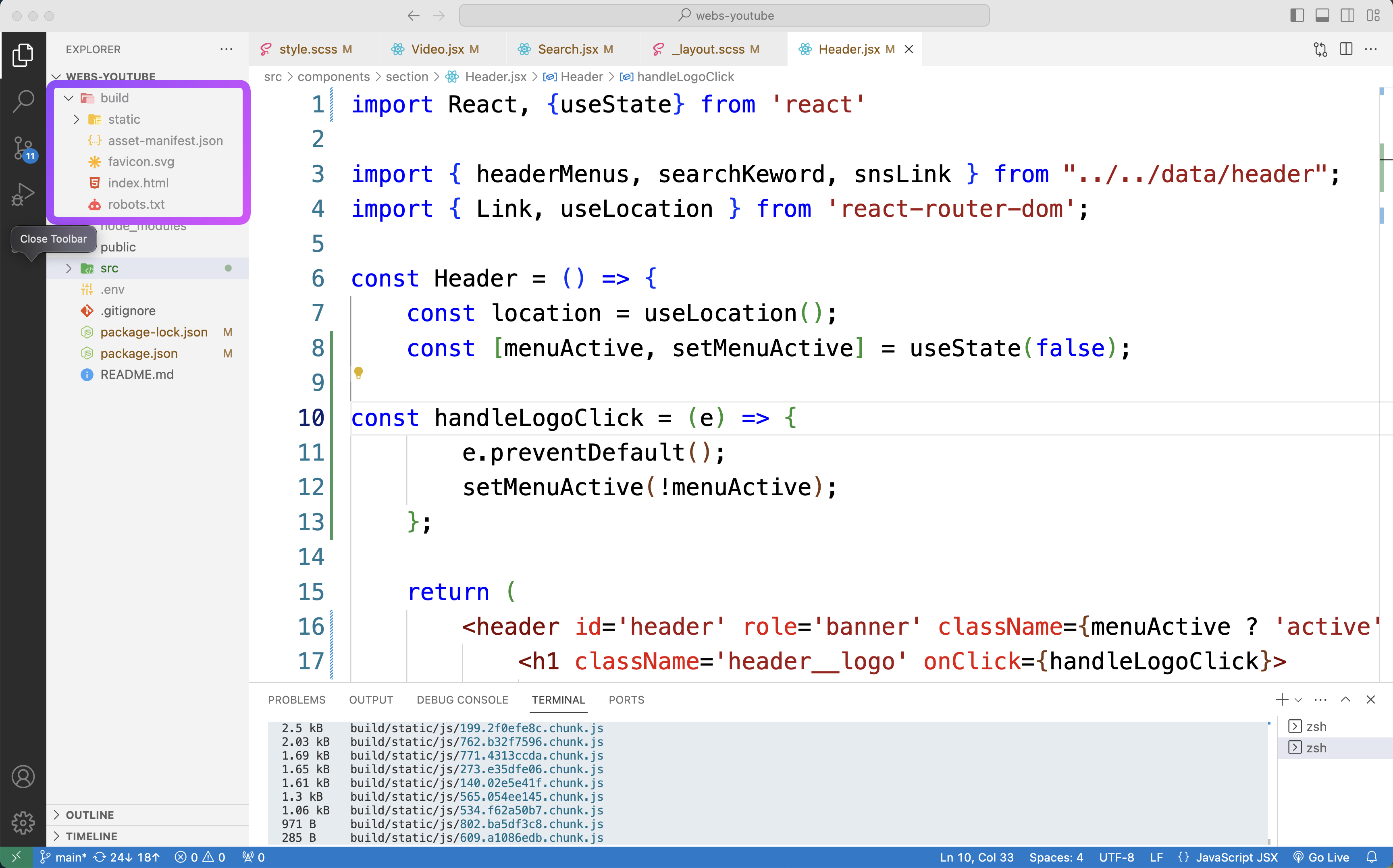
23_1. 빌드하기
빌드하는 것은 개발 중에 작성한 코드와 리소스를 최적화된 형태로 번들링하고 준비된 프로덕션 환경에 배포할 수 있도록 하는 프로세스입니다
터미널에 다음과 같이 작성하겠습니다.
$ npm run buildwebstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % npm run build
> webs-youtube@0.1.0 build
> react-scripts build
Compiled successfully.
File sizes after gzip:
71.03 kB build/static/js/main.88e1b7e0.js
25.28 kB build/static/js/677.64ca6eab.chunk.js
18.62 kB build/static/js/710.509a187a.chunk.js
13.94 kB build/static/js/384.774a03f5.chunk.js
11.7 kB build/static/js/378.f8c0a6f7.chunk.js
4.22 kB build/static/css/378.ef7b5efd.chunk.css
4.07 kB build/static/js/470.28b575f0.chunk.js
3.8 kB build/static/css/main.12b589d7.css
2.61 kB build/static/js/92.97e2bff5.chunk.js
2.5 kB build/static/js/199.2f0efe8c.chunk.js
2.03 kB build/static/js/762.b32f7596.chunk.js
1.69 kB build/static/js/771.4313ccda.chunk.js
1.65 kB build/static/js/273.e35dfe06.chunk.js
1.61 kB build/static/js/140.02e5e41f.chunk.js
1.3 kB build/static/js/565.054ee145.chunk.js
1.06 kB build/static/js/534.f62a50b7.chunk.js
971 B build/static/js/802.ba5df3c8.chunk.js
285 B build/static/js/609.a1086edb.chunk.js
The project was built assuming it is hosted at /.
You can control this with the homepage field in your package.json.
The build folder is ready to be deployed.
You may serve it with a static server:
npm install -g serve
serve -s build
Find out more about deployment here:
https://cra.link/deployment
build 폴더가 생성된 것을 확인 할 수 있습니다.

23_2. netlify 배포하기
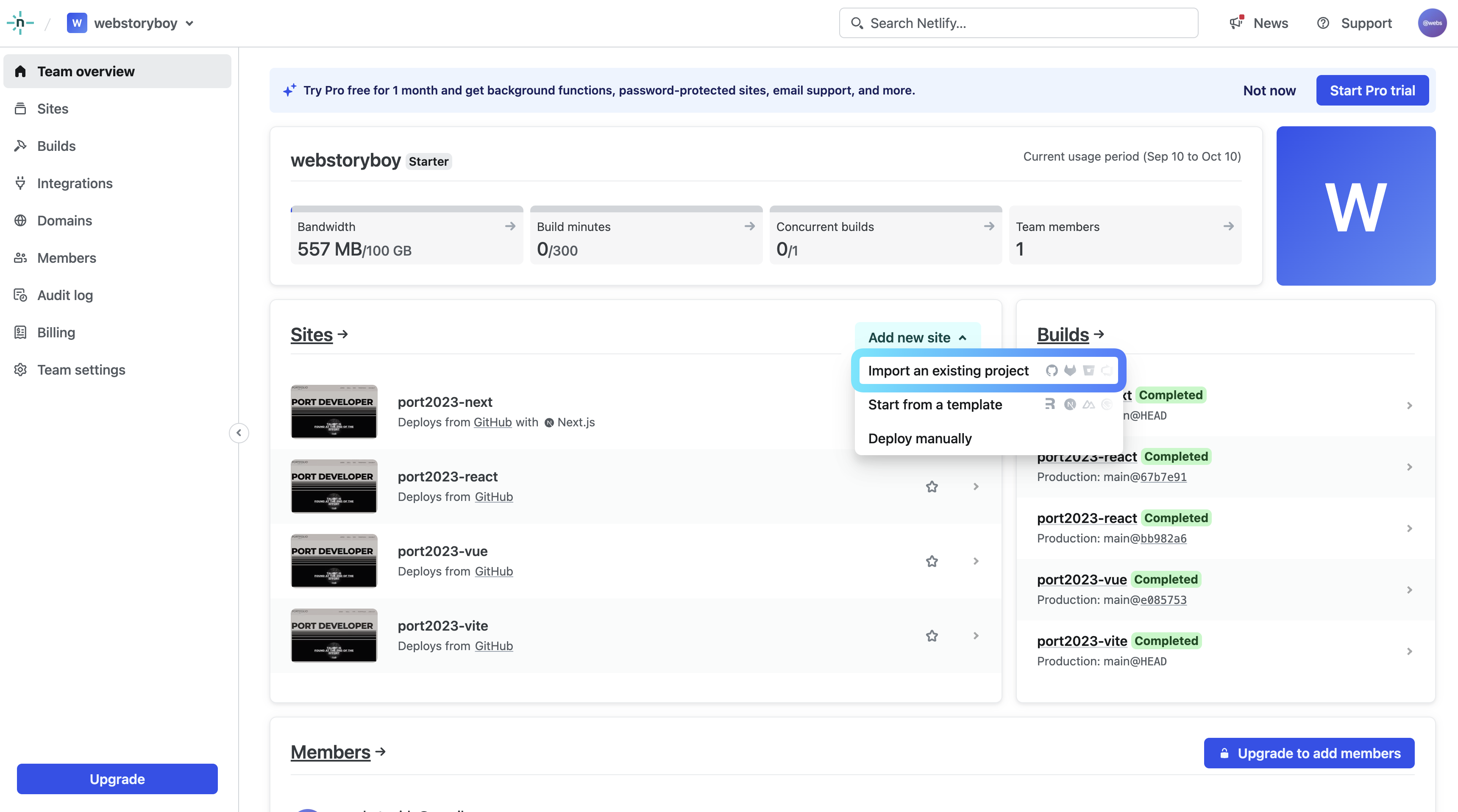
netlify 서버에 배포를 해보겠습니다. 배포하기 전에 모든 파일은 git에 업로드 되어 있어야 합니다. https://www.netlify.com/ 여기에서 회원가입을 하겠습니다.

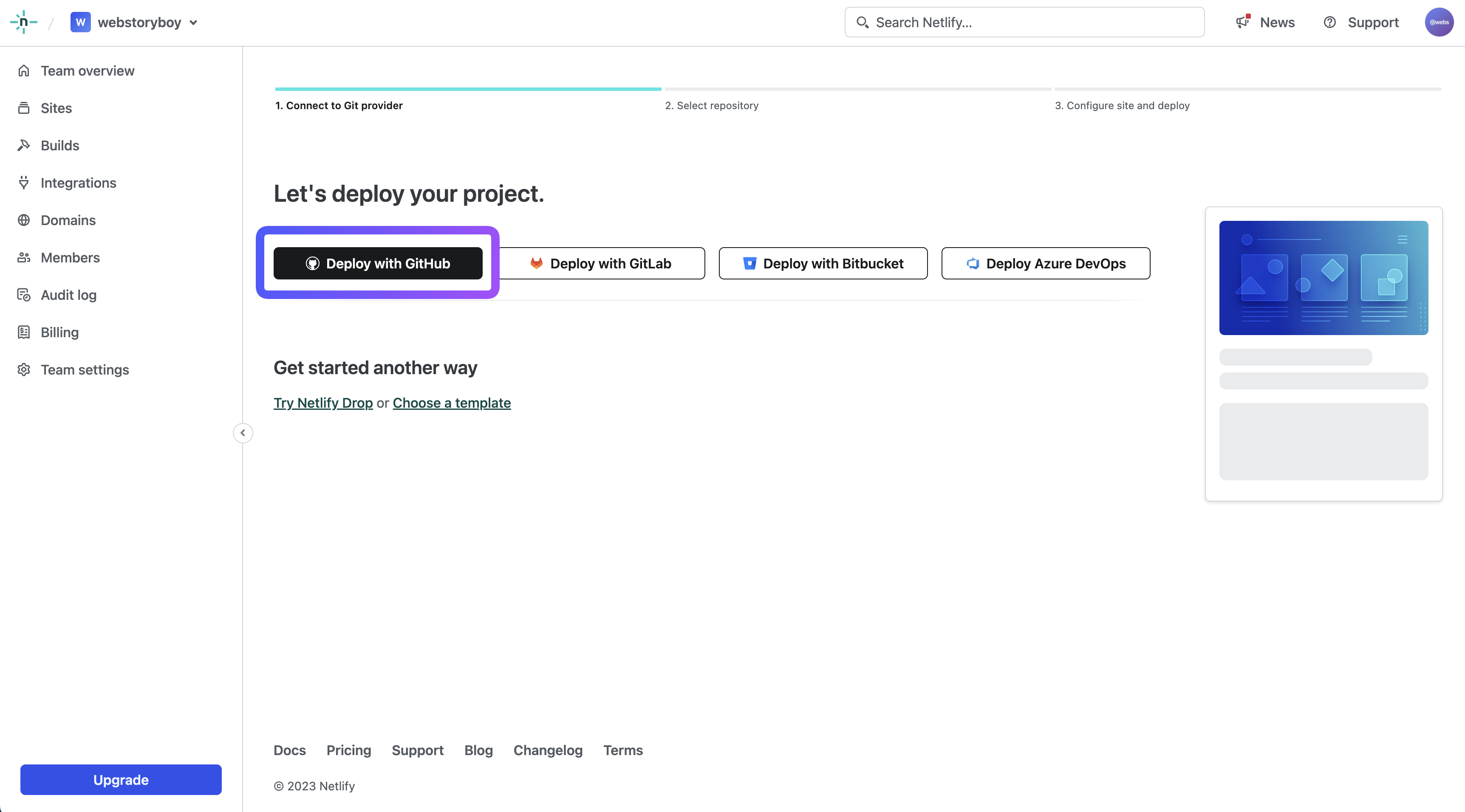
github을 선택합니다.

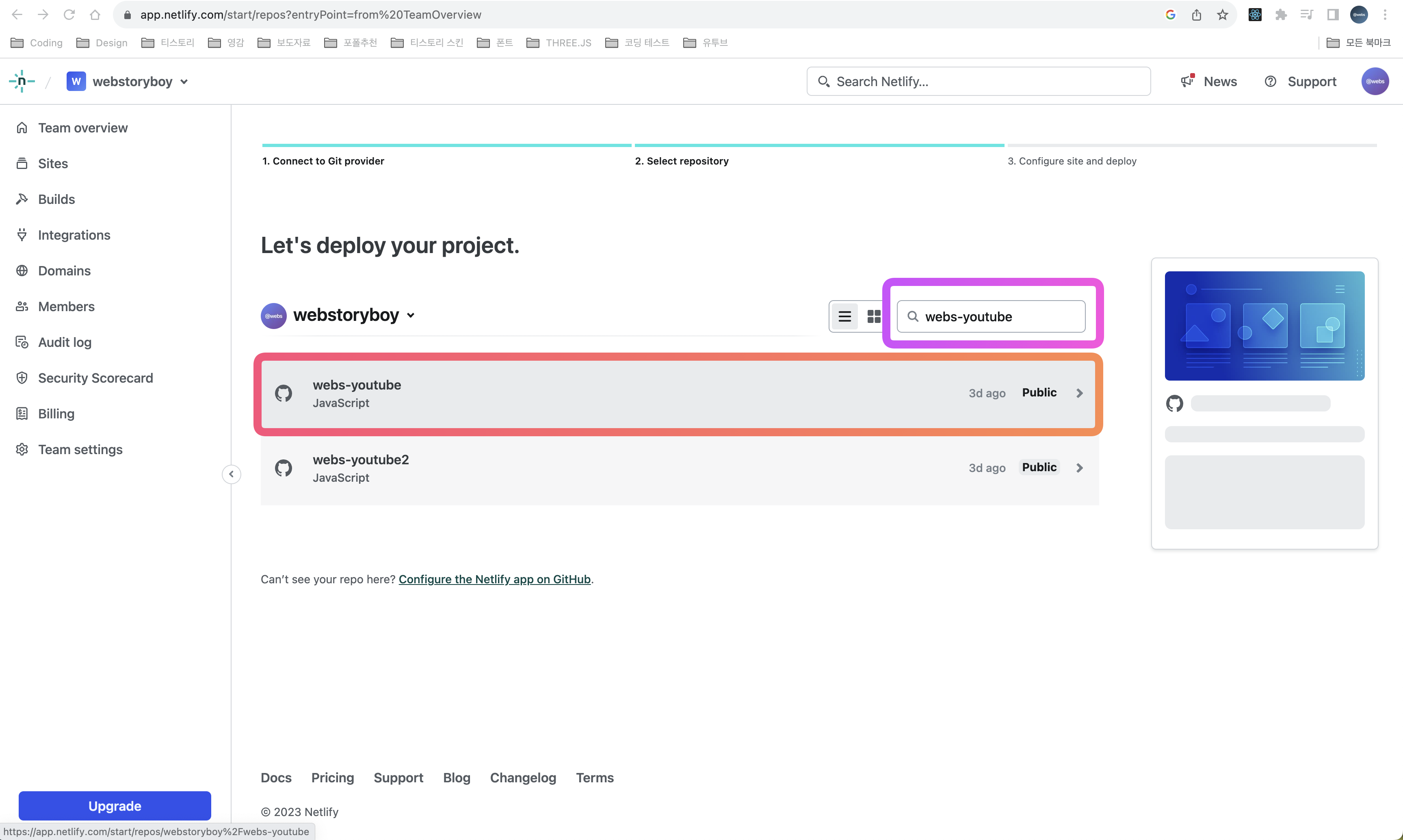
github에 있는 작업한 폴더 이름을 검색합니다. 참고로 우리는 webs-youtube라고 작업을 했습니다.

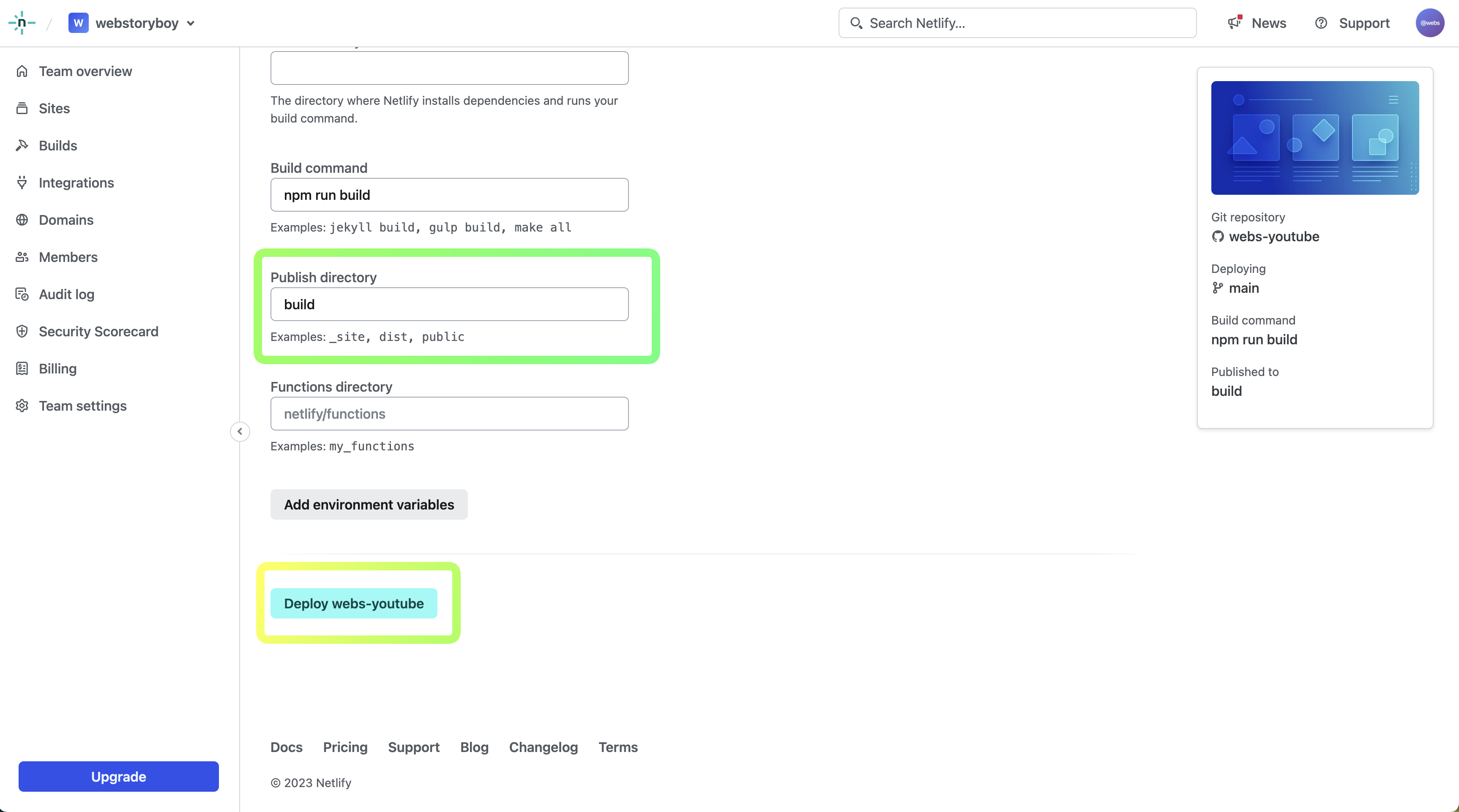
빌드했던 폴더 이름이 build로 되어 있습니다.
이 부분은 수정하지 않습니다.
바로 Deploy webs-youtube을 누르겠습니다.

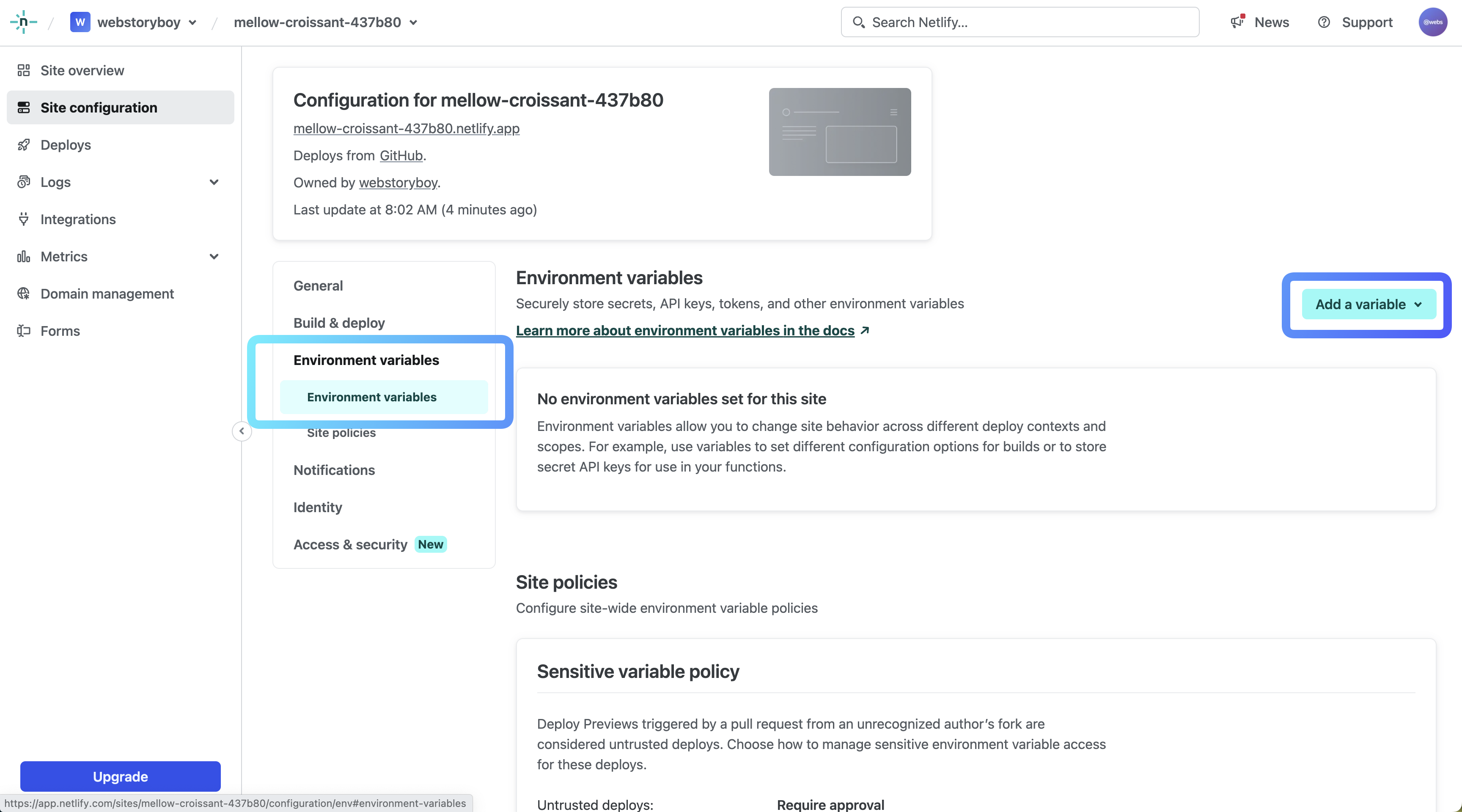
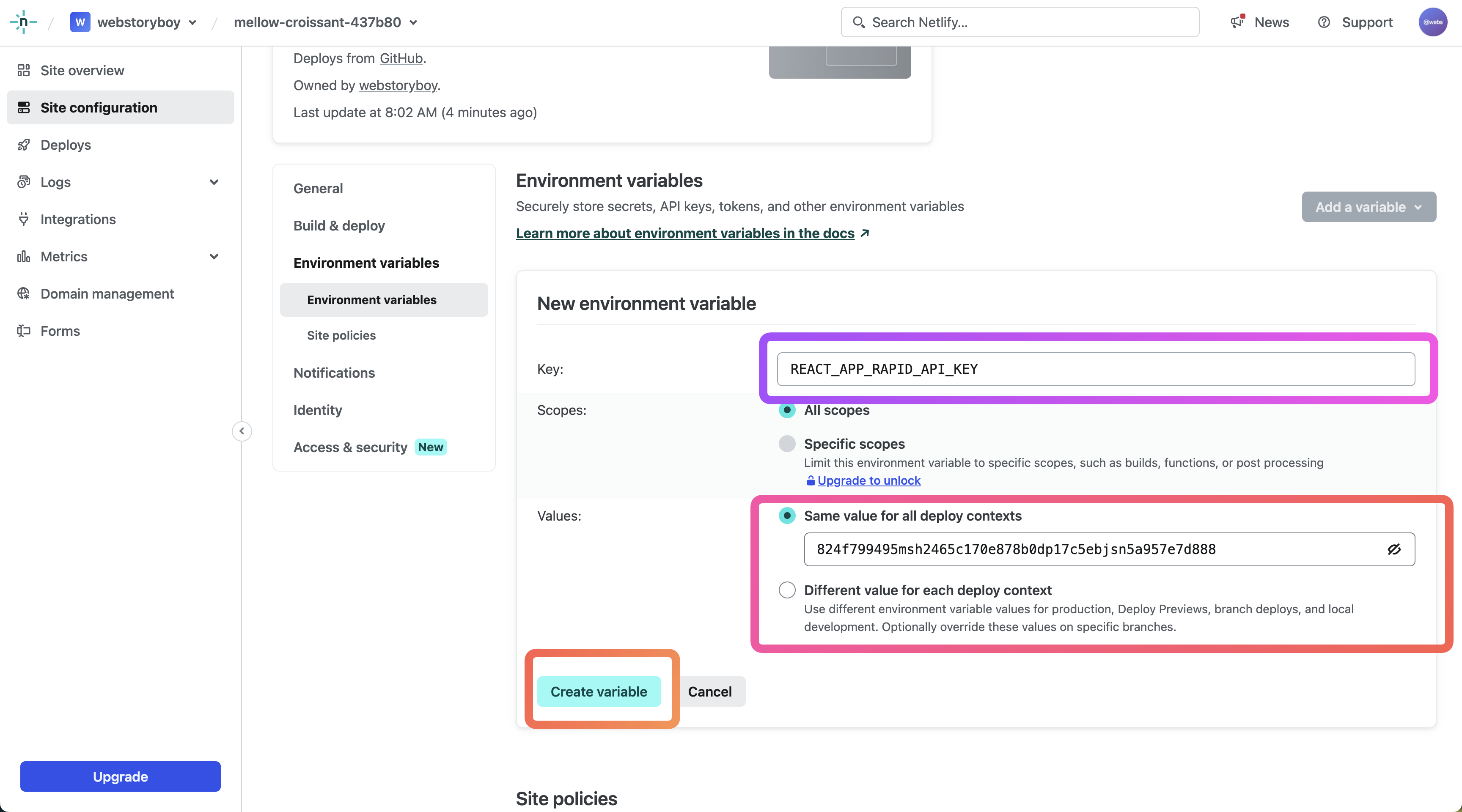
성공했다면 이번에는 환경 변수를 설정해야 합니다.

.env 파일에 작업했던 API키를 적어주셔야 합니다.

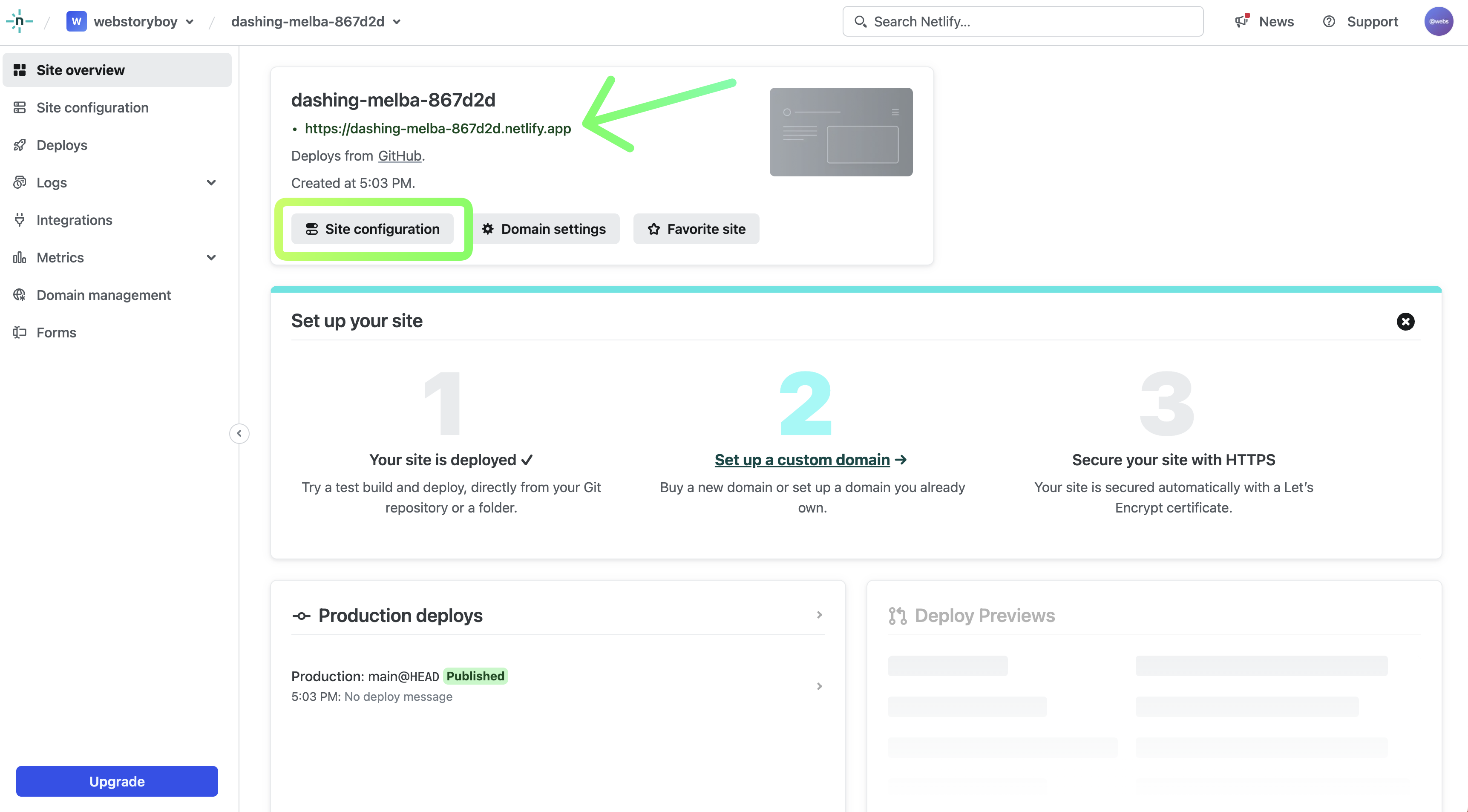
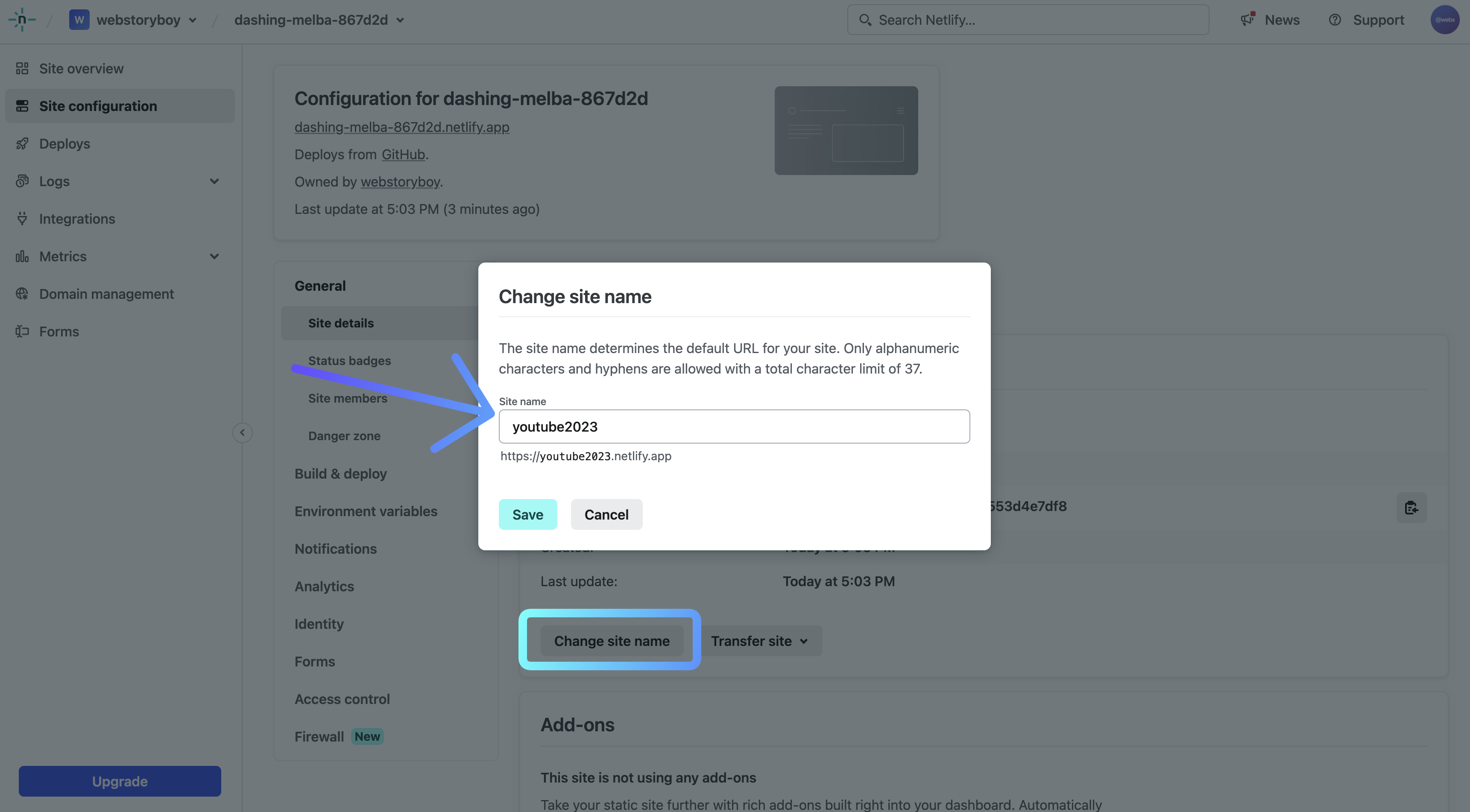
주소도 너무 길기 때문에 주소 변경해주겠습니다.

webs-youtube는 사용하고 있기 때문에 다른 이름을 입력해주셔야 합니다. 이렇게 화면 배포까지 완성입니다. 만약 안되면 다시 한번 빌드 해주시고 시간이 조금 지난다음에 다시 한번 확인해보세요!

23_3. vercel 배포하기
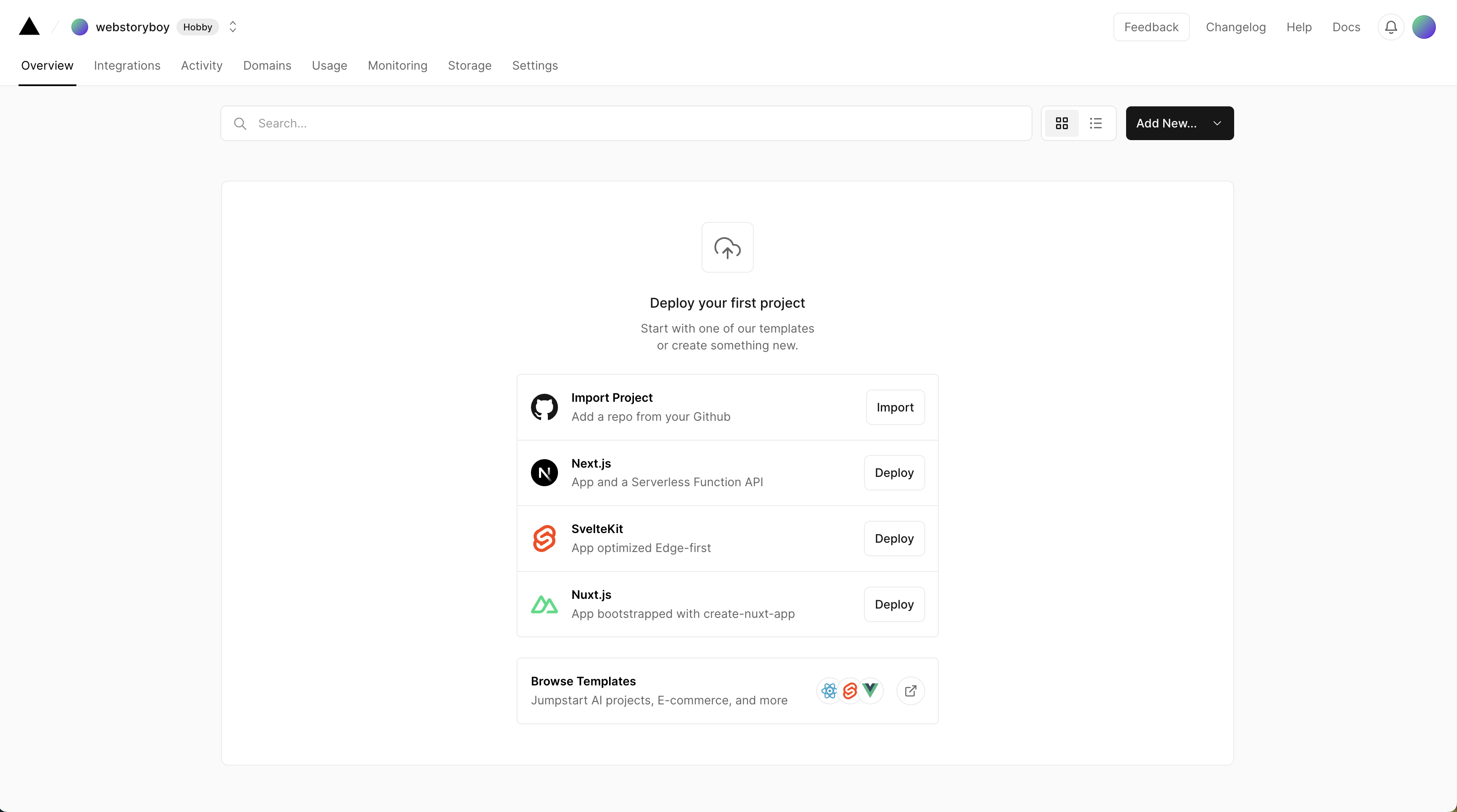
이번에는 vercel에 배포해보겠습니다. 방식은 netlify와 거의 동일합니다. https://www.netlify.com/ 여기에서 회원가입을 하겠습니다.
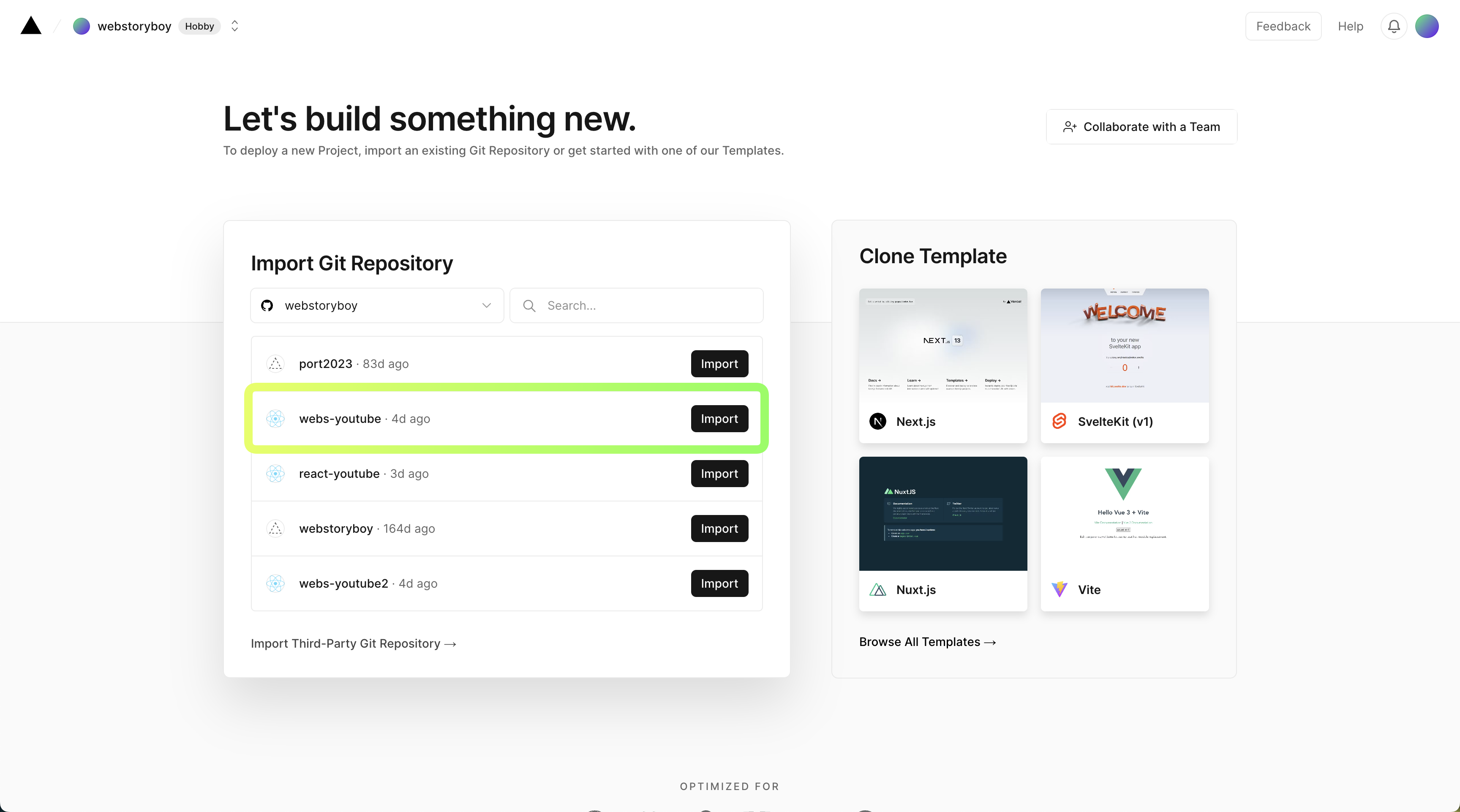
github을 선택합니다.

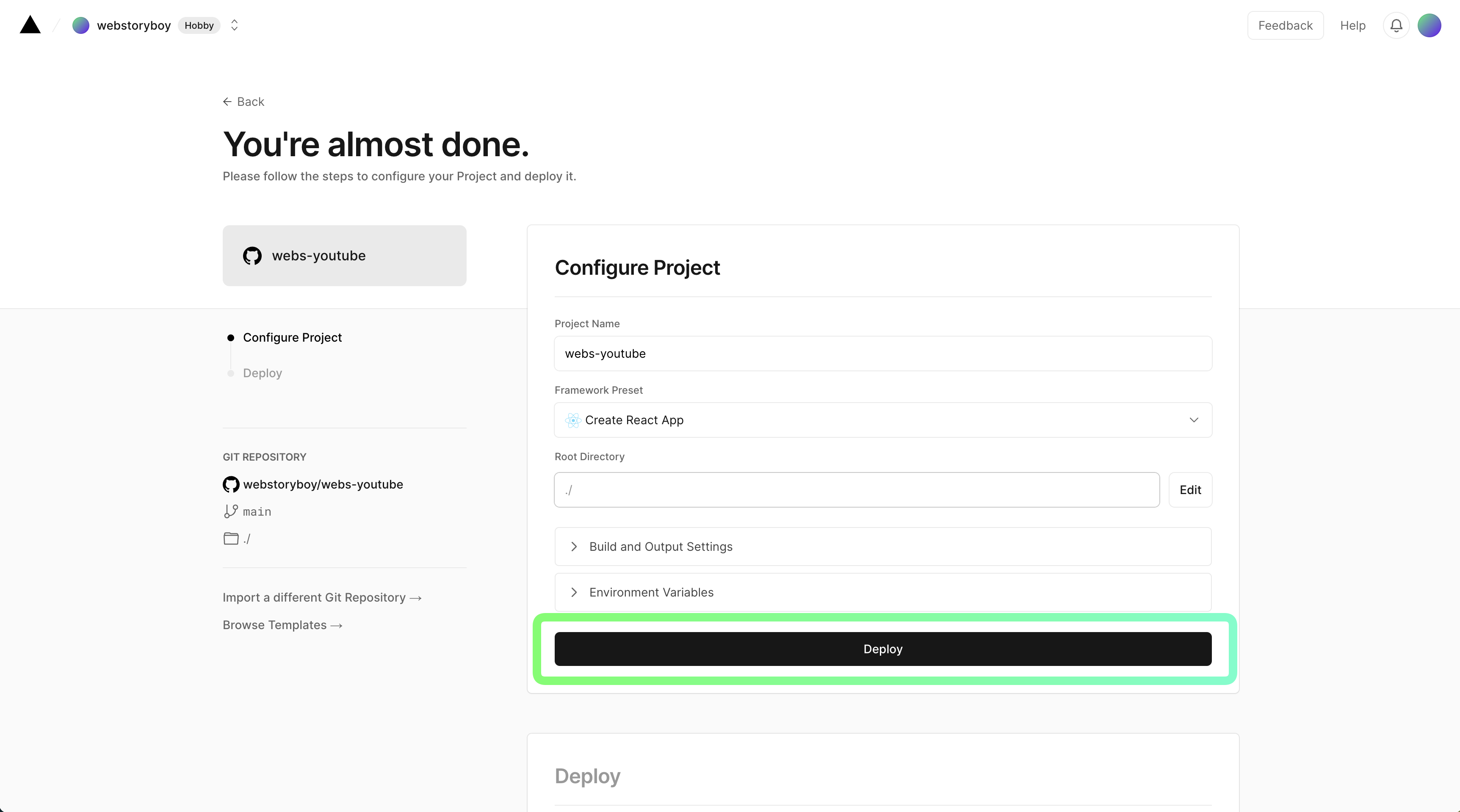
우리가 작업한 webs-youtuber를 선택합니다.

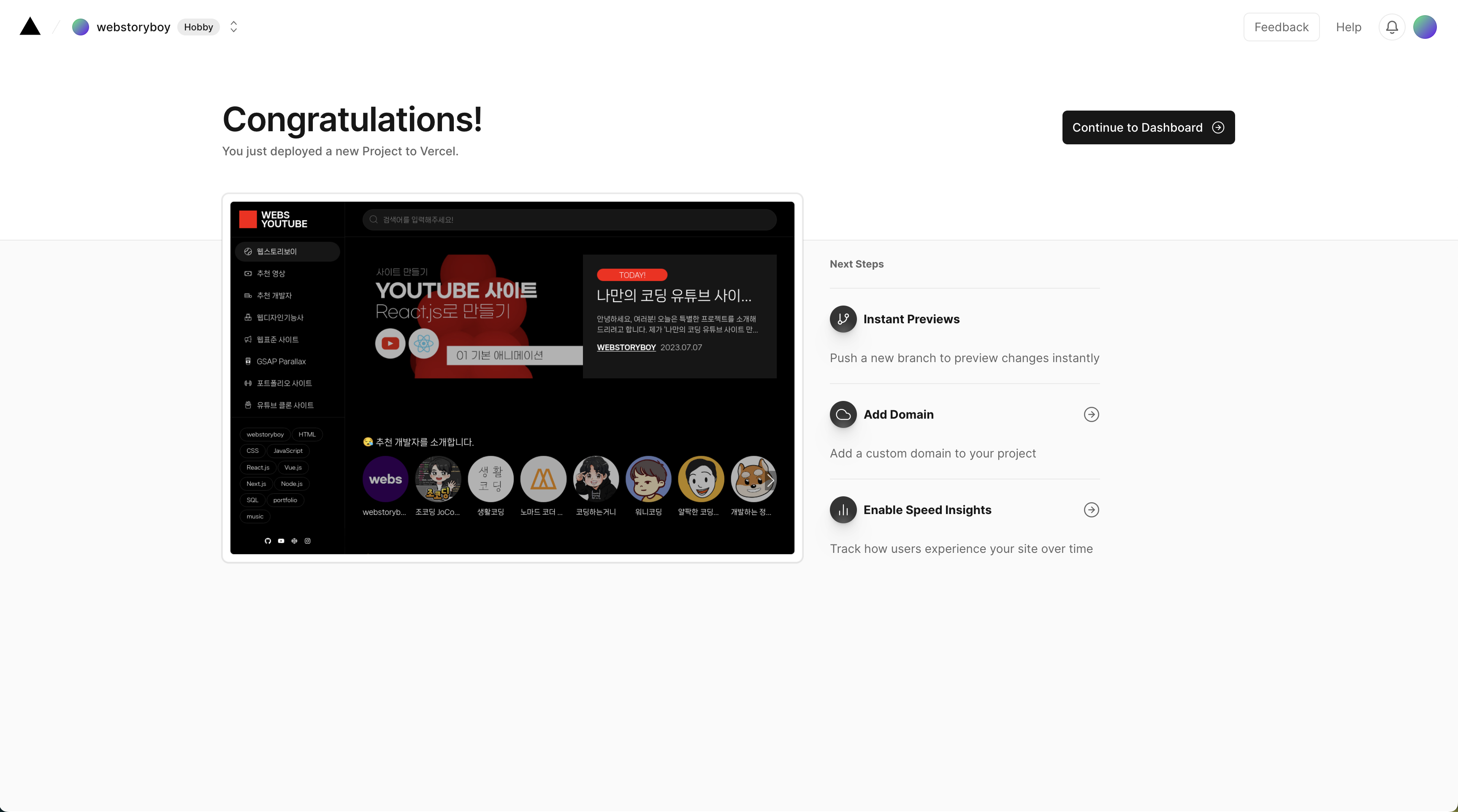
특별한게 없으니 deploy 버튼을 클릭합니다.

성공했습니다. 이번에는 도메인과 환경변수를 설정하겠습니다. 대시보드 버튼을 클릭하겠습니다.

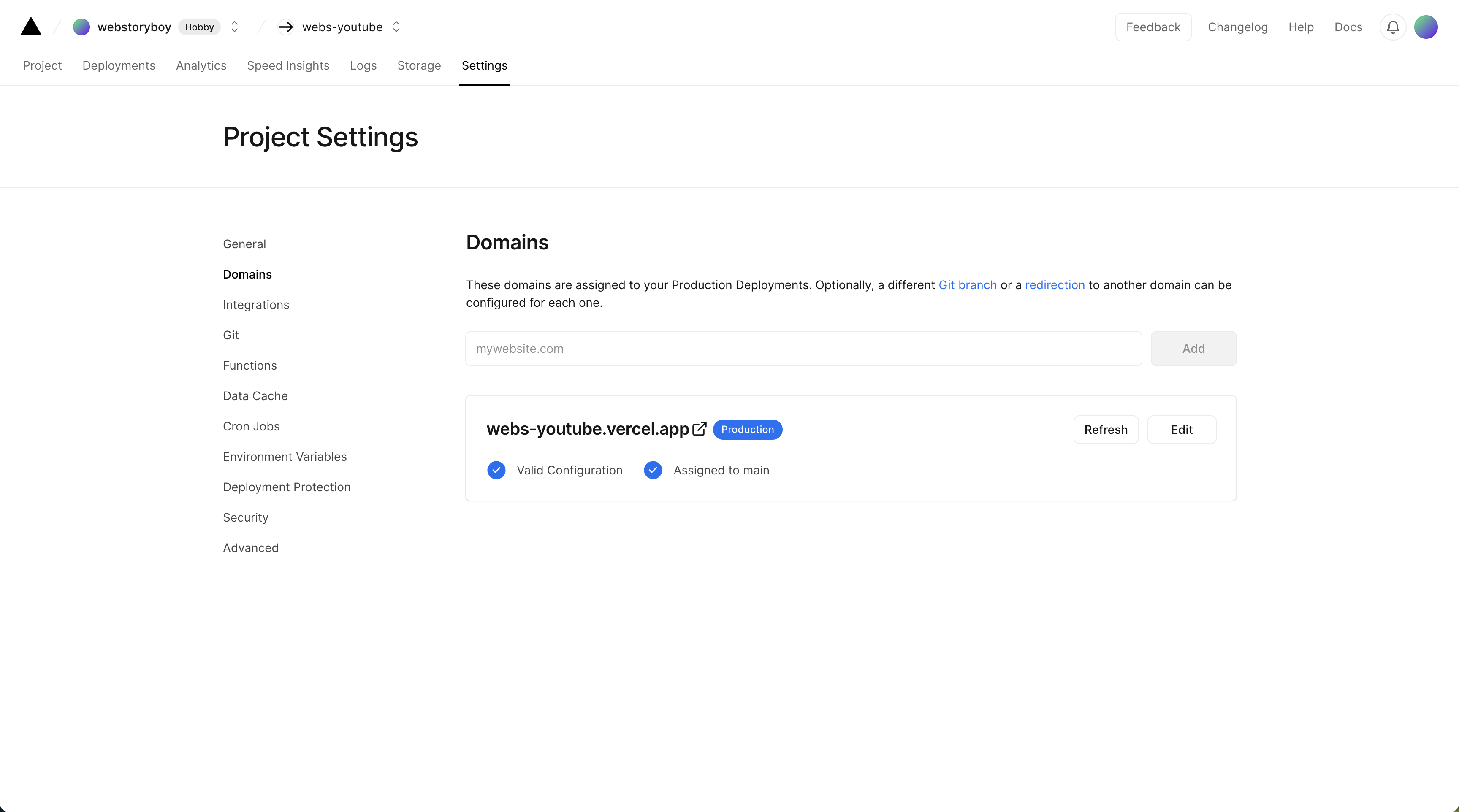
성공했습니다. 이번에는 도메인과 환경변수를 설정하겠습니다. 저 같은 경우는 도메인 변경이 필요 없을거 같습니다. 변경을 원하는 분은 edit를 클릭하면 됩니다.

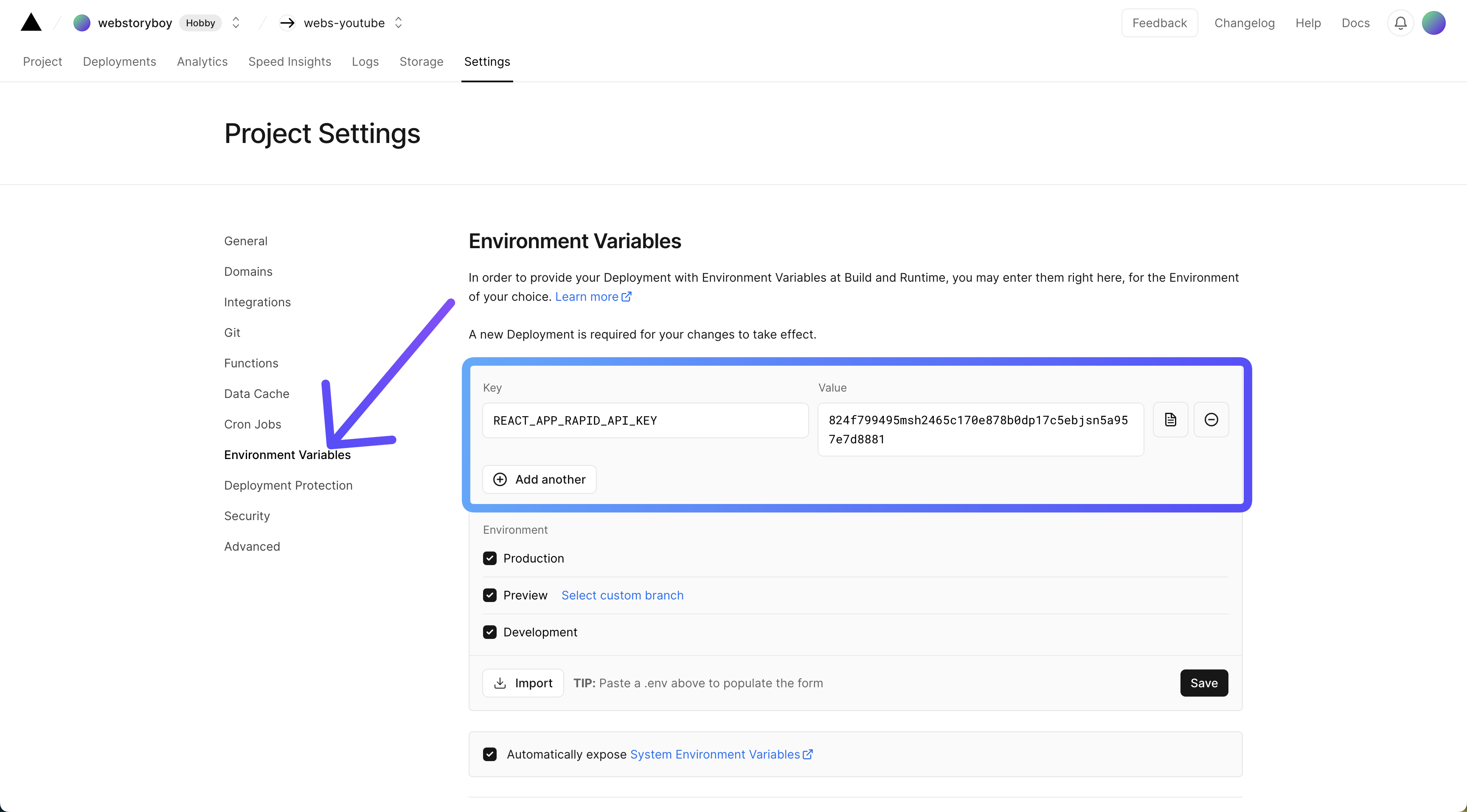
환경변수 버튼을 클릭하고 내용을 수정하겠습니다. 이렇게 하면 배포도 마무리가 됩니다. 완성하신 분들은 다 같이 공유해요! https://webs-youtube.vercel.app/

마무리
git 올리기
터미널에서 다음과 같이 작성하겠습니다. 새로운 페이지가 올라오는 것을 확인 할 수 있습니다.
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git add .
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged ..." to unstage)
modified: src/assets/scss/section/_video.scss
modified: src/pages/Video.jsx
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git commit -m "비디오 상세 페이지 만들기"
[main 0c967e9] 비디오 상세 페이지 만들기
2 files changed, 108 insertions(+), 3 deletions(-)
webstoryboyhwang@Webstoryboyui-MacBookPro webs-youtube % git push -u origin main
Enumerating objects: 17, done.
Counting objects: 100% (17/17), done.
Delta compression using up to 10 threads
Compressing objects: 100% (9/9), done.
Writing objects: 100% (9/9), 1.90 KiB | 1.90 MiB/s, done.
Total 9 (delta 6), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (6/6), completed with 6 local objects.
To https://github.com/webstoryboy/webs-youtube.git
f818a8a..0c967e9 main -> main
branch 'main' set up to track 'origin/main'.
비디오 상세 페이지에는 이 데이터 뿐만 아니라 댓글이나 연관 영상들도 만들 수 있습니다. 같이 해보지는 않겠지만 혼자서 도전하는 습관도 중요합니다. 한번 도전해보세요! 오늘도 수고하셨습니다. 😘
예제 목록
- 1. 나만의 유튜브 사이트 만들기 : 셋팅하기
- 2. 나만의 유튜브 사이트 만들기 : 라이브러리 설치하기
- 3. 나만의 유튜브 사이트 만들기 : Git 연동하기
- 4. 나만의 유튜브 사이트 만들기 : SCSS 셋팅하기
- 5. 나만의 유튜브 사이트 만들기 : 페이지 만들기
- 6. 나만의 유튜브 사이트 만들기 : 섹션 컴퍼넌트 구조화하기
- 7. 나만의 유튜브 사이트 만들기 : 헤더 영역 완성하기
- 8. 나만의 유튜브 사이트 만들기 : 헤더 영역 데이터 작업
- 9. 나만의 유튜브 사이트 만들기 : 컴퍼넌트 비동기 작업
- 10. 나만의 유튜브 사이트 만들기 : 페이지 SEO 작업
- 11. 나만의 유튜브 사이트 만들기 : 메인 콘텐츠 작업
- 12. 나만의 유튜브 사이트 만들기 : 추천 영상 작업
- 13. 나만의 유튜브 사이트 만들기 : 추천 개발자 작업
- 14. 나만의 유튜브 사이트 만들기 : 메인 섹션 나머지 콘텐츠 작업
- 15. 나만의 유튜브 사이트 만들기 : 비디오 컴퍼넌트 통합 작업
- 16. 나만의 유튜브 사이트 만들기 : Swiper 이미지 슬라이드 작업
- 17. 나만의 유튜브 사이트 만들기 : 나머지 페이지 작업
- 18. 나만의 유튜브 사이트 만들기 : 검색 및 유튜브 API 설정하기
- 19. 나만의 유튜브 사이트 만들기 : Rapid API 및 더보기 설정하기
- 20. 나만의 유튜브 사이트 만들기 : 비디오 상세 페이지 만들기
- 21. 나만의 유튜브 사이트 만들기 : 채널 상세 페이지 만들기
- 22. 나만의 유튜브 사이트 만들기 : 버그 고치기
- 23. 나만의 유튜브 사이트 만들기 : 빌드 및 배포하기




댓글